
前言
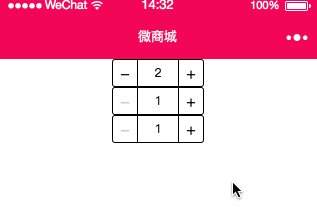
上一篇我们实现了购物车功能,里面有用到template模板功能来实现购物车商品数量加减和价格计算功能,可能篇幅过长介绍的并不清楚,本篇将详细介绍一下template模板来减少冗余代码。
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段,如:
template.wxml
<template name="quantity">
<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{count <= 1 ? 'disabled' : 'normal'}}" bindtap="delCount" data-index="{{index}}">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{count}}" disabled="disabled"/>
<!-- 加号 -->
<text class="{{count >= 10 ? 'disabled' : 'normal'}}" bindtap="addCount" data-index="{{index}}">+</text>
</view> </template>template.wxss
/*主容器*/ .stepper {
width:90px;
height: 26px;
/*给主容器设一个边框*/
border: 1rpx solid #000000;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/ .stepper text {
width: 24px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/ .stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
color: #000000; /*给中间的input设置左右边框即可*/
border-left: 1rpx solid #000000;
border-right: 1rpx solid #000000;
}
/*普通样式*/ .stepper .normal{
color: black;
}
/*禁用样式*/ .stepper .disabled{
color: #ccc;
} 使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
test.wxml
<import src="../template/template.wxml" /><view wx:for="{{items}}"> <view class="temp-view"> <template is="quantity" data="{{ ...item,index:index}}" /> </view> </view>test.js
#初始化数据
data: {
items: [
{
id: 1,
isSelect: false,
// 数据设定
count: 2
},
{ id: 2,
isSelect: true,
// 数据设定
count: 1
},
{ id: 3,
isSelect: true,
// 数据设定
count: 1
}
]
},/* 加数 */
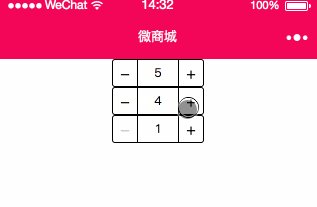
addCount: function (e) {
var index = e.target.dataset.index;
console.log("刚刚您点击了加+");
var count = this.data.items[index].count; // 商品总数量+1
if (count < 10) {
this.data.items[index].count++;
}
// 将数值与状态写回
this.setData({
items: this.data.items
});
console.log("items:" + this.data.items);
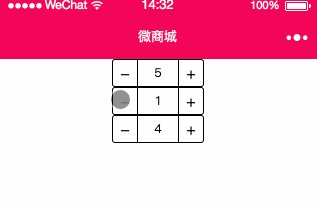
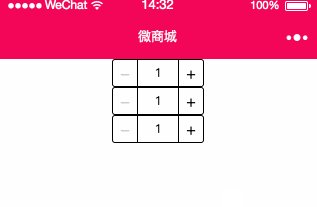
}, /* 减数 */
delCount: function (e) {
var index = e.target.dataset.index;
console.log("刚刚您点击了加一");
var count = this.data.items[index].count; // 商品总数量-1
if (count > 1) {
this.data.items[index].count--;
}
// 将数值与状态写回
this.setData({
items: this.data.items
});
console.log("items:" + this.data.items);
},模板作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模版定义文件中定义的 <wxs /> 模块。
更多精彩内容
微信小程序-Image的widthFix属性和rpm尺寸的使用
关注我们
如果需要源码可以关注“IT实战联盟”公众号并留言(源码名称+邮箱),小萌看到后会联系作者发送到邮箱,也可以加入交流群和作者互撩哦~~~

注意:本文归作者所有,未经作者允许,不得转载
