移动端 Vue 组件库 NutUI 自发布以来受到了广泛的关注。据不完全统计,目前至少有30多个京东的 web 项目正在使用 NutUI 。

经过一段时间紧锣密鼓的开发,近期,我们正式发布了 NutUI 的 2.0 版。NutUI 2.0 定位于一个京东风格的移动端精品组件库,并不是 NutUI 1.x 的简单升级版。

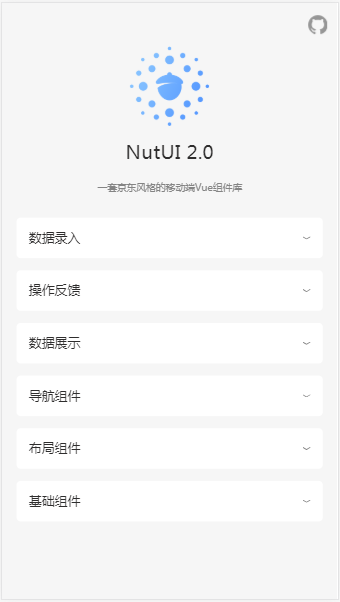
(手机扫描二维码可以体验 NutUI 2.0 的组件示例)
NutUI 官网同步进行了改版,也欢迎大家访问 https://nutui.jd.com ( PC 端)。
我们来看看 NutUI 2.0 有哪些重要的新特性。
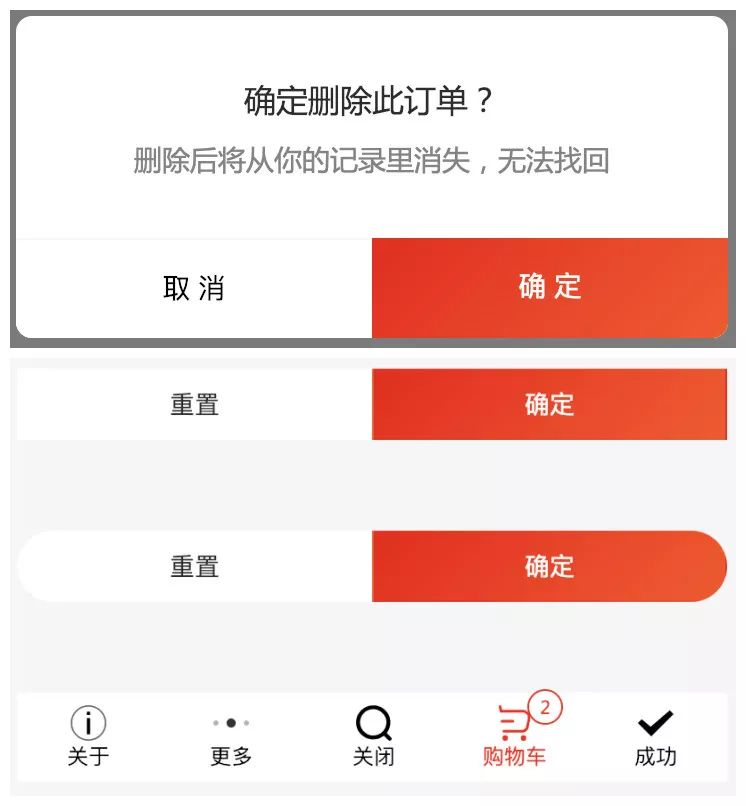
NutUI 2.0 的组件在开发时参考了京东APP 7.0 视觉规范,统一了视觉风格和动效。

如果与你需要的风格有差异,还可以通过增加一个自定义 class 来调整样式。如果差异较大,甚至可以替换掉整个组件的默认样式文件。你的组件,你做主。
NutUI 2.0 支持自定义组件库整体主题风格。通过在项目中重置一些样式变量的值,可轻而易举的实现组件换肤。

NutUI 1.x 的按需加载是通过自定义构建的方式来实现的,虽可满足需求,但是让用户每次都进 node_modules 目录下找到 NutUI 项目目录安装依赖,再进行自定义构建多有不便。于是 2.0 版我们对按需加载功能进行了重新设计。
使用 NutUI 2.0 的组件时,不必导入完整的组件库,直接在项目中引入我们需要的组件文件及其对应的样式文件即可。如:
import Button from '@nutui/nutui/dist/packages/button/button.js';
import Switch from '@nutui/nutui/dist/packages/switch/switch.js';
import '@nutui/nutui/dist/packages/button/button.css';
import '@nutui/nutui/dist/packages/Switch/switch.css';
不需要再进行自定义构建了,比 NutUI 1.x 方便不少吧。如果你觉得这种方式还不够方便或者不够优雅,也没关系,通过我们提供的 webpack 插件 @nutui/babel-plugin-separate-import ,还可以支持 ES6module 风格的按需加载写法,且兼容不支持 ES6module 语法的浏览器:
import { Button, Icon } from '@nutui/nutui';
安装插件也麻烦?不妨试试我们提供的一个 Vue 项目的构建工具 Gaea-cli,它可以生成一个已内置了这个插件的 Vue 模板工程,你可以直接基于这个工程开发项目。另外,这个构建工具还有很多高级功能,以及针对我厂开发环境进行的特定优化,此前的系列版本已经过数十个项目的验证,推荐大家使用。
NutUI 2.0 开始支持多语言。组件默认使用中文,可加载其他语言包来实现多语言切换功能。如果你的项目中已经使用了目前 Vue 生态里特别流行的国际化插件 vue-i18n 来实现项目的国际化功能,那么在使用 NutUI 2.0 组件的时候,也完全不需要担心,NutUI 2.0 的国际化功能是完全兼容 vue-i18n 插件的。
我们认为移动端组件库图标方案的最佳实践是 SVG 方案,因为 SVG 图标较字体图标更灵活,更利于按需加载,也不会招致部分浏览器对其进行抗锯齿处理,清晰度高,结合 symbol 元素还可以实现 SVG 图标的复用。SVG 图标在移动端的兼容性也是良好的。我们在 NutUI 1.x 时期就选择了 SVG 作为组件库的图标方案,而这种选择在 NutUI 2.0 版本获得了传承。
除了上述几点,NutUI 2.0 还有支持 Typescript,支持 SSR 服务端渲染等特性。
NutUI 2.0 基于全新的架构开发,并非基于 1.0 的架构升级而来。我们结合 1.0 的架构经验、2.0 的功能需求、工具的新变化、我厂的开发环境、主流优秀组件库的实现方案等因素,全新打造了 2.0 的架构。架构方面主要有以下特点:
基于 Webpack4.0 开发,拥有更快的构建速度,输出更小的 bundle 文件
一次性构建出多种类型的 bundle,兼容各种主流模块化场景和非模块化引用场景
基于 Babel7 实现了 Polyfill 的智能加载,无须额外引入 Babel-polyfill 文件也可兼容低版本浏览器
集成 Carefree 方案,大幅提升我厂开发环境的真机调试效率
Markdown 格式的文档便于书写和 Github 阅读,基于 MD 文件自动生成文档网站
示例页面 PWA 加持,支持离线缓存和创建主屏图标
接入持续化集成和自动化测试,提升代码可靠性
支持自动生成新组件模板
配套一个 webpack 插件和一个 Vue 模板工程构建工具
…
组件库是个舞台,台上的主角不是组件库的功能和架构,而是组件。我们在组件开发上下了不少功夫,精心挑选和打磨了一批组件。NutUI 2.0 一期拥有组件三十多个,涉及“基础”、“布局”,“数据录入”、“操作反馈”、“数据展示”、“导航”6大类。

接下来,我们会集中精力继续新增一批组件,同时也会跟进对现有组件的打磨和维护。大家有什么通用组件的需求也可以反馈给我们。
NutUI 2.0 还有一个重磅功能 —— 支持将 Vue 组件转成微信小程序组件,从而实现一次编码跨平台使用。目前这个功能仍在加紧开发中,稍后上线,尽请期待哦。
欢迎感兴趣的小伙伴参与 NutUI 项目的开发,我们建议通过提 pull request 的方式参与。如果要修一个 bug,请提交 pull request 到 master 分支;如果你要提一个新增功能或组件的 pull request,那么请基于 v2 分支,通过 Code Review 之后,我们会合并你的代码。
NutUI 2.0 组件库没有埋任何彩蛋,大家尽管放心使用哦~
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
