上一篇抖音播放小视频文章发出来后很多的粉丝纷纷留言问为什么手机不能用呀!
小编也是试了诸多方法,最后把经验总结出来给大家做了一个改进的例子
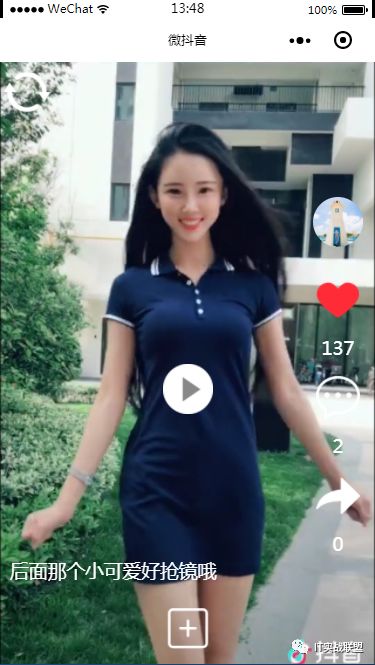
首先看下效果图



实现思路
给每个视频增加一个封面图片,轮播的时候只显示封面图片,当用户点击播放的时候,再弹出视频,当用户点击视频的时候显示暂停按钮,点击暂停按钮隐藏视频播放层并暂停播放
经过小编的多次尝试建议一个小程序只用一个视频标签,一个视频上下文实例,不然会出现很多稀奇古怪的问题。
局部代码变动
1. 播放提示按钮
<!-- 轮播图片 -->
<swiper duration="{{duration}}" vertical="true" bindchange="changeSubject" current="{{current}}" class='swiper'>
<block wx:for="{{subjectList}}" wx:key="*this">
<swiper-item>
<image src="{{item.coverUrl}}" mode='aspectFill' class="slide-image" bindtap='previewSubject' />
</swiper-item>
</block>
</swiper>
<!-- 播放提示按钮 -->
<view class='play-box' wx:if="{{subject.type == 'video'}}">
<image src="/image/play.png" mode='aspectFill' class="icon-play" bindtap='previewSubject' />
</view>
在轮播图下面增加了一个播放按钮,当时视频的时候显示出来
小编提示:如果是绝对定位的元素,请按照顺序摆放代码,页面的层次结构跟代码的上下顺序有关
2. 视频层
<!-- 视频层 -->
<view class="videoLayer" hidden='{{isHiddenVideo}}'>
<video id="myVideo" src="{{videoSrc}}" binderror="videoErrorCallback" autoplay='{{true}}' controls='{{false}}' class='slide-image' loop='true' show-progress='false' show-play-btn='false' show-center-play-btn='true' show-fullscreen-btn='false' objectFit='fill'>
<cover-view class='controls' bindtap="bindSwitchControls">
<cover-view class="icon-box" hidden='{{isHiddenControls}}'>
<cover-image class='icon-pause' src="/image/pause.png" bindtap="hidePreview" />
</cover-view>
</cover-view>
</video>
</view>
3. 视频组件上下文
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var that = this;
wx.setNavigationBarTitle({
title: "微抖音",
})
// 评论弹出层动画创建
this.animation = wx.createAnimation({
duration: 400,
timingFunction: "ease",
delay: 0
})
// 视频组件初始化
this.videoContext = wx.createVideoContext('myVideo')
},
初始化我们的视频组件
4. 播放视频,当用户点击播放按钮的时候播放视频
previewSubject: function(){
var subject = this.data.subject;
if (subject.type == 'video'){
this.setData({
videoSrc: subject.src,
isHiddenVideo: false
})
}else{
wx.previewImage({
urls: [subject.coverUrl],
})
}
},
如果是视频就显示视频层并自动播放,如果是图片就打开预览页面,这样的好处就是有些大的图片可以通过预览的方式看到全貌
5. 隐藏视频
hidePreview: function () {
var subject = this.data.subject;
if (subject.type == 'video') {
// 暂停播放
this.videoContext.pause();
// 隐藏视频层
this.setData({
isHiddenVideo: true
})
}
},
微信的视频插件虽然支持手动暂停按钮,但是无法自定义样式所以,还是建议自己做样式和事件处理
6. 自动隐藏暂停按钮,以及异常日志
time: null,
bindSwitchControls: function () {
if (this.time) {
clearTimeout(this.time)
}
var isHidden = !this.data.isHiddenControls;
this.setData({
isHiddenControls: isHidden
})
// 自动隐藏按钮
var that = this;
if (!isHidden) {
this.time = setTimeout(function () {
var isHidden = that.data.isHiddenControls;
if (!isHidden) {
that.setData({
isHiddenControls: true
})
}
}, 3000)
}
},
videoErrorCallback: function (e) {
console.log('视频错误信息:' + this.data.subject.src)
console.log(e.detail.errMsg)
},
视频如果播放错误,一般都需要记录日志并反馈到后台分析处理
完整源码请到官网https://100boot.cn的抖音案例下载

更多精彩内容
关注我们
如果需要源码和素材可以关注“IT实战联盟”公众号并留言(微商城源码,5个字会收到源码下载地址,一定要看源码里面的操作手册会少走很多弯路),也可以加入交流群和作者互撩哦~~~

注意:本文归作者所有,未经作者允许,不得转载
