图表对于可视化数据和使网站具有吸引力非常重要。可视化演示使分析大块数据和传达信息变得更加容易。JavaScript图表库使你能够以易于理解和交互的方式可视化数据,并改善网站的设计。有四个顶级开源JavaScript图表库,你一定要Get!
1.Chart.js
Chart.js是一个开源JavaScript库,允许你在应用程序上创建动画,美观和交互式图表。它可以在MIT许可下获得。
使用Chart.js,你可以创建各种令人印象深刻的图表和图形,包括条形图,折线图,面积图,线性比例和散点图。它完全响应各种设备,并利用HTML5 Canvas元素进行渲染。
以下是使用库绘制条形图的示例代码。我们将使用Chart.js内容交付网络(CDN)将其包含在此示例中。请注意,使用的数据仅用于说明目的。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
</head>
<body>
<canvas id="bar-chart" width=300" height="150"></canvas>
<script>new Chart(document.getElementById("bar-chart"),
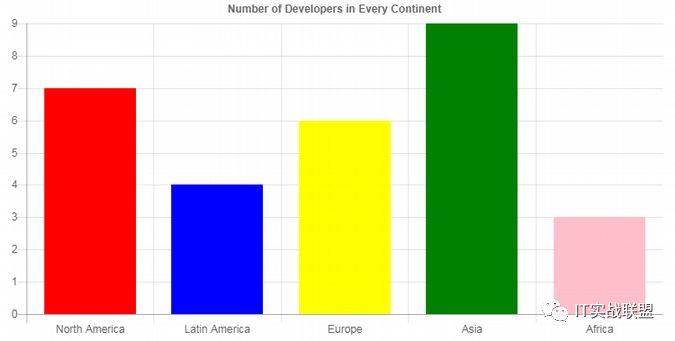
{type: 'bar',data: {labels: ["North America", "Latin America", "Europe", "Asia", "Africa"],datasets: [ {label: "Number of developers (millions)",backgroundColor: ["red", "blue","yellow","green","pink"],data: [7,4,6,9,3] } ] },options: {legend: { display: false },title: {display: true,text: 'Number of Developers in Every Continent'},scales: {yAxes: [{ticks: {beginAtZero:true} }] } } });
</script>
</body>
</html>从这段代码中可以看出,通过将类型设置为bar来构造条形图。你可以将条形的方向更改为其他类型,例如将type设置为horizontalBar。
通过在backgroundColor数组参数中提供颜色类型来设置条形图的颜色。
颜色分配给在相应数组中共享相同索引的标签和数据。例如,第二个标签“拉丁美洲”将设置为“蓝色”(第二种颜色)和4(数据中的第二个数字)。
这是此代码的输出 
2.Chartist.js
Chartist.js是一个简单的JavaScript动画库,允许你创建可自定义和美观的响应图表和其他设计。开源库可在WTFPL或MIT许可下获得。
该库是由一群对现有图表工具不满意的开发人员开发的,因此它为设计人员和开发人员提供了出色的功能。
在项目中包含Chartist.js库及其CSS文件后,你可以使用它们创建各种类型的图表,包括动画,条形图和折线图。它利用SVG动态渲染图表。
以下是使用库绘制饼图的代码示例
<link href="https//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<style>
.ct-series-a .ct-slice-pie {
fill: hsl(100, 20%, 50%);
/* filling pie slices */
stroke: white;
/*giving pie slices outline */
stroke-width: 5px;
/* outline width */
}
.ct-series-b .ct-slice-pie {
fill: hsl(10, 40%, 60%);
stroke: white;stroke-width: 5px; }
.ct-series-c .ct-slice-pie {
fill: hsl(120, 30%, 80%); }
.ct-series-d .ct-slice-pie {
fill: hsl(90, 70%, 30%); }
.ct-series-e .ct-slice-pie {
fill: hsl(60, 140%, 20%); }
</style>
<div ct-golden-section"></div>
<script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
var data = {
series: [45, 35, 20]
};
var sum = function(a, b) { return a + b };
new Chartist.Pie('.ct-chart', data, {
labelInterpolationFnc: function(value) {
return Math.round(value / data.series.reduce(sum) * 100) + '%';
}
});
</script>Chartist JavaScript库允许你使用各种预构建的CSS样式,而不是指定项目的各种与样式相关的组件。你可以使用它们来控制创建的图表的外观。
例如,预先创建的CSS类.ct-chart用于构建饼图的容器。而且,.ct-golden-section类用于获取宽高比,可以使用响应式设计进行缩放,并为你节省计算固定尺寸的麻烦。Chartist还提供了你可以在项目中使用的其他类别的容器比率。
要设置各种饼图样式,可以使用默认的.ct-series-a类。字母a与每个系列计数(a,b,c等)一起迭代,使得它与要设置样式的切片相对应。
Chartist.Pie方法用于创建饼图。要创建另一种类型的图表,例如折线图,请使用Chartist.Line。
这是代码的输出 
3.D3.js
D3.js是另一个很棒的开源JavaScript图表库。它可以在BSD许可下使用。D3主要用于根据提供的数据操纵和添加文档的交互性。
你可以使用这个神奇的3D动画库,使用HTML5,SVG和CSS可视化你的数据,让网站更具吸引力。从本质上讲,D3使你能够将数据绑定到文档对象模型(DOM),然后使用基于数据的函数来更改文档。
以下是使用库绘制简单条形图的示例代码
.chart div {font: 15px sans-serif;
background-color: lightblue;
text-align: right;
padding:5px;
margin:5px;
color: white;
font-weight: bold;
}
<div
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.5.0/d3.min.js">var data = [342,222,169,259,173];
d3.select(".chart")
.selectAll("div")
.data(data)
.enter()
.append("div")
.style("width", function(d){ return d + "px"; })
.text(function(d) { return d; });使用D3库的主要概念是首先应用CSS样式选择指向DOM节点,然后应用运算符来操作它们,就像在其他DOM框架(如jQuery)中一样。
将数据绑定到文档后,将调用.enter()函数来为传入数据构建新节点。在.enter()函数之后调用的所有方法都将为数据中的每个项调用。
这是代码的输出 
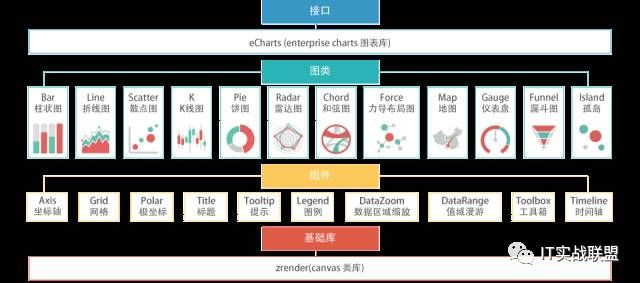
4.ECharts
ECharts 由百度前端技术部开发的,是一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11、Chrome、Firefox、Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 有良好的自适应效果,ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对 

---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
