
前言
最近在设计电商平台,那么在整个电商系统中商品模型是非常重要的模块,也可以说是整个电商的核心,那么接下来我们一起分析一下,设计一个基础的商品模型(也参考了网上其他前辈的设计思路)。
商品模型的演变
商品模型(一)
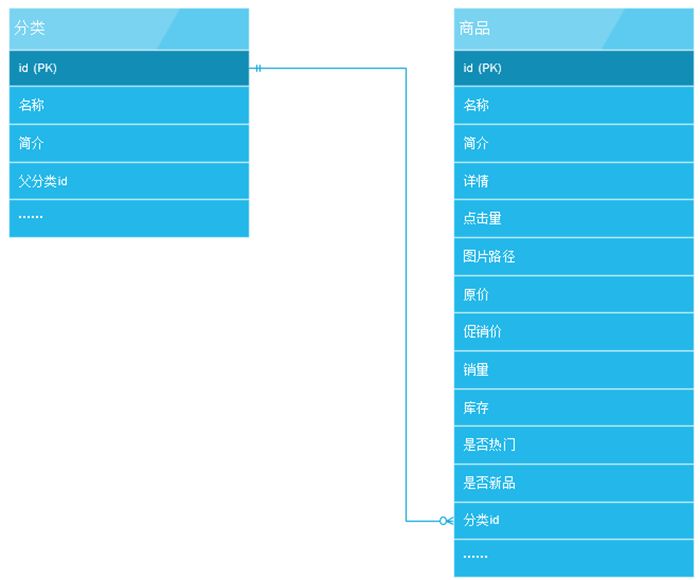
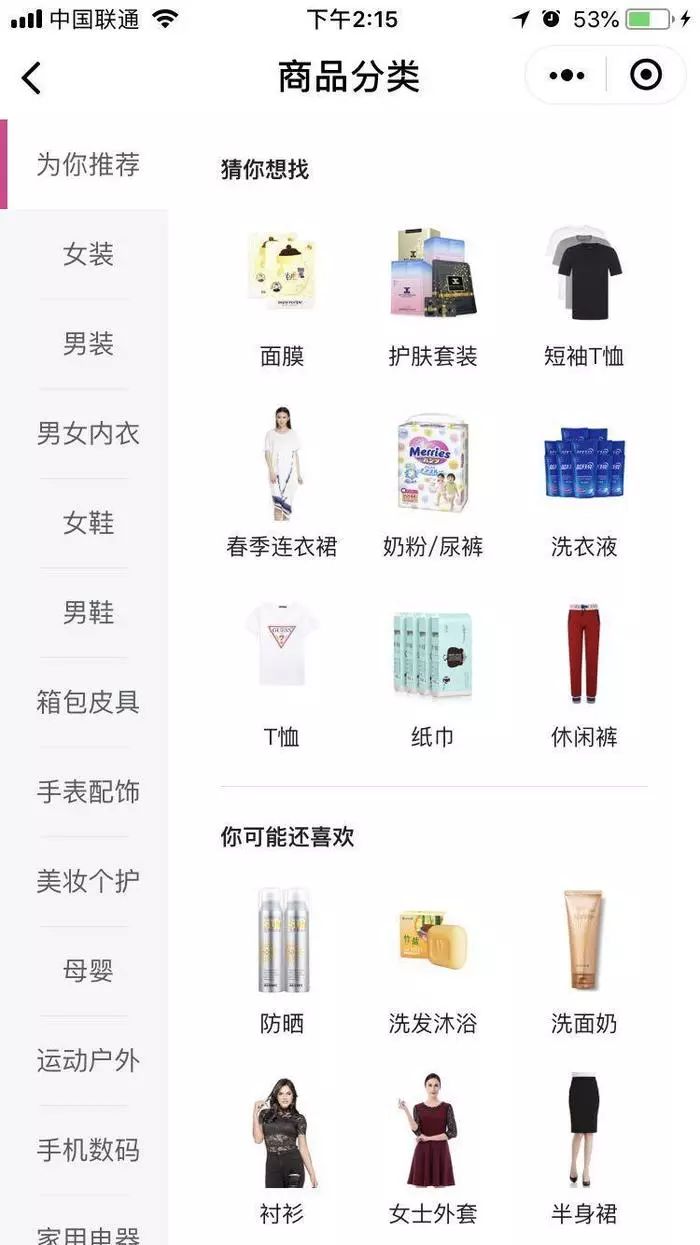
商品在整个电商平台中具备了独特的业务属性。现在很多电商网站上左侧的菜单栏,也就是如下图所示这个分类:

右侧为商品主表,也可以看做电商平台的商品库,拥有商品的基本属性,销量、是否热门、是否新品等可以对商品做一下基础的分类标签,
那么左边的分类表就可以对商品做初步的 父分类和子分类的分析。
商品模型(二)
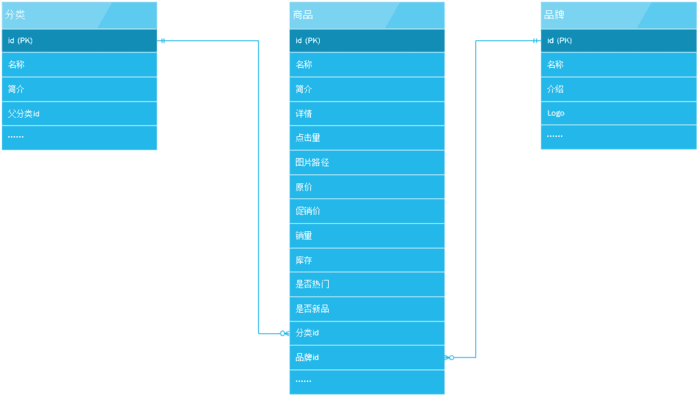
接着会发现一个问题,只有分类并不能适应所有的需求,比如nike品牌鞋和nikeT恤,用户可能希望先看nike品牌的所有商品,这个模型就不能满足。我们想在这个关系中,加入“品牌”概念。于是:

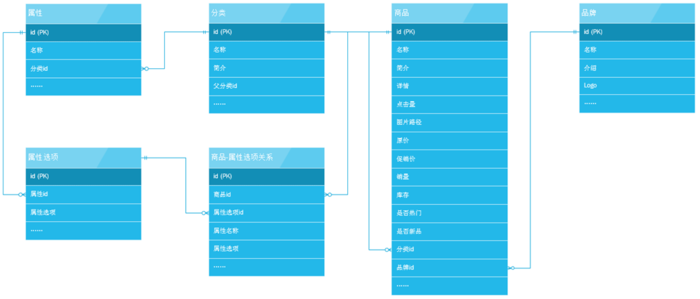
如上图所示我们增加了品牌的模型进去, 用户可以在首页上通过分类或者品牌找到自己想要的商品,也可以直接查看热门的商品和新上架的商品。商品模型(三)
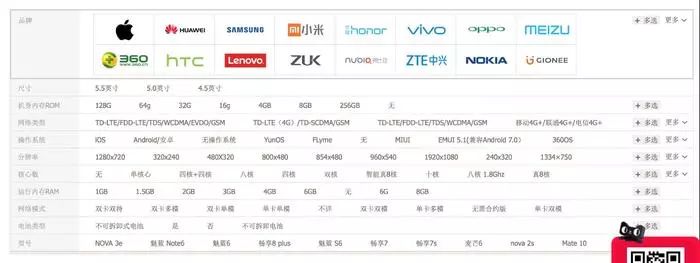
用户在进入分类后,展示在用户面前的是很多很多商品,用户希望再通过筛选查询出更接近他目标的商品。于是大的电商平台优秀的产品经理为了更贴近与用户就设计了下面的产品:

用户可以通过这些筛选条件进一步缩小自己的目标范围,那么问题又来了,经过思考我们找出了一个方法,我们知道商品之间的属性可能存在着较大的差别,比如牛仔裤它有版型、腰型、裤长等属性;而电脑它有CPU、显卡等属性,各类商品的属性是不同的。再进一步想,休闲裤也版型、腰型、裤长等属性;台式电脑或者笔记本电脑都有CPU、显卡等属性。所以我们得出:一个分类对应若干属性,而一个属性,对应若干属性选项,而一个具体商品又对应若干属性选项。

从图上可以看出,分类和属性的关系、属性和属性选项的关系、商品和属性选项的关系。至此,我们知道一个商品的分类、品牌以及它有什么属性和对应的属性值。那么通过筛选条件,自然就可以查询出指定的商品。
商品模型(四)
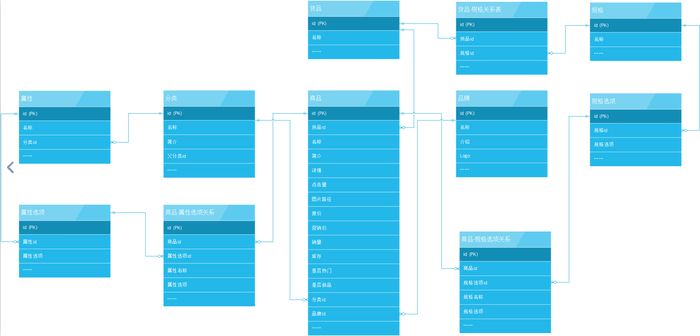
接着我们继续完善我们的商品模型,如下图所示:

这个页面展示的商品信息,按照之前的设计好像都可以满足。但是我们似乎感觉错过了什么,在图上右边我们发现该商品当前的颜色和内存,并且允许用户可以选择其他的颜色和内存。这给我们带来了疑惑,这里的“颜色”和“内存”是什么,一件商品的不同颜色不同尺寸是算一个商品还是多个商品。经过思考后,我们发现我们混淆了两个概念——“商品”和“货品”。不同规格的货品作为独立的商品。比如一条裤子的有L尺寸、M尺寸、一个U盘有16G还是32G的,都是同样的货品,不同规格的商品。可以认为货品和商品是一对多的关系。弄清了这个概念,处理这个需求就容易多了,这里的“颜色”、“尺寸”我们就作为“规格”来处理,而红色、黑色;64GB、256GB我们视为规格的选项或者说规格值。一件货品对应若干规格,而具有某一规格值的货品就是商品。
这次好像差不多了。基于这个模型可以满足基本的商品搜索和展示的需求。搜索引擎也可以根据这个模型数据生成对应的商品索引,达到准确搜索的目的。商品模块还会和其他模块一起协作,比如用户系统、订单系统、支付系统等。一般情况下我们会把商品业务独立出来做成“商品中心”的服务,集中处理商品查询、更新、发布等业务,支撑其他业务。
总结
商品模型经过了4次演变也越来越完善 支持的业务也更多了,但是要维护起这么庞大的商品模型体系也是非常费力的。个人建议搭建商品模型体系可以一步一步来,并且现在的用户是用场景也越来越简单,如果操作太复杂会引起反感,所以在产品设计的时候根据自己情况设计出符合用户的产品出啦。
关注我们
如果需要源码可以关注“IT实战联盟”公众号并留言也可以加入交流群和作者互撩哦~~~

注意:本文归作者所有,未经作者允许,不得转载
