>>>> 前言
一切和效率提升,质量提高相关的工具/脚本都隶属于自动化的测试范围,所以这里要介绍的不是单纯的UI自动化和接口测试脚本。
Web页面的展示依托于浏览器,当用户请求一个URL的时候,浏览器会记录下从HTTP请求到页面渲染成功这个过程的所有信息。我们通过开发者工具可以看到:元素信息、CSS、网络、性能等方面的所有数据。所以如果可以拿到浏览器记录的信息加以利用,一定会对测试有巨大的帮助。
>>>> 如何与浏览器进行交互获取数据
我们可以通过很多方式和浏览器进行交互,这里以Tampermonkey(油猴)为例,将一一介绍。
>>>> 一、什么是油猴?
Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome、Microsoft Edge、Safari、Opera Next 和 Firefox。
>>>> 二、油猴能够实现哪些功能?
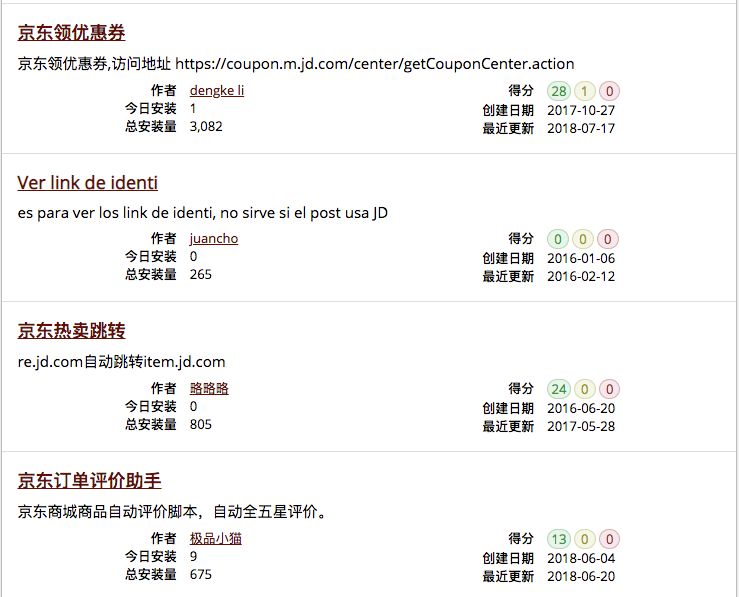
从Greasyfork中搜索和jd.com相关的代码,可以看到如下几个:

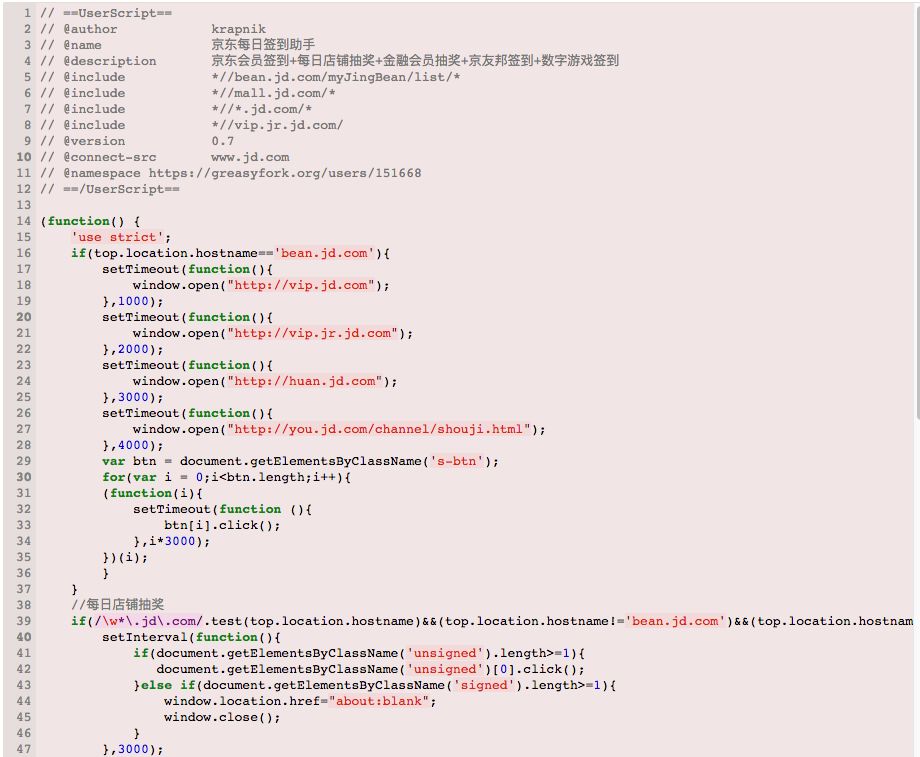
我们打开一个名为京东每日签到助手的脚本,可以看到核心思路是通过脚本打开不同的页面如会员签到页面,店铺抽奖页面等等,定位并点击对应的签到/抽奖按钮。

至此,我们大概了解到Tampermonkey能实现以下几个功能:
获取页面信息
操作页面元素
改变DOM结构
引入自定义JS脚本,CSS等
>>>> 三、油猴的内置API?
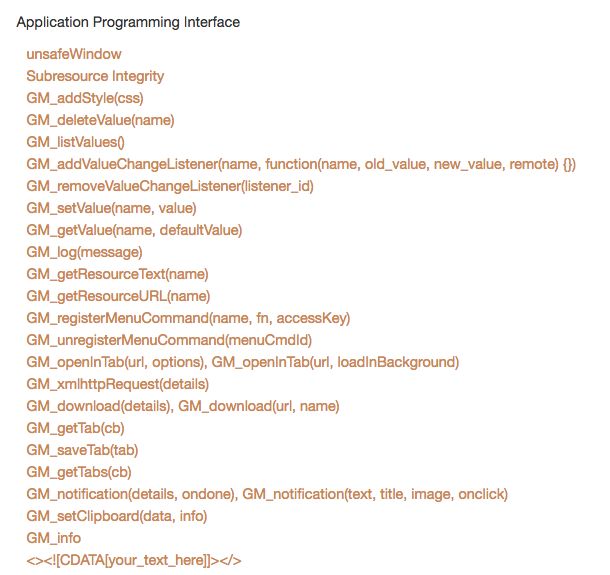
在Tampermonkey的官网中可以查看到该工具自带的API:

这里不一一介绍每个API的使用方法,可以在官网自行查看
(https://tampermonkey.net/documentation.php?version=4.6)
>>>> 四、如何在测试过程中使用油猴
这里举几个例子来展示,在实际测试中如何使用油猴提升一定的测试效率。
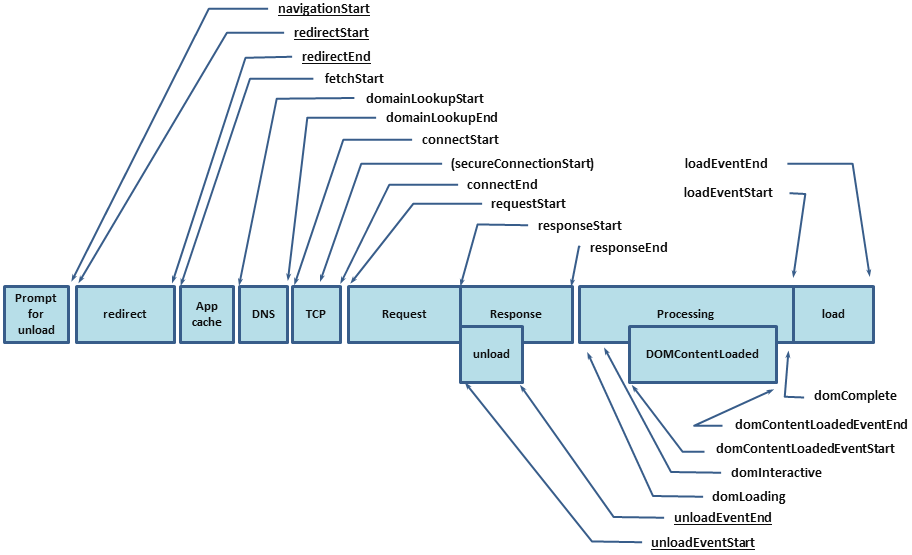
1、Web页面的性能数据展示

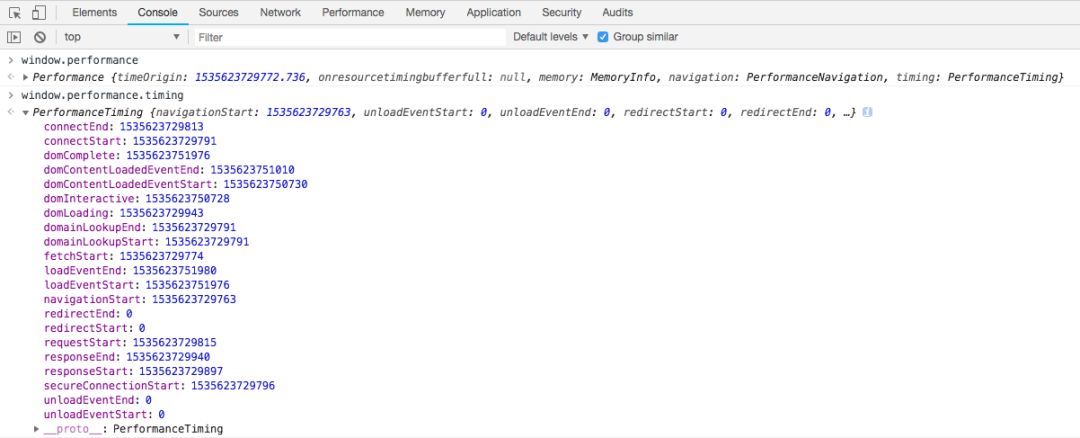
这张图展示了页面请求过程以及对应的计算方式, 那么数据本身可以从API中获取,在console窗口中输入window.performance.timing即可查看所有数据:

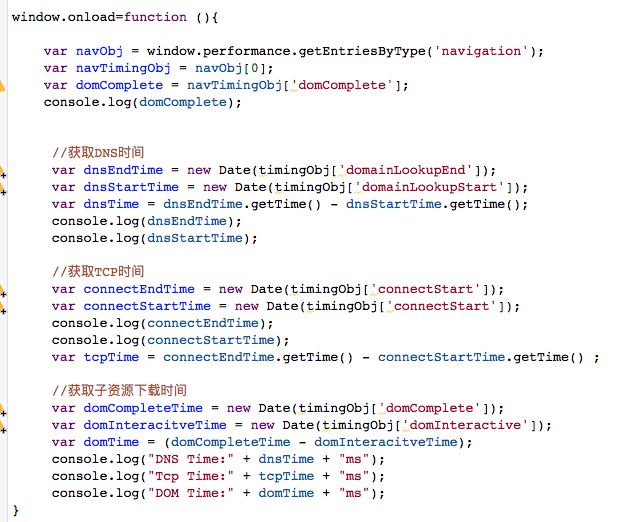
这些基础数据稍加处理就可以拿到页面的性能数据, 我们可以通过chrome插件或者油猴的方式来进行获取和计算,这里重点介绍油猴的方式。下面的例子展示了页面加载完成之后打印对应的性能数据,如果有数据超过期望的可以做alert提示。

2、事件代码展示
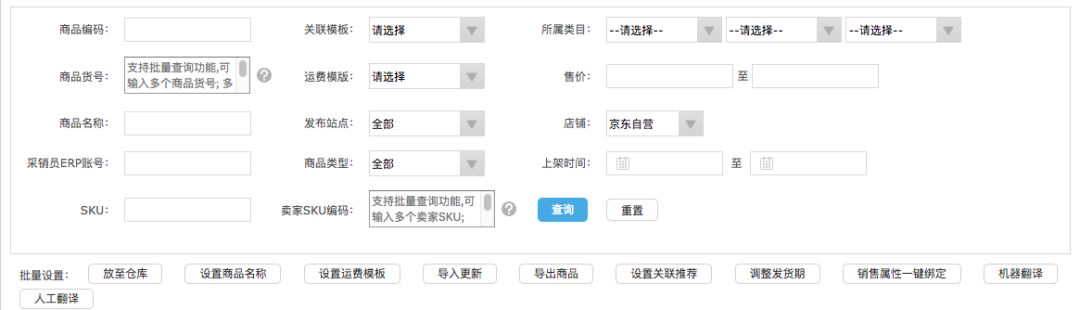
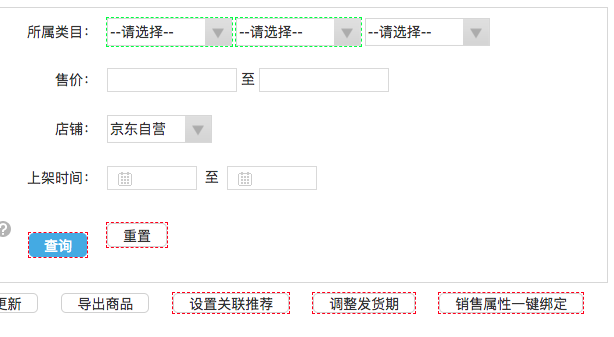
这里以一个实际测试过程中的Demo为例,下图展示的是查询/操作商品的后台页面:

测试人员在测试过程中无外乎常见的两种方法:手工和自动化测试。手工输入各种条件进行查询或者操作并验证实际的结果,自动化测试编写UI自动化脚本来进行回归测试。
现在通过油猴编写了一个辅助工具来帮助大家更好的测试这里的业务逻辑,优化测试用例的设计。
这里的按钮点击后有的会触发一个接口请求,或者触发form的提交。如果测试人员通过JS代码来校验这里的功能,可以直接定位到基础的处理逻辑和究竟调用了哪些接口。
测试人员如何来查看对应的代码呢?
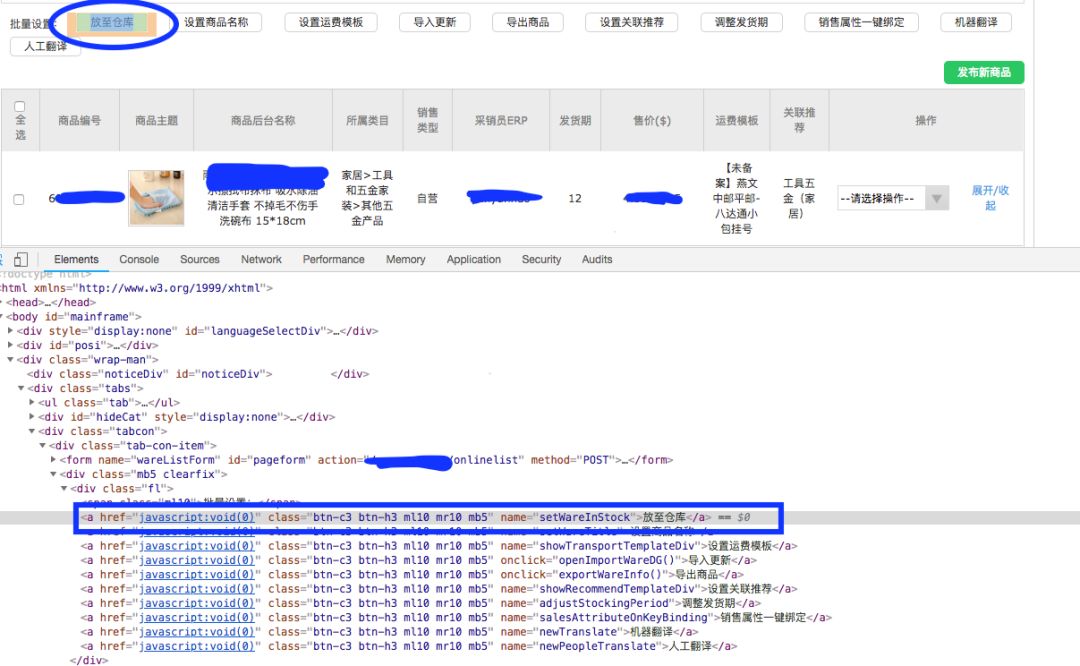
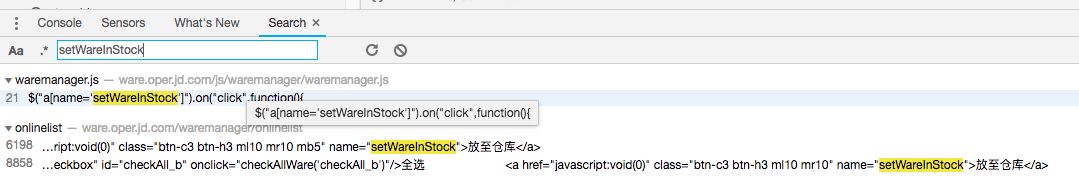
在审查元素(Chrome)中获取元素的定位信息,比如这里使用的是name属性。

在Sources中搜索该属性的值,找到对应的click事件,确认代码:

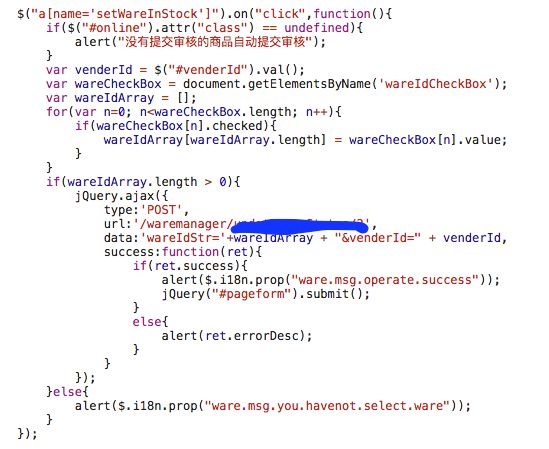
代码展示如下,这里描述了在提交之前做的基础数据处理,并调用了网络接口。

通过以上的步骤我们可以顺利的拿到对应事件的处理代码,但是整个过程还是略显繁琐,现在通过编写油猴脚本可以解决这个问题。
首先,获取所有关心事件绑定的元素,比如change事件的元素使用绿色虚线框,click事件的元素使用红色虚线框。

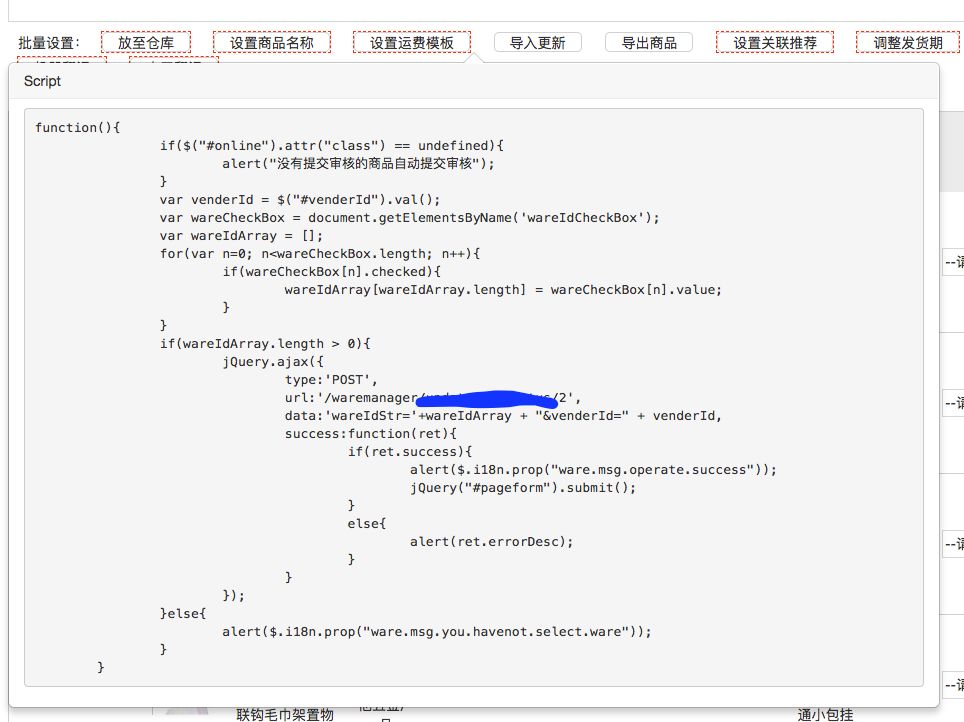
添加move事件,鼠标移到绑定事件的元素上时直接显示源代码:

可以看出测试人员/开发人员可以非常方便的看到元素的事件源代码,大大提升了工作效率。 这里我们测试的域名一般包含
jd.com, 所以在油猴脚本上添加匹配URL的规则即可,这样所有满足规则的URL都会以这种方式展示。
3、网络接口访问
使用油猴脚本中的GM_xmlhttpRequest可以解决跨域请求,所以这意味着我们可以通过在浏览器中请求接口来做数据处理,比如请求接口和前端内容进行比对,比如获取页面数据并传输给测试服务等等。
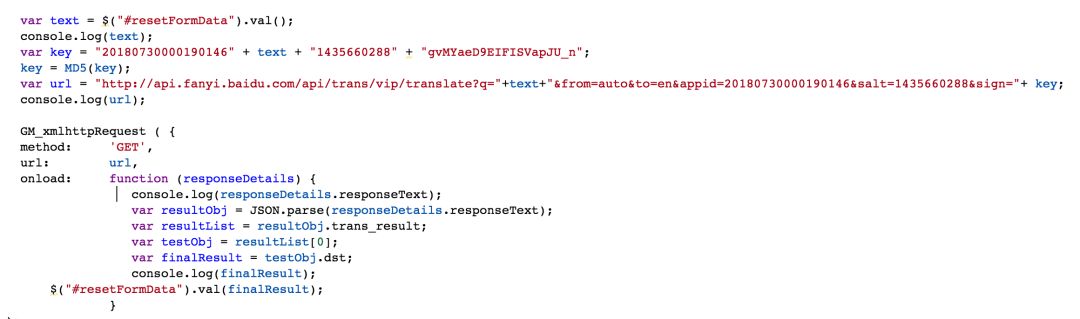
这里举一个简单的例子,使用百度翻译接口对页面元素进行翻译。
这里以ware.jd.com为例,按钮原始显示的是中文
重置
注册百度翻译API并获取相关用法。

将翻译的结果替换到页面上。

>>>> 总结
以上就是Tampermonkey在测试中使用Demo,结合自己的业务测试需求可以实现更多的测试功能提升测试效率,这篇文章就作为抛砖引玉之用。
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
