嗨,大家好很久没有分享小程序开发方面的内容了,最近仿照《墨迹天气》开发了个实时查询天气的小工具。
源码地址:
项目分为微信小程序用户端 和 后台服务端,也就是说想要启动小程序端项目正常使用,还需要启动 项目作为天气业务的数据服务 。
如果不懂Java后端代码的小伙伴可以直接使用源码中的服务地址(https://100boot.cn,已做https 认证可放心使用 ),如下图所示:
目录:daishu-weather/server/type.js
如果想要对后端项目进行二次开发也可以直接修改后端代码。
具体项目介绍如下:
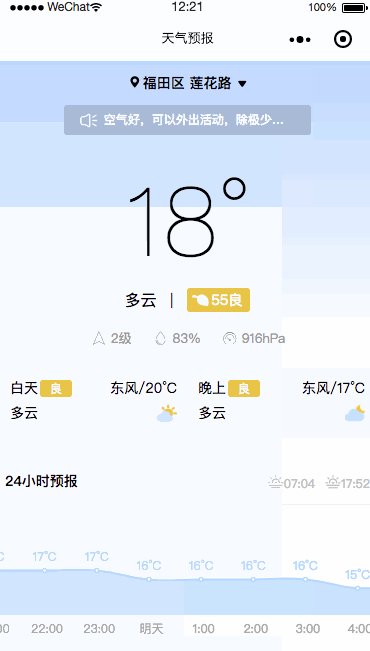
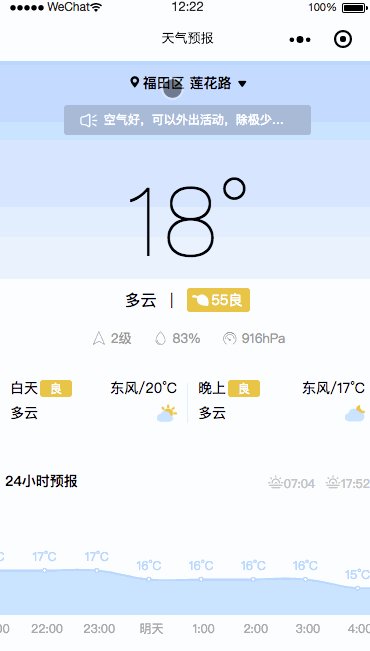
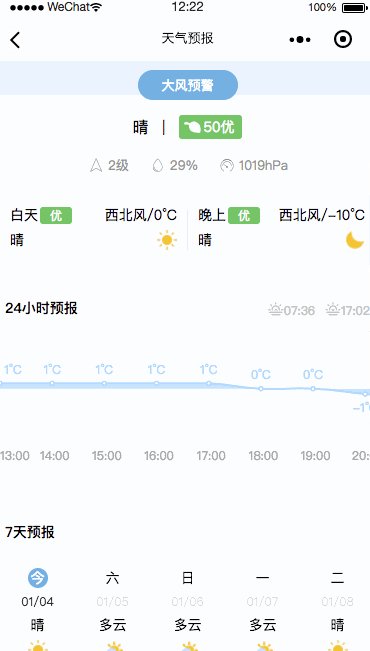
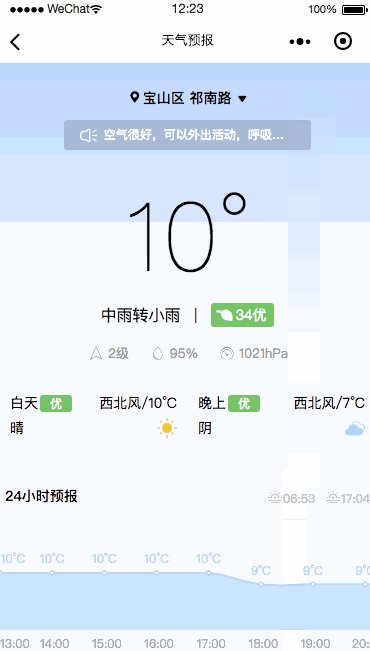
一、袋鼠天气微信小程序用户端(daishu-weather)
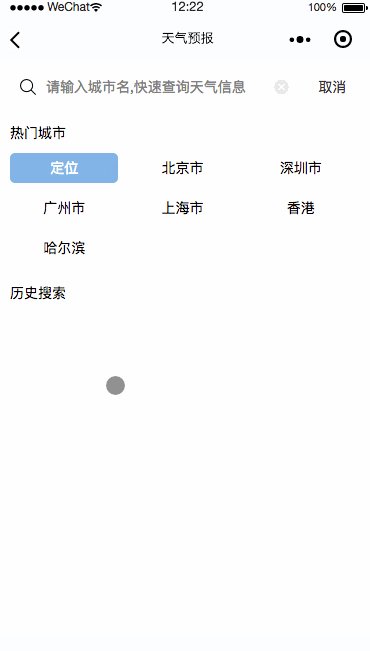
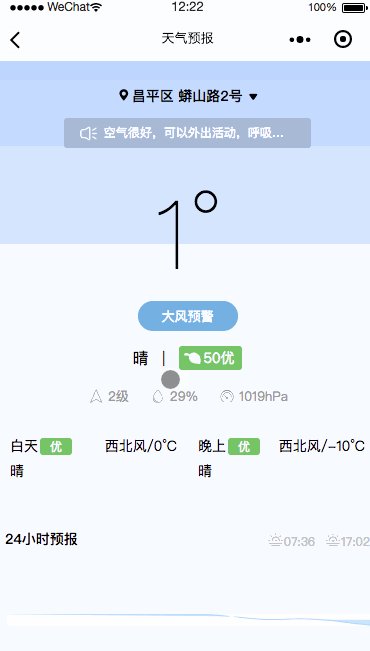
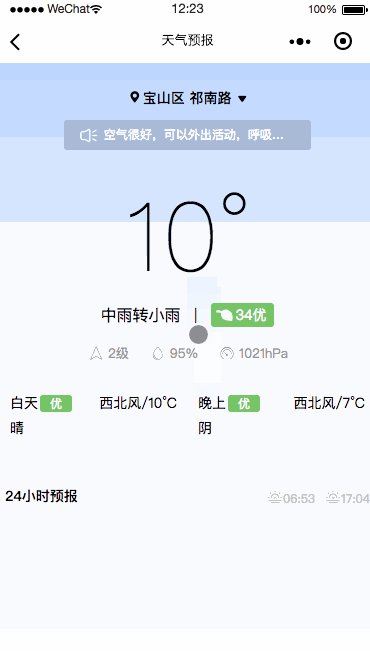
- 地址定位
- 逆地址解析(坐标位置描述)
- 地址解析(地址转坐标)
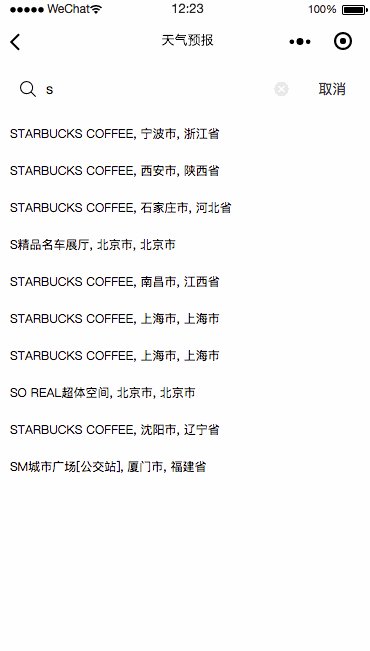
- 关键字输入提示
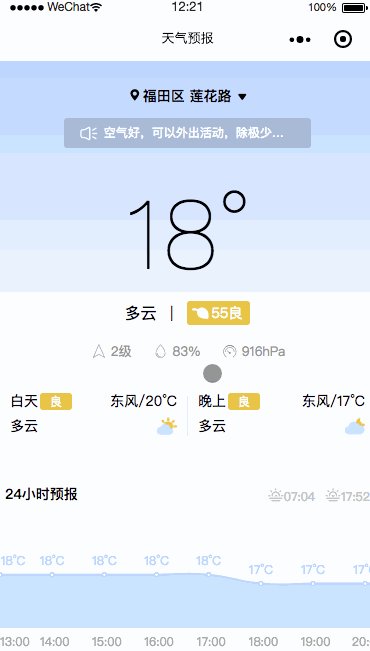
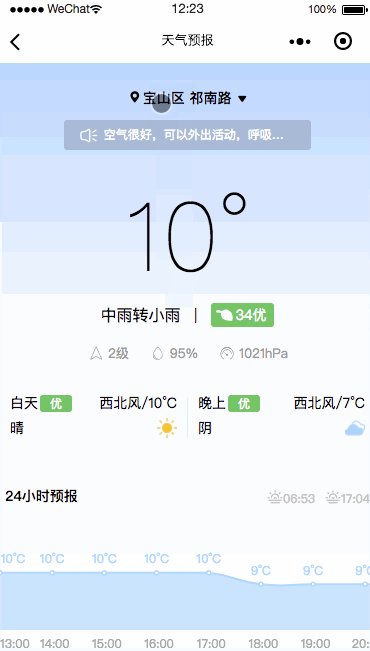
- 当前定位天气情况
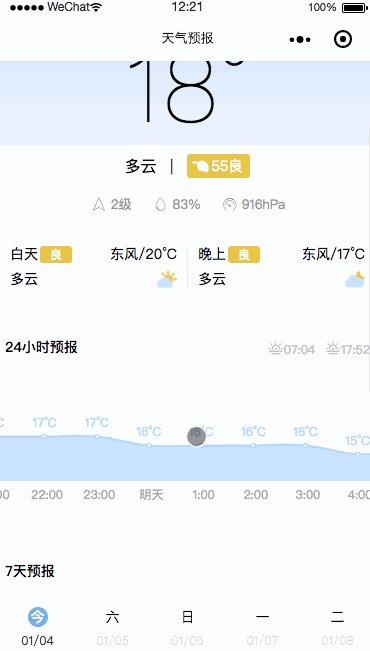
- 24小时天气情况
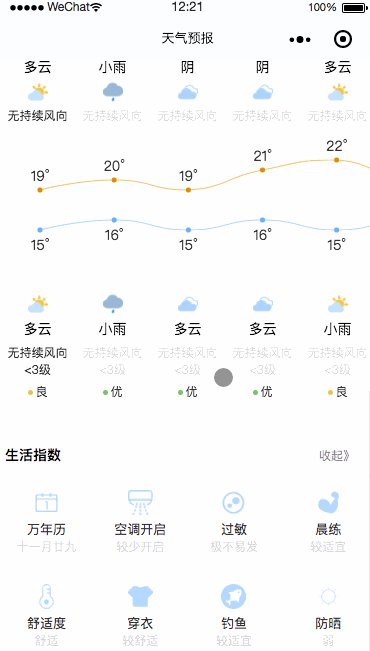
- 7天天气情况
- 当前地址相关指数
- 历史记录
目录结构
注意:本文归作者所有,未经作者允许,不得转载