
我们在写小程序的时候经常会遇到弹出层的效果而现有官网提供的跳转方法多数是不支持参数传递的。本文教大家做一个抖音评论效果的小程序
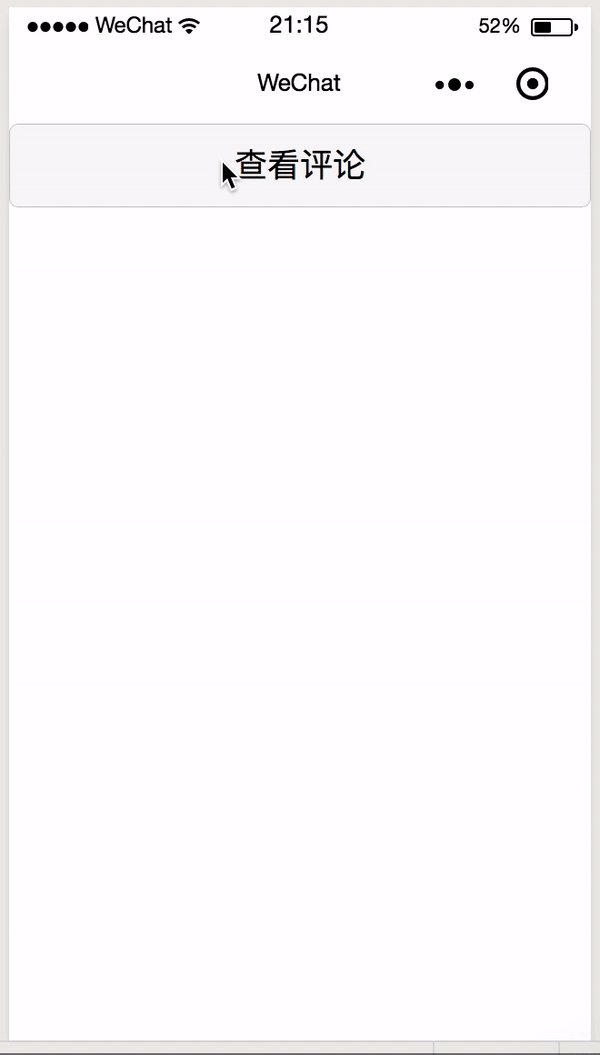
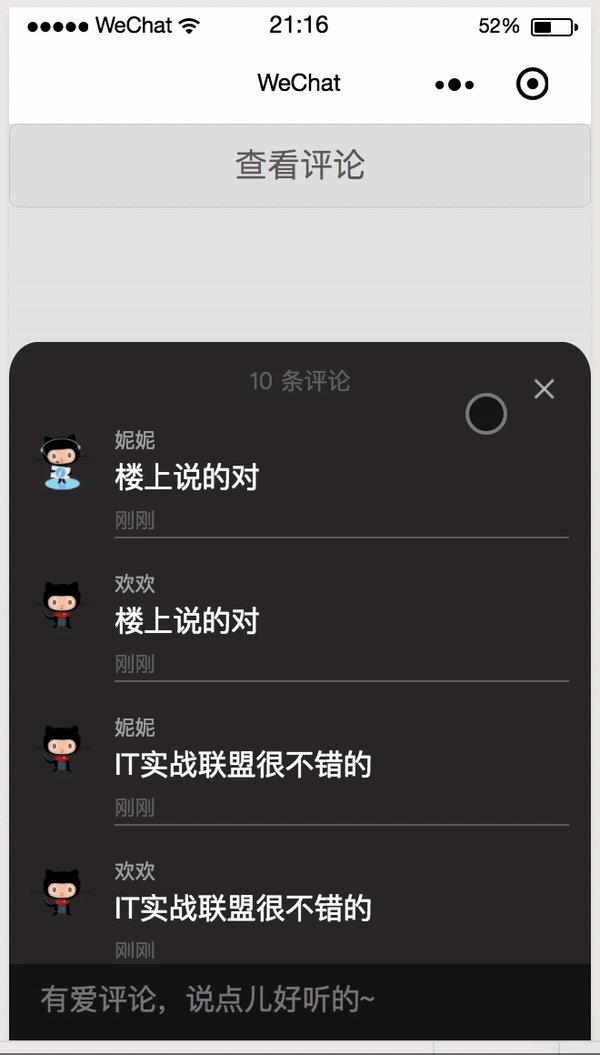
首先看下效果图

一、页面编写
<view>
<button bindtap='showTalks'>查看评论</button></view><!-- 整个评论区 --><view class='talks-layer' animation='{{talksAnimationData}}'>
<!-- 主要作用是点击后隐藏评论区 -->
<view class='layer-white-space' bindtap='hideTalks'>
</view>
<!-- 评论区 -->
<view class='talks'>
<!-- 评论头部 -->
<view class='talk-header'>
<view class='talk-count'>{{talks.length}} 条评论</view>
<image src='/image/close.png' class='talk-close' bindtap='hideTalks'></image>
</view>
<!-- 评论体 -->
<scroll-view class='talk-body' scroll-y="true" bindscrolltolower="onScrollLoad">
<view class='talk-item' wx:for="{{talks}}" wx:key="*this">
<view class='talk-item-left'>
<image class='talk-item-face' src='{{item.avatarUrl}}'></image>
</view>
<view class='talk-item-right'>
<text class='talk-item-nickname'>{{item.nickName}}</text>
<text class='talk-item-content'>{{item.content}}</text>
<text class='talk-item-time'>{{item.talkTime}}</text>
</view>
</view>
</scroll-view>
<!-- 评论底部 -->
<view class='talk-footer'>
<input class='talk-input' type='text' placeholder='有爱评论,说点儿好听的~'></input>
</view>
</view></view>二、样式编写
/* pages/subject/subject.wxss */
page {
height: 100%;
overflow: hidden;
}
/* 框架 */
.talks-layer {
position: absolute;
bottom: -100%;
height: 0;
width: 100%;
overflow: hidden;
/* background-color: blue; */
}
.layer-white-space {
height: 100%;
width: 100%;
background-color: #ccc;
opacity: .5;
/* background-color: green; */
}
.talks {
position: absolute;
height: 900rpx;
width: 100%;
bottom: 0rpx;
background-color: #2f2d2e;
border-top-left-radius: 5%;
border-top-right-radius: 5%;
/* background-color: red; */
}
.talk-header {
width: 100%;
height: 70rpx;
padding-top:
30rpx;
text-align: center;
}
.talk-body {
height: 700rpx;
}
.talk-footer {
position: absolute;
bottom: 0rpx;
width: 100%;
height: 100rpx;
background-color: #151515;
}
/* 顶部元素 */
.talk-count {
font-size: 0.8rem;
height: 40rpx;
color: #6b696a;
}
.talk-close {
position: absolute;
top: 40rpx;
right: 40rpx;
width: 40rpx;
height: 40rpx;
}
/* 中部元素 */
.talk-item {
display: flex;
flex-direction: row;
align-items: flex-start;
width: 100%;
color: white;
}
.talk-item-left {
display: flex;
flex-direction: row;
margin: 20rpx 30rpx;
}
.talk-item-face {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
}
.talk-item-right {
width: 100%;
border-bottom: solid 1rpx #6a6869;
margin-right: 30rpx;
margin-bottom: 30rpx;
}
.talk-item-nickname {
font-size: 0.7rem;
color: #aaa8a9;
margin-top: 20rpx;
margin-bottom: 10rpx;
}
.talk-item-content {
display: block;
margin-right: 30rpx;
width: 100%;
white-space: pre-line;
}
.talk-item-time {
font-size: 0.7rem;
color: #6a6869;
margin-bottom: 20rpx;
}
/* 底部元素 */
.talk-input {
width: 100%;
padding: 20rpx 40rpx;
color: white;
border-top-left-radius: 5%;
border-top-right-radius: 5%;
}三、数据编写
Page({
data: {
talks: []
},
onLoad: function () {
},
onReady: function () { // 评论弹出层动画创建
this.animation = wx.createAnimation({
duration: 400, // 整个动画过程花费的时间,单位为毫秒
timingFunction: "ease", // 动画的类型
delay: 0 // 动画延迟参数
})
},
showTalks: function () {
// 加载数据
this.loadTalks(); // 设置动画内容为:使用绝对定位显示区域,高度变为100%
this.animation.bottom("0rpx").height("100%").step()
this.setData({
talksAnimationData: this.animation.export()
})
},
hideTalks: function () { // 设置动画内容为:使用绝对定位隐藏整个区域,高度变为0
this.animation.bottom("-100%").height("0rpx").step()
this.setData({
talks: [],
talksAnimationData: this.animation.export()
})
}, // 加载数据
loadTalks: function () { // 随机产生一些评论
wx.showNavigationBarLoading();
var that = this;
var talks = [];
var faces = ['/image/face1.png', '/image/face2.png', '/image/face3.png'];
var names = ['贝贝', '晶晶', '欢欢', '妮妮'];
var contents = ['IT实战联盟很不错的', '是的', '楼上说的对'];
talks = talks.concat(this.data.talks); // 随机产生10条评论
for (var i = 0; i < 10; i++) {
talks.push({
avatarUrl: faces[Math.floor(Math.random() * faces.length)],
nickName: names[Math.floor(Math.random() * names.length)],
content: contents[Math.floor(Math.random() * contents.length)],
talkTime: '刚刚'
});
}
this.setData({
talks: talks,
talksAnimationData: that.animation.export()
})
wx.hideNavigationBarLoading();
},
onScrollLoad: function () { // 加载新的数据
this.loadTalks();
},
})就这么简单,你学会了吗?
更多精彩内容
微信小程序-Image的widthFix属性和rpm尺寸的使用
关注我们
如果需要源码可以关注“IT实战联盟”公众号并留言(源码名称+邮箱),小萌看到后会联系作者发送到邮箱,也可以加入交流群和作者互撩哦~~~

注意:本文归作者所有,未经作者允许,不得转载
