简介
Neditor 是基于 ueditor 的更现代化的富文本编辑器,支持HTTPS。
新特性
增加日文翻译 by @sanluan
添加 vue 版封装 (详见réadmet)
为什么好的网页编辑器这么难做?
可能很多人都有不少经历,用网页编辑器,明明自己想要的是这样的效果,比如加粗、换行,但实际发出来的文章格式是错的,怎么改也改不过来。从word里面粘贴进来的文字,格式都变了。
编辑器本身复杂性
举个例子,“这样一句话”,对其中“一句话”进行加粗:
这样一句话
然后对“这样一句”进行斜体
这样一句话
然后对“样一句”加粗
这样一句话
这时候,你想整体再取消加粗,上各种颜色,再取消等等操作,很多编辑器多多少少都会出问题了。
因为 html 代码里早都乱成一锅粥了,如下:
<em>这<strong>样</strong>一句<strong></strong></em><strong>话</strong> <br>
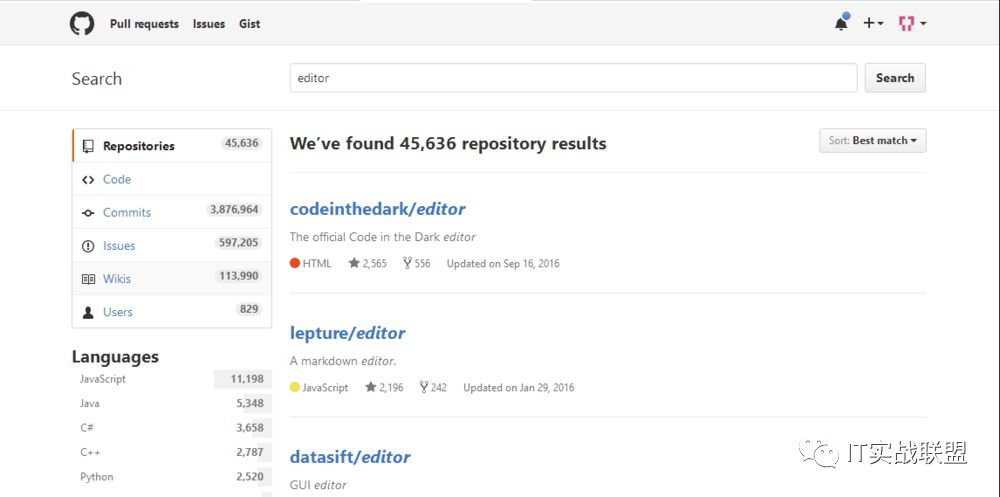
github_editor.jpg
github上多达4W多个跟编辑器有关的项目。
场景的需求
比如论坛,隐藏帖、出售帖、回复可见。
不同场景下就有不同需求,这就很难处理了
从word复制
好不容易把这些问题解决了,要知道,word 文档格式跟网页所用的html代码可完全不是一回事,有的人甚至把表格直接给你粘贴过来,这怎么处理?
图片问题
还有问题就是,网页编辑器是在线编辑,从 word 文档里复制来的图片是本地的,得考虑图片怎么粘上去。
或者是从别的地方粘贴过来,加了防盗链怎么办?
所以,所有这些问题都注定网页编辑器不好做,淘宝做的编辑器 KISSY Editor 况且还有诸多问题,何况我们这些人呢?!
Ueditor 为什么这么好用?
百度前端团队做了许多努力,现在 Ueditor 是公认最好用的中文富文本编辑器。

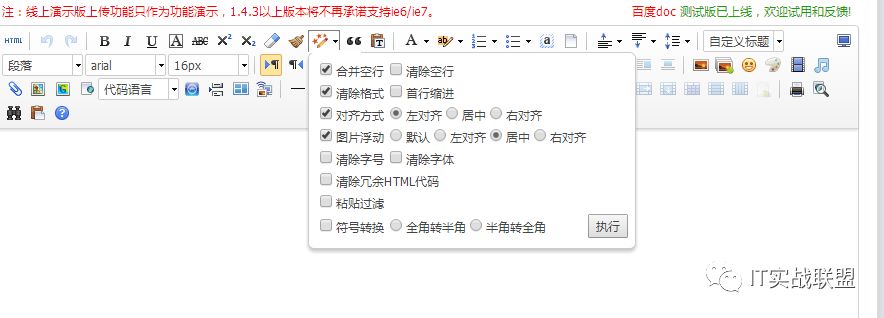
editor编辑器图.png
光看这自动化程度就知道有多复杂了,但是随着时间的推移,大家感觉百度编辑器并不是那么漂亮。于是我们对 Ueditor 进行修改,有了现在的 Neditor 。
Neditor 做了哪些改进?
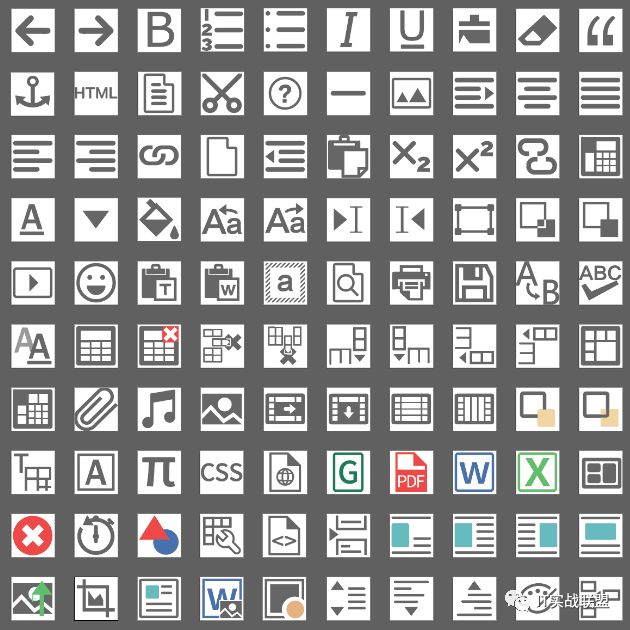
整体图标更换为SVG

整体图标更换为SVG.png
第一版图标对所有图标进行了重绘

图标进行了重绘.png
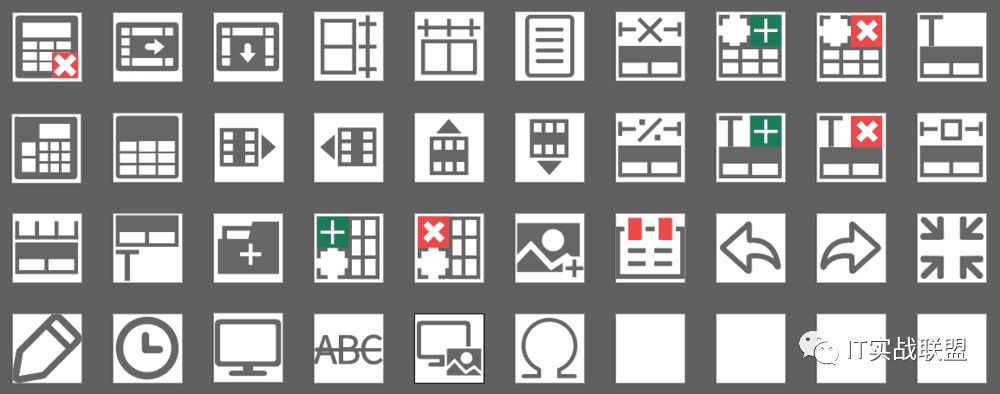
补充和增加图标后又补充了一些图标

补充图标.png
对其中图标放大,SVG即使完全放大也不会失真(矢量图),便于使用在各种场景下。
在渲染速度上,几乎跟普通png没有什么差别,我们将所有SVG图标合成在一起,这样只需要加载一次即可。并且完全兼容旧浏览器。(IE8以上)
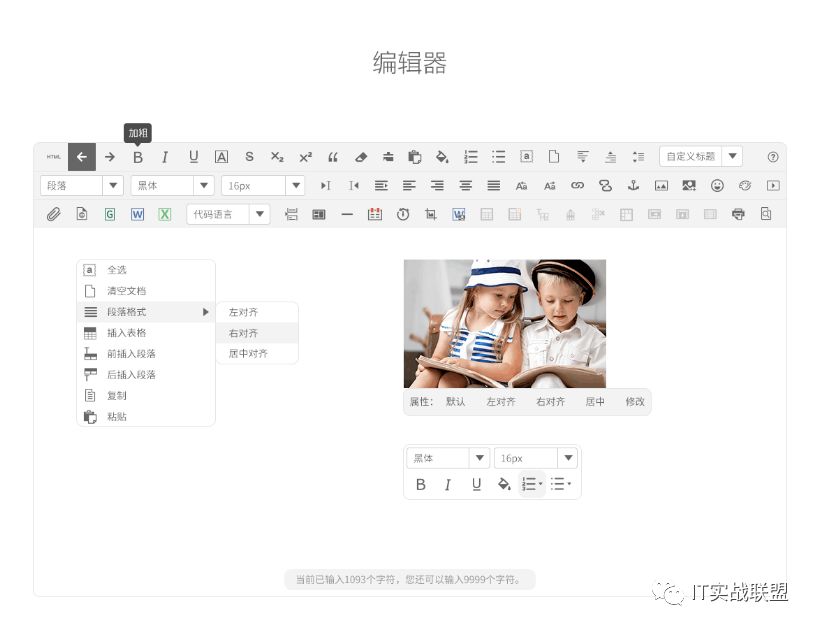
整体样式的改进

新界面.png
细节图,我们对每一处细节都做了改进,不论是弹窗还是右键菜单。
得益于我们对开源的热爱,这一切,您都可以免费使用。
项目地址:
Gitee: https://gitee.com/notadd/neditor
Github:https://github.com/notadd/neditor
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
