
上一篇:微信小程序微商城(六):动态API实现新品特卖商品流式布局
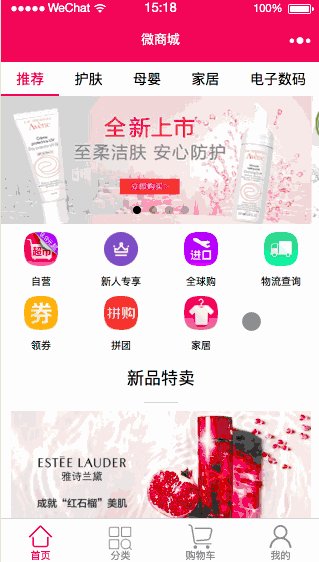
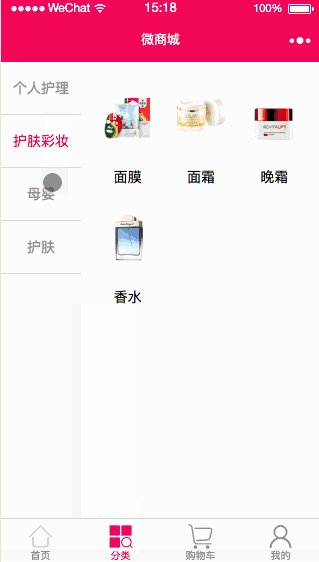
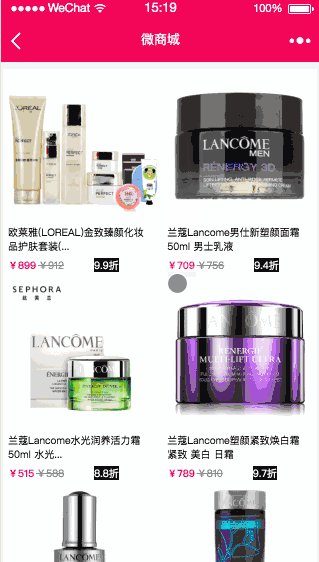
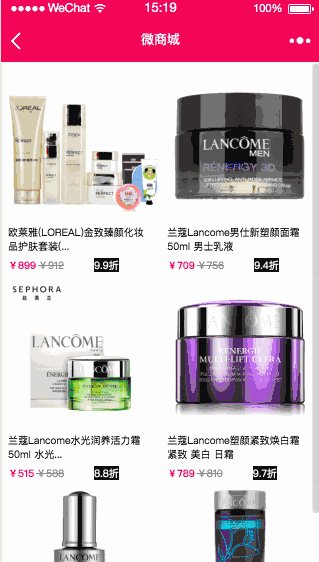
看效果

开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
3、点击商品分类跳转相关商品集合根据商品ID获取商品详情API数据模型
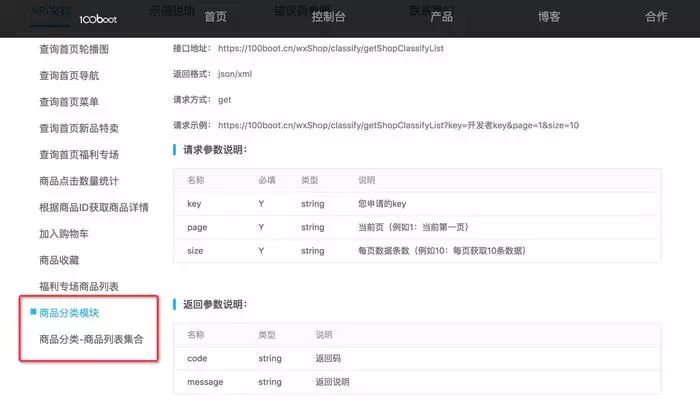
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

下方还有详细的数据模型可以查看哦!
classify.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{classifyItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">
{{item.name}}
</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{classifyItems[curIndex].ishaveChild}}">
<block wx:for="{{classifyItems[curIndex].shopClassifyDtoList}}">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="/pages/classifyGoods/classifyGoods?classifyId={{item.id}}">
<image src="{{item.imgUrl}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" wx:else>该分类暂无数据</view>
</view></view>classify.wxss
/* pages/classify/classify.wxss */
page{
background: #f5f5f5;
} /*总体主盒子*/ .container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
} /*左侧栏主盒子*/ .nav_left{
/*设置行内块级元素*/
position: absolute;
/* display: inline-block; */
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
left: 0; top:0;
} /*左侧栏list的item*/
.nav_left .nav_left_items{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
} /*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
color: #f0145a;
} /*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
} /*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 120px;
text-align: center;
} .nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 60px;
height: 60px;
margin-top: 15px;
} .nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 15px;
font-size: 14px;
color: black; /*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text{
color: black;
font-size: 14px;
text-align: center;
}
.left_cate {
display: flex;
flex-direction: row;
/*每个高30px*/
height: 40px;
/*垂直居中*/
line-height: 40px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
background: #fff;
color: #f0145a;
}
.separate {
background-color: #f0145a;
width: 10rpx;
z-index: 10;
}
classify.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
Page({ /** * 页面的初始数据 */
data: {
classifyItems:[],
curNav: 1,
curIndex: 0
},
//事件处理函数
switchRightTab: function (e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (options) {
var that = this;
that.classifyShow();
},
classifyShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'classify/getShopClassifyList?key=' + utils.key,
success: data => {
that.setData({
classifyItems: data.result
})
console.log(data.result)
}
})
},
})备注
微信小程序微商城系列 都是通过https 动态获取数据并展示的,建议从第一篇开始阅读。大家多多支持本系列文章会继续更新下去,谢谢各位!大家在使用过程中有哪些建议可以提出来,我们一起学习哈~~~
微信小程序微商城系列
微信小程序微商城:开发者key获取
微信小程序微商城(一):https框架搭建并实现导航功能
微信小程序微商城(二):电商首页轮播、分类导航和新品特卖实现
微信小程序微商城(三):电商首页福利专场无限下拉刷新动态API数据实现
微信小程序微商城(四):动态API实现商品详情页(上)
微信小程序微商城(五):动态API实现商品详情页(下)
微信小程序微商城(六):动态API实现新品特卖商品流式布局
关注我们
如果需要源码可以关注“IT实战联盟”公众号并留言(微商城源码,5个字会收到源码下载地址,一定要看源码里面的操作手册会少走很多弯路),也可以加入交流群和作者互撩哦~~~

注意:本文归作者所有,未经作者允许,不得转载
