这篇文章是总结了一下公司后台开发的经验,之前他的电脑系统突然就坏掉了,电脑里的小陈需源码也丢失了,好在小程序已经提交到微信小程序服务器平台审核通过,问了很多人,也想了很多办法,很多人说没救了,重新开发吧,但是最终在我们的努力下,找回丢失了的源码。
写完这篇博客之后,有几个人找到我,有的是因为源码还没有提交审核,只能看到体验版,源码就不小心丢失了,有的因为接手别人开发过的项目,却找不到他的源码了想通过反编译找回,可能是我写的不够具体,今天再重新写一遍。
1:下载node.js
下载地址: https://nodejs.org/en/
安装步骤就不说了,请自行百度https://www.runoob.com/nodejs/nodejs-install-setup.html
打开cmd,输入node -v命令,查看是否安装成功,安装成功显示如下图

2:下载反编译脚本
下载地址:https://github.com/qwerty472123/wxappUnpacker
下载解压,完成之后放在D盘备用

3:下载安装夜神模拟器
下载地址:https://www.yeshen.com/
下载之后安装步骤安装即可

4:下载RE文件管理器
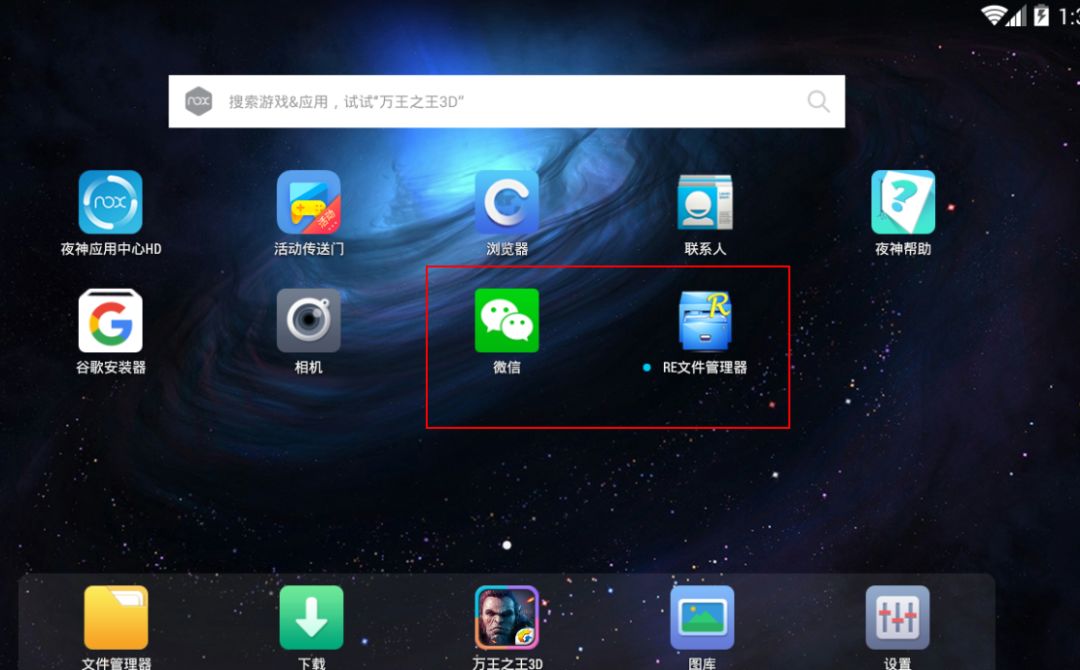
注意看图标,一定要下载这款带有r标识的,有些RE管理器和夜神模拟器有冲突,不能获取root权限

5:在模拟器中安装微信、RE文件管理器,设置权限
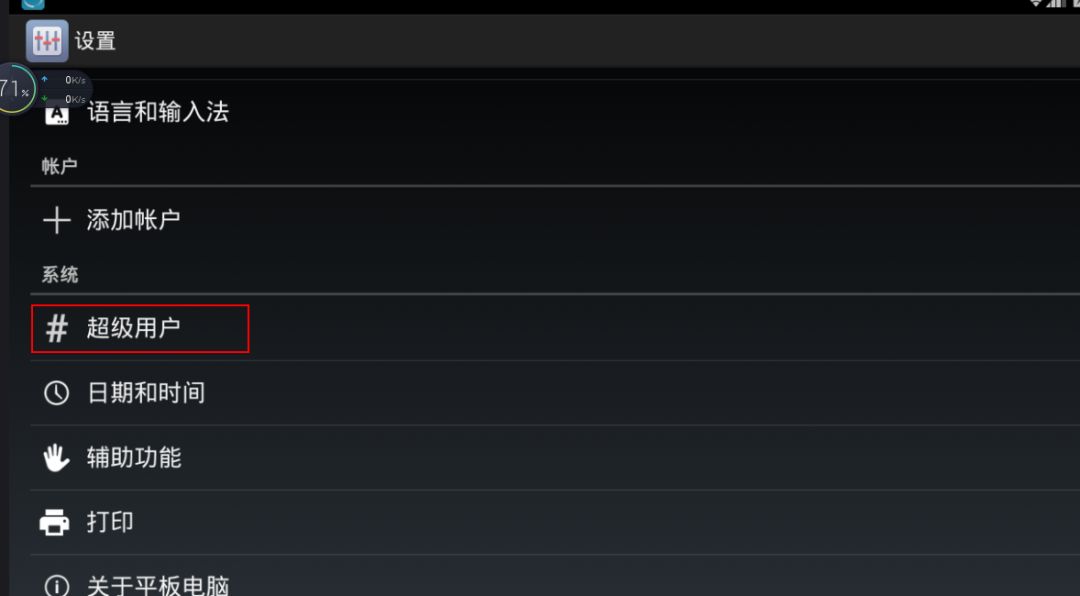
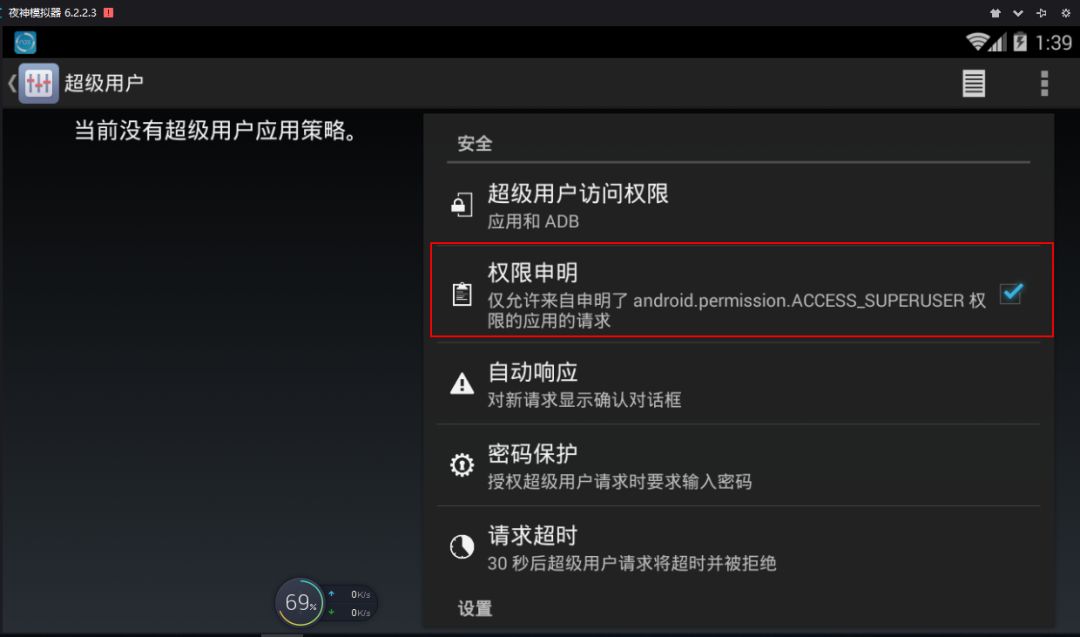
打开安装好的安卓模拟器,并在模拟器中安装微信、RE文件管理器,下载好的RE文件管理器安装包直接拖拽进打开的模拟器窗口就会自动安装,设置模拟器允许应用获取root权限,点击首页右下角设置,找到超级用户选项,点进去即可,这些操作的目的都是为了能让RE文件管理器顺利的获取到ROOT权限步骤如下图所示:




6:模拟器里打开微信,在微信中运行你想要获取的小程序
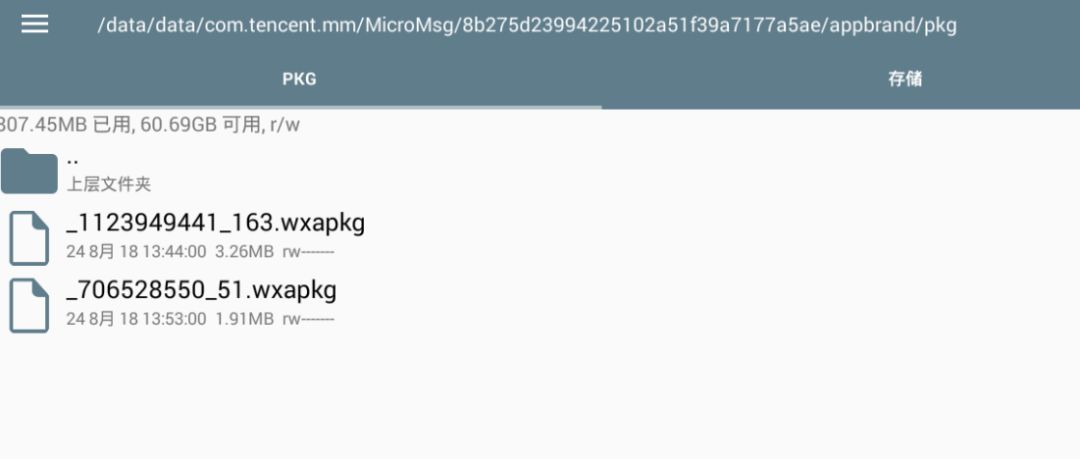
模拟器微信中运行一下后,直接切回模拟器桌面运行RE文件管理器 按照下面的目录结构找文件 /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/
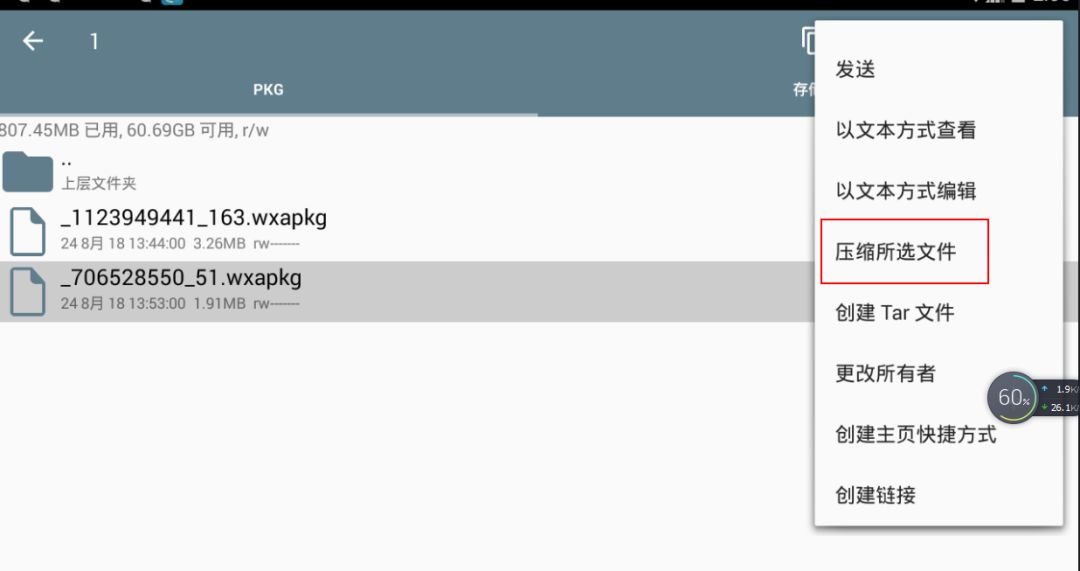
你会看到发现里面的一些.wxapkg后缀的文件,可以根据时间来判断那个是你需要小程序.wxapkg文件,右键长按文件,点击右上角压缩所选文件,然后再将压缩好的包通过微信发送给好友或者文件助手。

7:反编译准备反编译脚本文件和.wxapkg文件
前面说到,将反编译脚本文件放在d盘备用,现在可以用到了。

8:打开cmd(windows10要右键以管理员身份运行)
cd 到下载好的反编译脚本目录下,我把文件放在了d盘里面,因此D:>cd wxappUnpacker-master。

9:在node命令窗口中依次安装如下依赖:
在node命令窗口中依次安装如下5个命令,耐心等待几分钟即可。
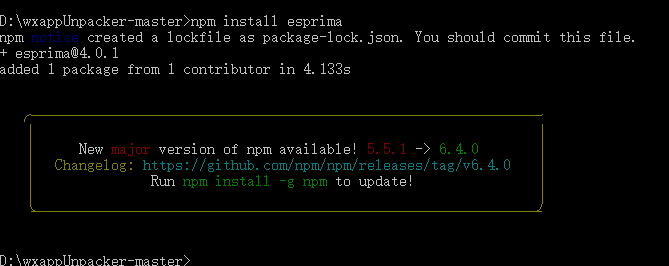
1:npm install esprima
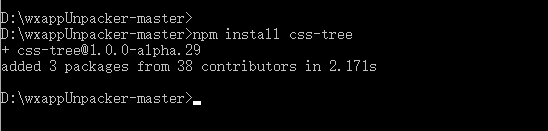
2:npm install css-tree
3:npm install cssbeautify
4:npm install vm2
5:npm install uglify-es
10:安装好依赖之后,就是最后一步了,反编译 .wxapkg 文件
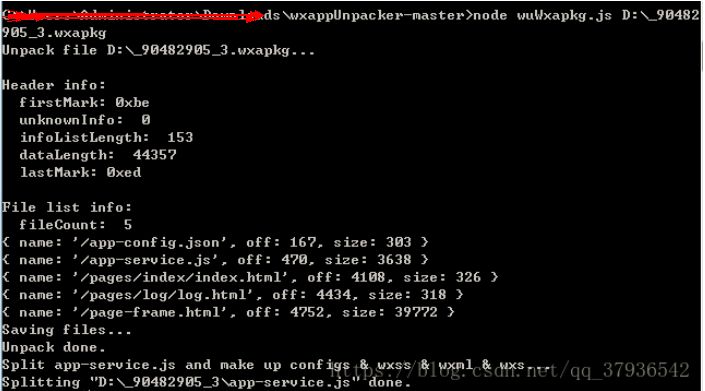
在.wxapkg文件所在目录下输入 node wuWxapkg.js [-d] //files 就是你想要反编译的文件名 例如:我有一个需要反编译的文件 _163200311_32.wxapkg 已经解压到了D盘根目录下,那么就输出命令 node wuWxapkg.js D:_163200311_32.wxapkg。

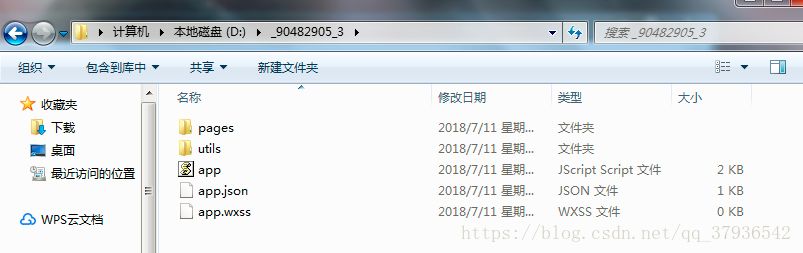
没问题,成功了,打开新生成的文件夹,里面就是我想要的源码了

11:注意
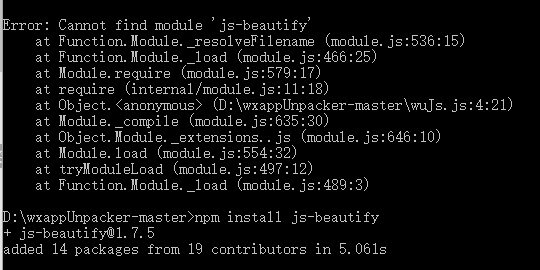
1:使用node wuWxapkg.js 反编译命令时,如果报 Cannot find module 'xxx' 这种类型的错,
就直接使用 npm install xxx 先安装。

注意2:如果node wuWxapkg.js 反编译命令时,报错如下:那个请重新换一个.wxapkg文件。

---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
