上一篇:微信小程序电商实战-入门篇
嗨,大家好!经过近两周的精心准备终于开始微信小程序电商实战之路喽。那么最终会做成什么样呢?好了,不啰嗦了 我们先看首页长什么样吧!

首页效果图.gif
为了能够更好的表达出来,首页准备分成两次写完。
第一部分先实现如下的功能

Hi.World-home_top.gif
划分模块
大家都知道电商平台一般分为首页、商品分类、购物车和个人中心4个核心模块,那么我们先在app.json的page里添加如下代码
"pages":[
"pages/home/home",
"pages/classify/classify",
"pages/cart/cart",
"pages/personal/personal"
]一、设置头部
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Hi.World",
"navigationBarTextStyle":"black"
}背景颜色为白色,名称是Hi.World
二、首页搜索
上面素材看到的搜索部分颜值并不高,是因为录屏工具的问题,实际效果看下图。

搜索.png
搜索用到了template 模板技术,创建wxSearch 模板目录,添加wxSearch.js、wxSearch.json、wxSearch.wxml、wxSearch.wxss
此处省略模板代码,可以直接到Git上现在源码:地址https://github.com/yundianzixun/wxSearch-master
将下载的模板包放到和pages 同级目录,如下图所示:

项目目录.png
接下来我们把搜索模板放到首页,会用到 home.wxml和home.wxss
home.wxml
<!--导入wxSearch.wxml-->
<import src="/wxSearch/wxSearch.wxml"/>
<!--search start-->
<view class="wxSearch-section">
<view class="wxSearch-pancel">
<input bindinput="wxSearchInput" bindfocus="wxSerchFocus" value="{{wxSearchData.value}}" bindblur="wxSearchBlur" class="wxSearch-input" placeholder='面膜'/>
<view class="placeholder">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
</view>
<view class='wxSearch-button'>
<text>商品分类</text>
</view>
</view>
</view>
<!--引入模板,注意 is="wxSearch" 和模板template name名称相对应-->
<template is="wxSearch" data="{{wxSearchData}}"/>home.wxss
<!--引入搜索模板样式-->
@import "/wxSearch/wxSearch.wxss";好啦,保存运行一下看看效果吧!
三、制作导航栏
先看我们要实现的效果图

导航栏.png
这个导航栏不是小程序底部导航栏,所以要写在页面里,在你需要导航栏的地方加入如下代码就可以实现,这里以首页为例:
home.wxss
/*设置页面整体布局*/
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #e1007e;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 5rpx;
background: #e1007e;
width: 70%;
margin: 0px auto;
}home.wxml
<!--导航栏-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml我们使用bindtap进行点击事件监听,设置事件名称为“navbarTap”并且在home.js里设置这个事件对应的逻辑处理。我们在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,想要了解wx:for可以参考该资料:https://www.w3cschool.cn/weixinapp/weixinapp-list.html(强烈建议如果还不会用wx:for一定要看看,因为在做数据循环渲染的时候经常要用)
home.js
<!--导航栏-->
// pages/home/home.js
var app = getApp()
Page({
data: {
navbar: ['今日推荐', '时尚', '国际', '美妆', '母婴', '居家'],
currentTab: 0,
},
// 导航切换监听
navbarTap: function (e) {
console.debug(e);
this.setData({
currentTab: e.currentTarget.dataset.idx
})
},
})备注:navbar 放置的是导航栏数据集合,currentTab:0 是位置坐标 第一次页面加载默认为0(第一个位置),currentTab: e.currentTarget.dataset.idx是把当前用户点击的Tab坐标传给currentTab。
四、首页轮播Banner
先看效果图

轮播Banner.gif
依然在home 模块,需要改动的页面有home.js、home.wxml、home.wxss
home.wxml
<!-- banner start-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
<!-- banner end-->swiper 是微信提供的滑块视图容器,直接可以拿来用,记住 <swiper> 里面一定要包含 <swiper-item>,自定义的 view 是无效的,控件的常用属性,
-
indicator-dots 是否显示面板指示点
-
autoplay 是否自动切换
-
interval 自动切换时间间隔
-
duration 滑动动画时长
想要了解多请查看微信官方swiper视图容器
关于wx:for 上面已经介绍过了,不啰嗦了~~~
home.wxss
/* 设置swiper属性 */
swiper {
height: 300rpx;
padding: 2px 10px;
}
/*设置图片属性*/
swiper-item image {
width: 100%;
height: 100%;
}home.js
indicatorDots: true, //设置是否显示面板指示点
autoplay: true, //设置是否自动切换
interval: 3000, //设置自动切换时间间隔,3s
duration: 1000, // 设置滑动动画时长1s
imgUrls: [
'https://a4.vimage1.com/upload/flow/2017/10/20/117/15084947982974.jpg',
'https://a2.vimage1.com/upload/flow/2017/11/07/73/15100619325212.jpg',
'https://b.vimage1.com/upload/mst/2017/11/04/139/23b96f0e89abed2d9415e848fc3715ff_604x290_80.jpg'
]具体swiper 属性设置看注释~~~
总结
我们的微信小程序电商实战-首页(上) 的内容已经讲完了,我们回顾一下 一共实现了3个功能,分别是:首页搜索、导航栏和轮播。如果有什么问题可以随时在下方留言哦,如果对大家有帮组请帮忙分享转发一下吧 ~~~
下期预告
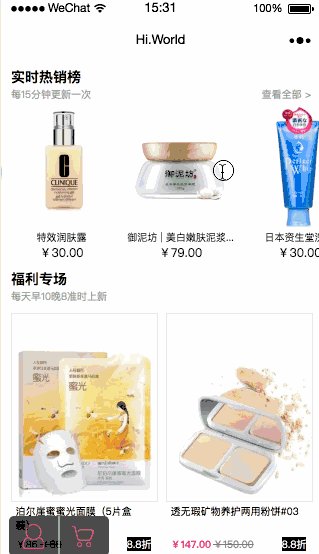
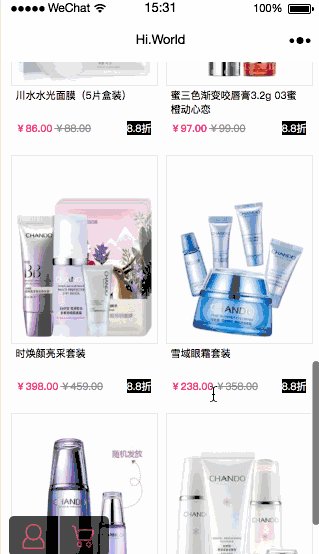
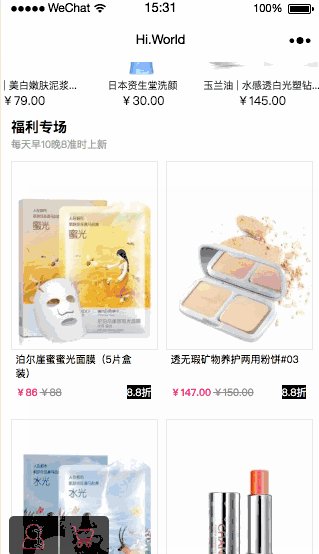
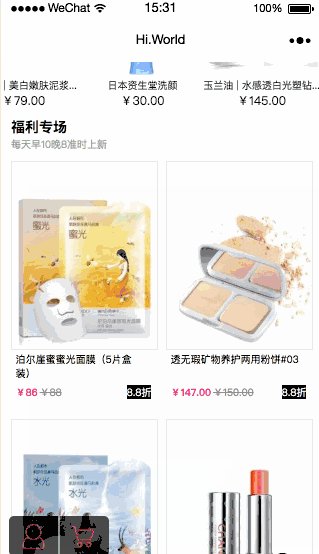
下期会来完成小程序电商实战-首页的实时热销榜、福利专场和个人中心+购物车的浮动布局,上效果图:

备注:请大家持续关注“IT实战联盟”哦~

注意:本文归作者所有,未经作者允许,不得转载
