小程序开发工具有新版本更新啦!开发体验更好了,详情可以查看微信公众平台-小程序https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
好了我们开始小程序实战吧!
第一步:开发工具下载
下载开发工具:微信开发者工具
第二步:创建小程序项目
1、选择“小程序”开发模式

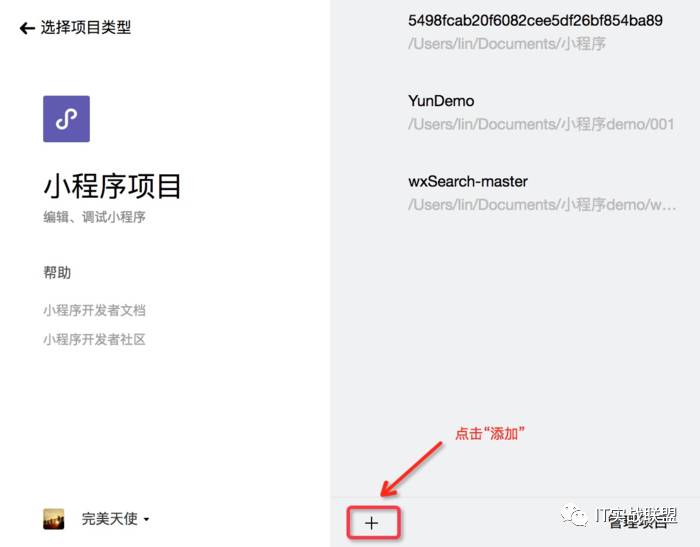
安装完成后,选择“小程序项目”
2、添加项目

点击“添加”
3、项目配置

如果没有AppID 点击“可点此体验”也可以哦
申请AppID:https://mp.weixin.qq.com/wxopen/waregister?action=step1
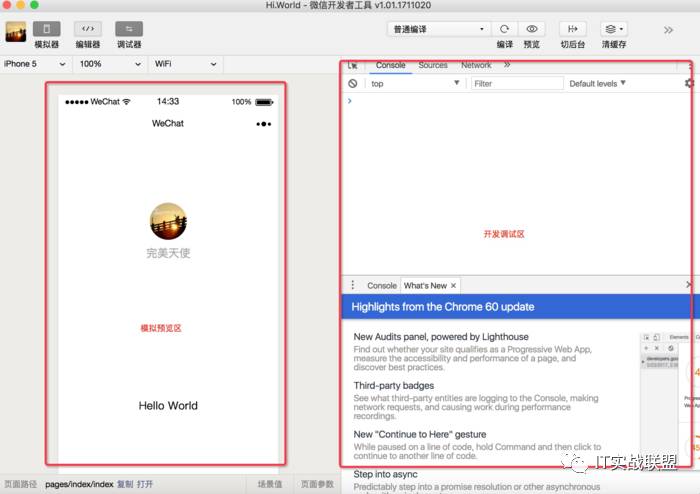
4、完成

开发区域
备注:因为申请测试会占用测试机器资源,所以一个 APPID 一天只能申请一次测试报告。
第三步:代码结构
项目里边生成了不同类型的文件:
.json 后缀的 JSON 配置文件
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
.wxml 后缀的 WXML 模板文件
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
.wxss 后缀的 WXSS 样式文件
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
此外 WXSS 仅支持部分 CSS 选择器
.js 后缀的 JS 脚本逻辑文件
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
详情可以查看微信官方文档:微信小程序代码构成
总结
以上内容大家都看了都非常简单,更详细的可以参考微信官方文档,根据以上步骤可以搭建自己的第一个微信小程序,大家可以对生成的初始代码可以做一些细微的调整,比如看一下如何获取微信用户信息(userInfo),log日志如何打印,页面怎么跳转等。
下期预告
啥也不说,先看图

主要实现功能点:
1、首页搜索(用到了template 模板技术)
2、头部导航栏
3、首页Banner轮播(使用swiper)
4、左右商品滑动(使用scroll-view)
5、商品加载更多
6、购物车+个人中心浮动布局
备注:请大家持续“IT实战联盟”哦~

注意:本文归作者所有,未经作者允许,不得转载
