上一篇:微信小程序电商实战-首页(下)
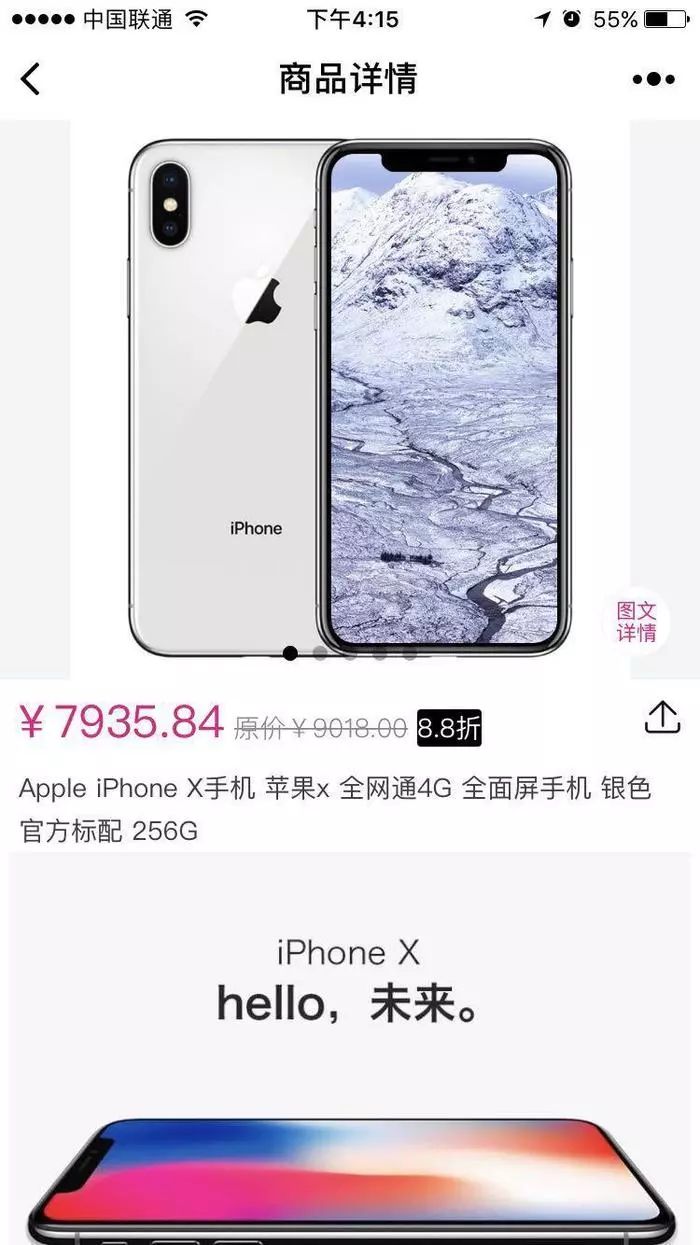
先看一下今天要实现的小程序商品详情页吧!

本期我们要实现小程序商品详情页的头部标题、头部轮播、商品详情浮动按钮和商品内页布局。
一、设置头部标题
如上图所示,头部标题是商品详情 如果不进行设置的话会默认为app.json 设置的window.navigationBarTitleText值。
detail.json
{
"navigationBarTitleText": "商品详情"
}二、商品轮播
如下图所示,商品详情页的商品轮播。

detail.wxml
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" src="{{item}}" bindtap="previewImage" mode="widthFix"></image>
</swiper-item>
</block>
</swiper>detail.wxss
page {
display: flex;
flex-direction: column;
height: 100%;
}
/* 直接设置swiper属性 */
swiper {
/* height: 500rpx; */
height: 600rpx;
background: #F3F4F6;
text-align: center;
}
swiper-item image {
width: 80%;
height: 100%;
}detail.js
/**
* 页面的初始数据
*/
data: {
// banner
imgUrls: [
"https://m.360buyimg.com/n12/jfs/t11317/108/1080677336/325163/f4c2a03a/59fd8b17Nbe2fcca3.jpg!q70.jpg",
"https://m.360buyimg.com/n12/jfs/t11575/282/348533702/60173/d75cd1cc/59edb8d6N688b420f.jpg!q70.jpg",
"https://m.360buyimg.com/n12/jfs/t11536/279/360605865/15194/442cab0b/59edb8d3N163a7608.jpg!q70.jpg",
"https://m.360buyimg.com/n12/s750x750_jfs/t9733/126/2033941175/68120/a4eb4468/59edb8d6N37bea6f7.jpg!q70.jpg",
"https://m.360buyimg.com/n12/s750x750_jfs/t10744/195/2053933852/71608/94425578/59edb8d6Ne28c70ff.jpg!q70.jpg"
],
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
}三、商品详情浮动图标+商品描述
detail.wxml
<!--图文详情按钮-->
<view class='tab-bar-detail'>
<text>图文</text>
<text>详情</text>
</view>
<view class="product-price-wrap">
<view>
<p class="product-price-new">¥7935.84</p>
<p class="product-price-old">原价¥9018.00</p>
<p class="discount">8.8折</p>
</view>
<view>
<image src="../../images/bottomNav/share.png" />
</view>
</view>
<view class="product-name-wrap">
<text>Apple iPhone X手机 苹果x 全网通4G 全面屏手机 银色 官方标配 256G</text>
</view>detail.wxss
/**图文详情 浮层**/
.tab-bar-detail{
width: 75rpx;
height: 75rpx;
background-color: #fff;
border-radius:25px;
position: fixed;
z-index: 2;
right: 4%;
top:500rpx;
border:1rpx solid #F3F4F6;
line-height:25rpx;
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.tab-bar-detail text{
font-size: 22rpx;
color: #e80080;
}
/**商品价格**/
.product-price-wrap{
display: flex;
justify-content:space-between;/**两边对齐**/
flex-direction: row;
flex-wrap: wrap;
margin:5px 5px;
/* border:1rpx solid red; */
}
.product-price-wrap .product-price-new{
color: #e80080;
font-weight:400;
font-size: 24px;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 5px;
font-size: 14px;
line-height:30px;
font-weight:300;
}
.product-price-wrap .discount{
margin: 5px 5px;
background-color: #000;
color: #fff;
height: 18px;
font-size: 14px;
border-radius:2px;
}
.product-price-wrap image{
width:40rpx;
height: 40rpx;
margin: 5px 5px;
}
.product-name-wrap{
margin: 0px 10px;
/* border:1rpx solid red; */
}
.product-name-wrap text{
font-size: 14px;
font-weight:400;
line-height: .48rem;
color: #404040;
}四、商品内页详情
detail.wxml
<view class="details">
<scroll-view scroll-y="true">
<block wx:for-items="{{detailImg}}" wx:key="name">
<image class="image_detail" src="{{item}}" mode="widthFix"/>
</block>
</scroll-view>
</view>
detail.wxss
.details{
padding: 0px 5px 0 5px;
}
.detail {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}detail.js
// 商品详情介绍
detailImg: [
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_0_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_1000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_1500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_2000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_2500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_3000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_3500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_4000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_4500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_5000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_5500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nosdn1.127.net/8b8f60cb94b148e485dd50934e35ecca1511959468798jal1mola10610.jpg?imageView&quality=98&crop=0_6000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nos.netease.com/a108a6ae73914a91b7e07b8cc0ad32ad1511959470997jal1mqad10611.jpg?imageView&quality=98&crop=0_7500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nos.netease.com/a108a6ae73914a91b7e07b8cc0ad32ad1511959470997jal1mqad10611.jpg?imageView&quality=98&crop=0_8000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nos.netease.com/a108a6ae73914a91b7e07b8cc0ad32ad1511959470997jal1mqad10611.jpg?imageView&quality=98&crop=0_8500_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nos.netease.com/a108a6ae73914a91b7e07b8cc0ad32ad1511959470997jal1mqad10611.jpg?imageView&quality=98&crop=0_9000_750_500&imageView&thumbnail=710x0&quality=85",
"https://haitao.nos.netease.com/a108a6ae73914a91b7e07b8cc0ad32ad1511959470997jal1mqad10611.jpg?imageView&quality=98&crop=0_9500_750_376&imageView&thumbnail=710x0&quality=85",
],
},五、效果图

总结
在做商品图文详情页图片布局的时候遇到了问题,图片加载会不自然 并且比较模糊,具体处理方法可以参考另一篇文章微信小程序-Image 图片实现宽度100%,高度自适应。
好了,微信小程序电商实战-商品详情(上)已经写完了,还有微信小程序电商实战-商品详情(下)哦!
更多精彩实战内容请关注“IT实战联盟”喽~~~

注意:本文归作者所有,未经作者允许,不得转载
