
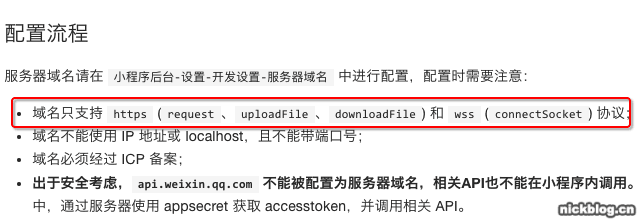
为了能在小程序中调用我们自己的API服务,让我们来看看微信官网是怎么要求的吧!

API要求
基本为以下几点
拥有一台云服务器
拥有一个ICP备案的域名
Nginx配置HTTPS
注意:本章我们主要讲解怎么在Nginx上配置HTTPS,服务器和备案请根据自己的情况进行请谅解
下面我们就一步一步的解决这几点问题
首先服务器
买、买、买
服务器的话建议购买阿里云的轻量应用服务器做学习使用,下面是阿里云地址
轻量应用服务器
ICP备案的域名
公网的网站不备案怎么能行,老老实实找上传资料做备案吧
阿里云备案详细文档
阿里云的备案的入口

阿里云备案流程
一共需要5个环节,在第3个环节阿里备案服务人员会在1个工作日帮你检查备案资料并反馈到你,当阿里云初审完成就是他们帮你提交管局审核了,这个时间会比较长10-20天的样子
获取SSL证书
获取SSL有多种方式这里提供阿里云的免费获取方式
购买阿里云证书服务
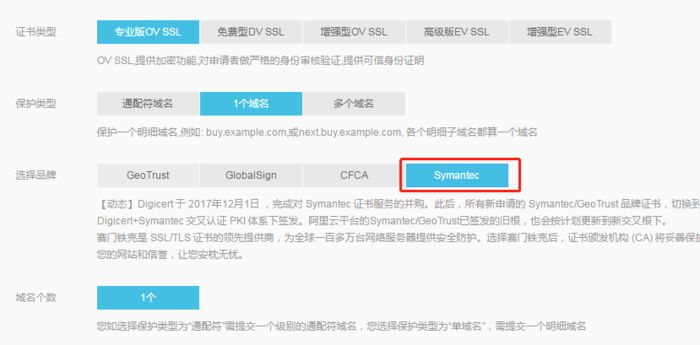
选择保护类型为"一个域名"

选择保护类型为"一个域名"
选择品牌为Symantec

选择品牌为Symantec
选择证书类型“免费DV SSL”

选择证书类型“免费DV SSL”
如果对SSL要求高可以选择专业付费版的
下载SSL证书
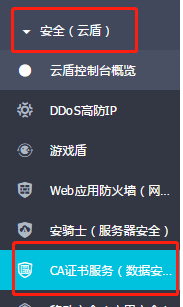
进入阿里云控制台
进入CA证书服务

进入CA证书服务
下载证书

下载证书
安装证书到Nginx
文件说明:
证书文件214493667260365.pem,包含两段内容,请不要删除任何一段内容。
如果是证书系统创建的CSR,还包含:证书私钥文件214493667260365.key。
( 1 ) 在Nginx的安装目录下创建cert目录,并且将下载的全部文件拷贝到cert目录中。如果申请证书时是自己创建的CSR文件,请将对应的私钥文件放到cert目录下并且命名为214493667260365.key;
( 2 ) 打开 Nginx 安装目录下 conf 目录中的 nginx.conf 文件,找到:
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/214493667260365.pem;
ssl_certificate_key cert/214493667260365.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}( 3 ) 将其修改为 (以下属性中ssl开头的属性与证书配置有直接关系,其它属性请结合自己的实际情况复制或调整) :
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/214493667260365.pem;
ssl_certificate_key cert/214493667260365.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}保存退出。
( 4 )重启 Nginx。
激动人心的时刻到了,看看你的网站是不是多了一把小绿锁了!
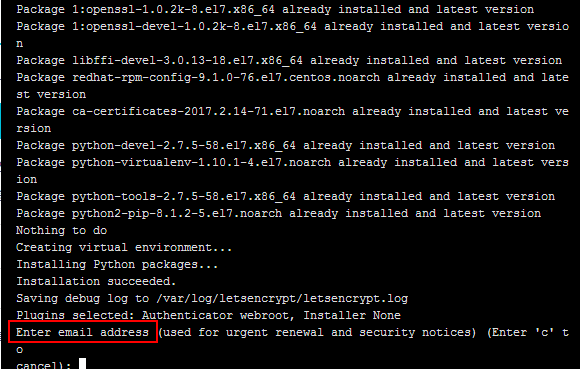
FAQ: PIP 问题
修改pip配置
> vi ~/.pip/pip.conf修改配置内容如下
[global]
index-url = http://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com

更多精彩内容就关注“IT实战联盟”吧!!!

注意:本文归作者所有,未经作者允许,不得转载
