CKEditor简介
CKEditor是新一代的FCKeditor,是一个重新开发的版本。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
可配合使用的扩展有 文件管理器KCFinder
KCFinder 文件管理器
KCFinder 跟 CKFinder 类似,是 CKEditor 的一个开源文件管理器插件,通过该插件可上传和对包括图片、Flash动画以及其他文件进行你个浏览和管理。

KCFinder文件管理器
CKEditor 的使用
1. CKEditor 官网下载js插件
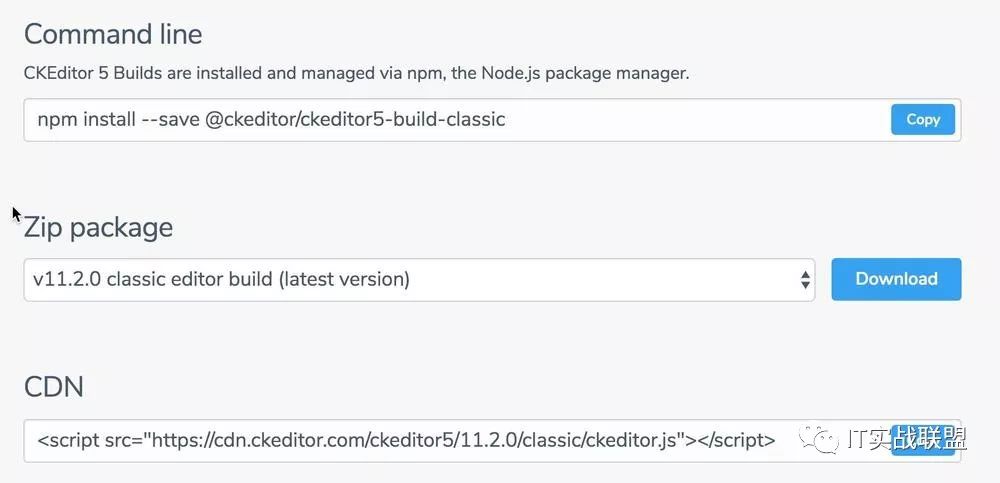
进入官网https://ckeditor.com/ckeditor-5/download/

由上图所示,官方提供了3中下载方式:
nam 下载:
npm install --save @ckeditor/ckeditor5-build-classicZip打包下载
直接点击 Download 难下载CDN在线引用
<script src="https://cdn.ckeditor.com/ckeditor5/11.2.0/classic/ckeditor.js"></script>备注:目前最新版本v11.2.0
2. CKEditor 安装使用
引入CKEditor的js文件
<!--引用自己相对应的地址-->
<script src="ckeditor.js"></script>页面中使用CKEditor
<!--在需要使用编辑器的地方插入textarea标签 -->描述:
<div id="editor"> </div>
<!--将相应的控件替换成编辑器代码 -->
<script type="text/javascript"> ClassicEditor .create( document.querySelector( '#editor' ), { // toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ] } ) .then( editor => { window.editor = editor; } ) .catch( err => { console.error( err.stack ); } );
</script>HTML具体示例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link type="text/css" href="sample/css/sample.css" rel="stylesheet" media="screen" />
<title>CKEditor 5 – classic editor build sample</title></head><body><main>
<div class="centered">
<div id="editor">
<h2>The three greatest things you learn from traveling</h2>
<p>Like all the great things on earth traveling teaches us by example. Here are some of the most precious lessons I’ve learned over the years of traveling.</p>
<h3>Appreciation of diversity</h3>
<p>Getting used to an entirely different culture can be challenging. While it’s also nice to learn about cultures online or from books, nothing comes close to experiencing <a href="https://en.wikipedia.org/wiki/Cultural_diversity">cultural diversity</a> in person. You learn to appreciate each and every single one of the differences while you become more culturally fluid.</p>
<figure class="image image-style-side"><img src="sample/img/umbrellas.jpg" alt="Three Monks walking on ancient temple.">
<figcaption>Leaving your comfort zone might lead you to such beautiful sceneries like this one.</figcaption>
</figure>
<h3>Confidence</h3>
<p>Going to a new place can be quite terrifying. While change and uncertainty makes us scared, traveling teaches us how ridiculous it is to be afraid of something before it happens. The moment you face your fear and see there was nothing to be afraid of, is the moment you discover bliss.</p>
</div>
</div>
</main>
<script src="ckeditor.js"></script>
<script> ClassicEditor .create( document.querySelector( '#editor' ), { // toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ] } ) .then( editor => { window.editor = editor; } ) .catch( err => { console.error( err.stack ); } );
</script>
</body>
</html>展示效果

CKEditor 特点
高扩展性和可用性
新的数据模型
ES6支持
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
