接上一节----Node.js 实战篇--微信支付系列(一)
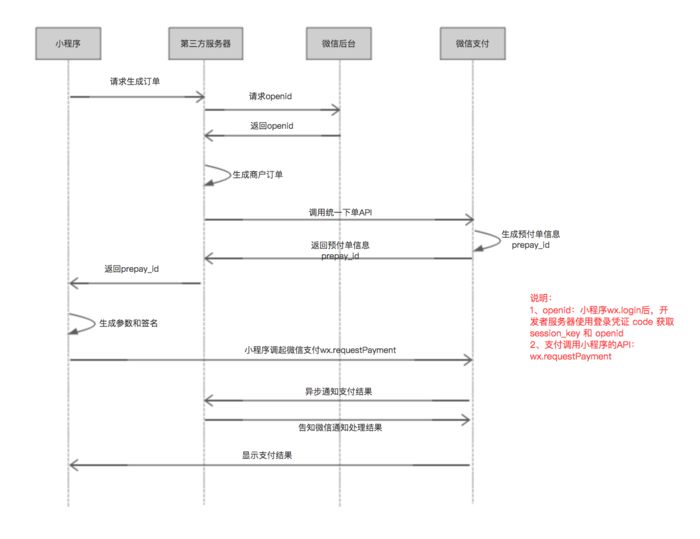
首先我们看一下整体上微信小程序的开发流程图:
第一部分 整体概述

摘录自网上
商户系统和微信支付系统主要交互:
1、小程序内调用登录接口,获取到用户的openid, api参见公共api小程序登录API
2、商户server调用支付统一下单,api参见公共api统一下单API
3、商户server调用再次签名,api参见公共api再次签名
4、商户server接收支付通知,api参见公共api支付结果通知API
5、商户server查询支付结果,api参见公共api查询订单API
由上边两张图可以很方便的得到整个支付的总体流程.那么接下来所需步骤主要有一下几个部分:
1. 申请获取微信支付权限[小程序|商户号];
2. 配置https服务器[更安全];
3. 代码部分总结一下: 由Node.js 实战篇--微信支付系列(一)已获取内容列表
商户号: **
1.只有在设计 撤销、退款申请API中调用才会使用证书,关于商户证书问题,可参考安全规范--商户证书
2.32位秘钥(partnerKey)**需要在商户号管理中自行设置, 用途:提交信息签名使用,建议保留在服务器端,可以将签名过得数据返回前端即可,小程序
1.已认证的小程序账户;
第二部分 代码实现
2.1 统一下单
以统一下单为例,介绍如何进行数据格式化并提交,微信API文档
问题:
1. 参数较多;
2. 签名规则复杂.其实在统一下单时,有简入难的可以先将必选字段签名提交,对于签名规则,建议一定要在微信提供的验证页面验证后再提交.(签名校验工具)
2.1.1 签名算法
有了小程序提交给后台的APPid,我们就可以将已经拿到的商户号, 秘钥(partnerKey)等结合起来进行签名.官方文档实例如下:
设所有发送或者接收到的数据为集合M,将集合M内非空参数值的参数按照参数名ASCII码从小到大排序(字典序),使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串stringA。
在stringA最后拼接上key得到stringSignTemp字符串,并对stringSignTemp进行MD5运算,再将得到的字符串所有字符转换为大写,得到sign值signValue。key设置路径:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置
最终以xml格式传给微信后台,返回的状态码,可参照统一下单中返回状态码
第三部分 主要注意事项
注意大小写,一定要注意大小写;
一定要在微信支付接口签名校验工具验证提交信息.
更多精彩内容请关注“IT实战联盟”哦~~~

注意:本文归作者所有,未经作者允许,不得转载
