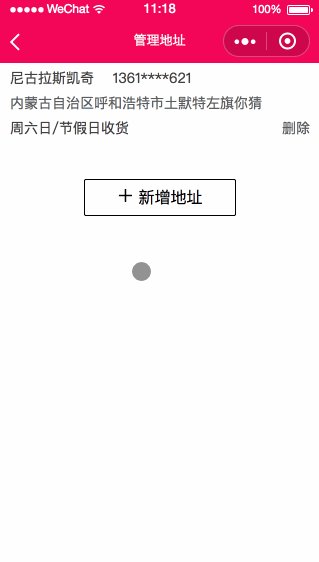
看效果

开发计划
1、布局收货地址列表和新增收货地址页面
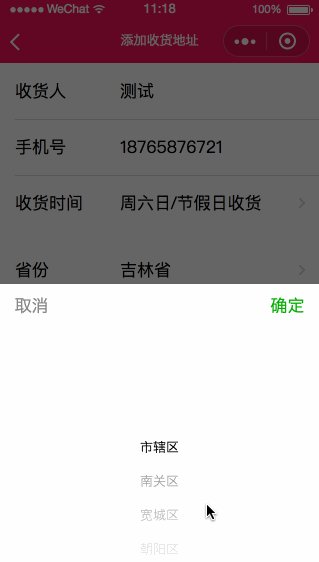
2、实现省市县三级联动功能
3、使用缓存管理数据
一、收货地址列表管理
addressList.wxml
<scroll-view class="scroll" scroll-y="true">
<view wx:for="{{addressList}}">
<view class="product-name-wrap">
<view class="ui-list-item-info">{{item.consignee}}
<text decode="{{true}}" space="{{true}}"> </text> {{item.mobile}}
</view>
<view class="ui-list-item-address">
{{item.address}}
</view>
<view class="ui-list-item-time">
<p>{{item.transportDay}}</p>
<p class="ui-list-item-del" data-id="{{index}}" bindtap="delAddress">删除</p>
</view>
<view class="separate"></view>
</view>
</view>
</scroll-view>
<view class="add-address" bindtap="addAddress">
<image class="add-img" src="../../images/add.png"></image>新增地址
</view>
addressList.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.ui-list-item-info{
margin: 5px 0px;
}
.ui-list-item-address{
color: #585c64;
}
.ui-list-item-time{
margin: 5px 0px;
}
.ui-list-item-del{
position: absolute;
right: 10px;
color: #585c64;
}
/* 分割线 */
.separate {
margin: 5px 0px;
height: 2rpx;
background-color: #f2f2f2;
}
.add-address{
margin: 0 auto;
margin-top: 30px;
width: 150px;
height: 35px;
border: 1px #000 solid;
line-height: 35px;
text-align: center;
color: #000;
border-radius: 5rpx;
display: block;
}
.add-img{
margin-right: 15rpx;
width: 15px;
height: 15px;
}
addressList.json
{
"navigationBarTitleText": "管理地址"
}
addressList.js
Page({
/**
* 页面的初始数据
*/
data: {
addressList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var arr = wx.getStorageSync('addressList') || [];
console.info("缓存数据:" + arr);
// 更新数据
this.setData({
addressList: arr
});
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.onLoad();
},
addAddress:function(){
wx.navigateTo({ url: '../address/address' });
},
/* 删除item */
delAddress: function (e) {
this.data.addressList.splice(e.target.id.substring(3), 1);
// 更新data数据对象
if (this.data.addressList.length > 0) {
this.setData({
addressList: this.data.addressList
})
wx.setStorageSync('addressList', this.data.addressList);
} else {
this.setData({
addressList: this.data.addressList
})
wx.setStorageSync('addressList', []);
}
}
})
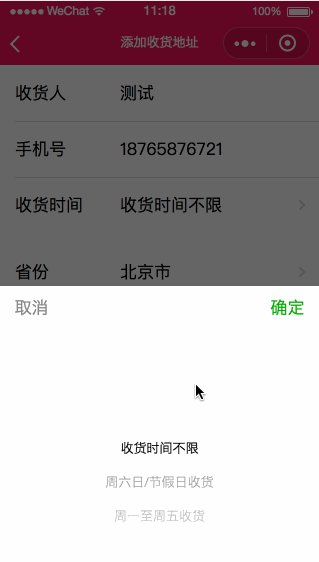
二、新增收货信息
address.wxml
<form bindsubmit="saveAddress">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">收货人</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="consignee" placeholder="请输入收货人真实姓名" />
</view>
</view>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">手机号</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="mobile" placeholder="请输入收货人手机号" />
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">收货时间</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindTransportDayChange" value="{{transportIndex}}" range="{{transportValues}}">
<view class="weui-select weui-select_in-select-after">{{transportValues[transportIndex]}}</view>
<input name="transportDay" hidden="true" value="{{transportValues[transportIndex]}}" />
</picker>
</view>
</view>
</view>
<view class="weui-cells__title"></view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">省份</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindProvinceNameChange" value="{{provinceIndex}}" range="{{provinceNames}}">
<view class="weui-select weui-select_in-select-after">{{provinceNames[provinceIndex]}}</view>
<input name="provinceName" hidden="true" value="{{provinceNames[provinceIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">城市</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindCityNameChange" value="{{cityIndex}}" range="{{cityNames}}">
<view class="weui-select weui-select_in-select-after" name="city_name">{{cityNames[cityIndex]}}</view>
<input name="cityName" hidden="true" value="{{cityNames[cityIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">区县</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindCountyNameChange" value="{{countyIndex}}" range="{{countyNames}}">
<view class="weui-select weui-select_in-select-after">{{countyNames[countyIndex]}}</view>
<input name="countyName" hidden="true" value="{{countyNames[countyIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">详细地址</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="address" placeholder="请输入收货人详细地址" />
</view>
</view>
</view>
<button class="weui-btn" type="primary" form-type="submit">保存</button>
</form>
address.wxss
@import '../../utils/weui.wxss';
.weui-cells:before{
top:0;
border-top:1rpx solid white;
}
.weui-cell{
line-height: 3.5rem;
}
.weui-cells:after{
bottom:0;border-bottom:1rpx solid white
}
.weui-btn{
width: 80%;
}
address.json
{
"navigationBarTitleText": "添加收货地址"
}
address.js
var area = require('../../utils/area.js');
var areaInfo = []; //所有省市区县数据
var provinces = []; //省
var provinceNames = []; //省名称
var citys = []; //城市
var cityNames = []; //城市名称
var countys = []; //区县
var countyNames = []; //区县名称
var value = [0, 0, 0]; //数据位置下标
var addressList = null;
Page({
/**
* 页面的初始数据
*/
data: {
transportValues: ["收货时间不限", "周六日/节假日收货", "周一至周五收货"],
transportIndex: 0,
provinceIndex: 0, //省份
cityIndex: 0, //城市
countyIndex: 0, //区县
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
var that = this;
area.getAreaInfo(function(arr) {
areaInfo = arr;
//获取省份数据
that.getProvinceData();
});
},
// 获取省份数据
getProvinceData: function() {
var that = this;
var s;
provinces = [];
provinceNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
s = areaInfo[i];
if (s.di == "00" && s.xian == "00") {
provinces[num] = s;
provinceNames[num] = s.name;
num++;
}
}
that.setData({
provinceNames: provinceNames
})
that.getCityArr();
that.getCountyInfo();
},
// 获取城市数据
getCityArr: function(count = 0) {
var c;
citys = [];
cityNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
c = areaInfo[i];
if (c.xian == "00" && c.sheng == provinces[count].sheng && c.di != "00") {
citys[num] = c;
cityNames[num] = c.name;
num++;
}
}
if (citys.length == 0) {
citys[0] = {
name: ''
};
cityNames[0] = {
name: ''
};
}
var that = this;
that.setData({
citys: citys,
cityNames: cityNames
})
console.log('cityNames:' + cityNames);
that.getCountyInfo(count, 0);
},
// 获取区县数据
getCountyInfo: function(column0 = 0, column1 = 0) {
var c;
countys = [];
countyNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
c = areaInfo[i];
if (c.xian != "00" && c.sheng == provinces[column0].sheng && c.di == citys[column1].di) {
countys[num] = c;
countyNames[num] = c.name;
num++;
}
}
if (countys.length == 0) {
countys[0] = {
name: ''
};
countyNames[0] = {
name: ''
};
}
console.log('countyNames:' + countyNames);
var that = this;
// value = [column0, column1, 0];
that.setData({
countys: countys,
countyNames: countyNames,
// value: value,
})
},
bindTransportDayChange: function(e) {
console.log('picker country 发生选择改变,携带值为', e.detail.value);
this.setData({
transportIndex: e.detail.value
})
},
bindProvinceNameChange: function(e) {
var that = this;
console.log('picker province 发生选择改变,携带值为', e.detail.value);
var val = e.detail.value
that.getCityArr(val); //获取地级市数据
that.getCountyInfo(val, 0); //获取区县数据
value = [val, 0, 0];
this.setData({
provinceIndex: e.detail.value,
cityIndex: 0,
countyIndex: 0,
value: value
})
},
bindCityNameChange: function(e) {
var that = this;
console.log('picker city 发生选择改变,携带值为', e.detail.value);
var val = e.detail.value
that.getCountyInfo(value[0], val); //获取区县数据
value = [value[0], val, 0];
this.setData({
cityIndex: e.detail.value,
countyIndex: 0,
value: value
})
},
bindCountyNameChange: function(e) {
var that = this;
console.log('picker county 发生选择改变,携带值为', e.detail.value);
this.setData({
countyIndex: e.detail.value
})
},
saveAddress: function(e) {
var consignee = e.detail.value.consignee;
var mobile = e.detail.value.mobile;
var transportDay = e.detail.value.transportDay;
var provinceName = e.detail.value.provinceName;
var cityName = e.detail.value.cityName;
var countyName = e.detail.value.countyName;
var address = e.detail.value.address;
console.log(transportDay + "," + provinceName + "," + cityName + "," + countyName + "," + address); //输出该文本
var arr = wx.getStorageSync('addressList') || [];
console.log("arr,{}", arr);
addressList = {
consignee: consignee,
mobile: mobile,
address: provinceName + cityName + countyName+address,
transportDay: transportDay
}
arr.push(addressList);
wx.setStorageSync('addressList', arr);
wx.navigateBack({
})
}
})
area.js和weui.wxss 可以看下方源码获取方式,这里就不多做解释。
备注
微信小程序微商城系列 都是通过https 动态获取数据并展示的,建议从第一篇开始阅读。大家多多支持本系列文章会继续更新下去,谢谢各位!大家在使用过程中有哪些建议可以提出来,我们一起学习哈~~~
微信小程序微商城系列
微信小程序微商城:开发者key获取
微信小程序微商城(一):https框架搭建并实现导航功能
微信小程序微商城(二):电商首页轮播、分类导航和新品特卖实现
微信小程序微商城(三):电商首页福利专场无限下拉刷新动态API数据实现
微信小程序微商城(四):动态API实现商品详情页(上)
微信小程序微商城(五):动态API实现商品详情页(下)
微信小程序微商城(六):动态API实现新品特卖商品流式布局
微信小程序微商城(七):动态API实现商品分类
微信小程序微商城(八):缓存实现商品购物车功能
关注我们
如果需要源码和素材可以关注“IT实战联盟”公众号并留言(微商城源码,5个字会收到源码下载地址,一定要看源码里面的操作手册会少走很多弯路),也可以加入交流群和作者互撩哦~~~
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载

