JDFlutter 是商城共享技术部-多端融合技术部推出的新一代跨平台开发框架,可快速集成至现有 Android/iOS 工程,开发者可借助 JDFlutter 平台快速完成 Flutter 业务开发。JDFlutter 平台提供了大多数京东样式 UI 组件库以及丰富的原生 API,可满足复杂业务需求。未来 JDFlutter 会和 JDReact 一起构成京东 ARES 跨端应用开发平台的双引擎!
Flutter 是 Google 公司2018年2月27日发布的第一个开源跨平台软件开发工具包 (SDK),支持Android、iOS两个平台,可实现高性能、高保真的应用程序开发。开发者借助 Flutter 开发平台可轻松实现自己的应用,其开发框架默认支持了 Material(类似 Google 设计风格)和 Cupertion(类似 iOS 设计风格)两种风格,且无论从UI样式、用户体验上都非常接近原生应用。经过近7个月的优化改进2018年9月19日 Google 公司在上海正式发布非常接近1.0正式版本的 Flutter Release Preview 2,基于其优越性能 Flutter 有望成为未来应用开发的主流工具。
Flutter 类似且优于 Html、React Native、Weex 等跨平台解决方案。ReactNative 将 JSX 生成的代码最终都渲染成原生组件,JS 与原生通过 JSBridge 传递数据。而 Flutter 则采用完全不同的设计,底层是一套独立的渲染引擎--Skia,所有组件也都是独立于平台的 Widget 组件,可以在最大程度上保证了跨平台体验的一致性。

京东目前已经有非常成熟的跨平台解决方案 JDReact,如何在 JDReact 与 Flutter 中选择合适的开发方案?我们认为如果是需要进行线上业务包升级、热修复等动态更新的情况,优先选择 JDReact;没有动态更新需求的可以选择 Flutter。
目前闲鱼 APP 和美团 APP 已在部分页面尝试接入 Flutter,根据公开的信息我们对比了三家 Flutter 方案:

1Flutter包集成
现阶段如要开发一个全新的 App,Flutter 是个很好的选择,作为新一代跨平台解决方案,使用 Flutter 官方提供的创建脚本、创建工具即可开发完成。然而在大多数情况下,我们面临的是现有 APP 已上线很久,新的页面或者部分页面的改造需要尝试去使用 Flutter 开发,在这种情况下,我们需要创建一个 Flutter 模块,用于完成 Flutter 页面开发,并为现有 APP 作为宿主工程添加对 Flutter 模块的依赖。
兼顾到不需要 Flutter 开发环境的同事,我们对编译脚本进行了修改:

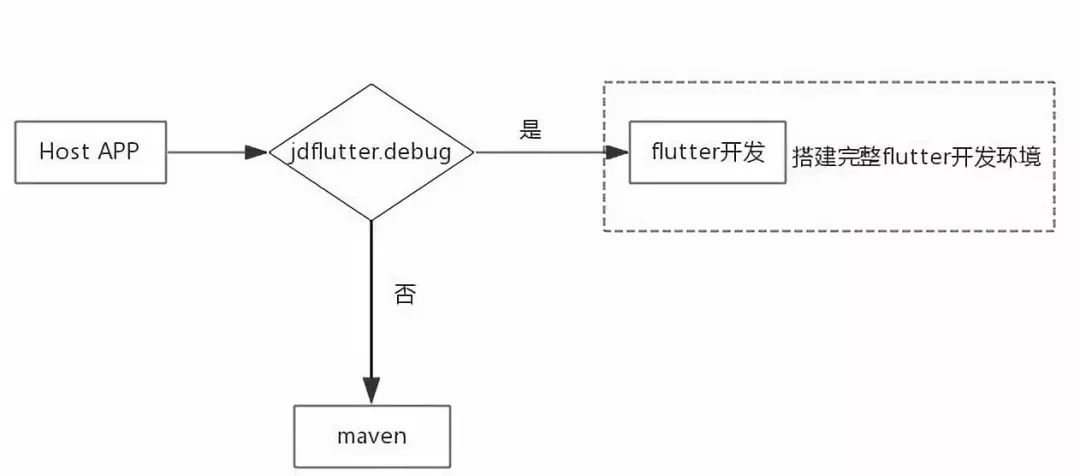
▲编译开发环境配置
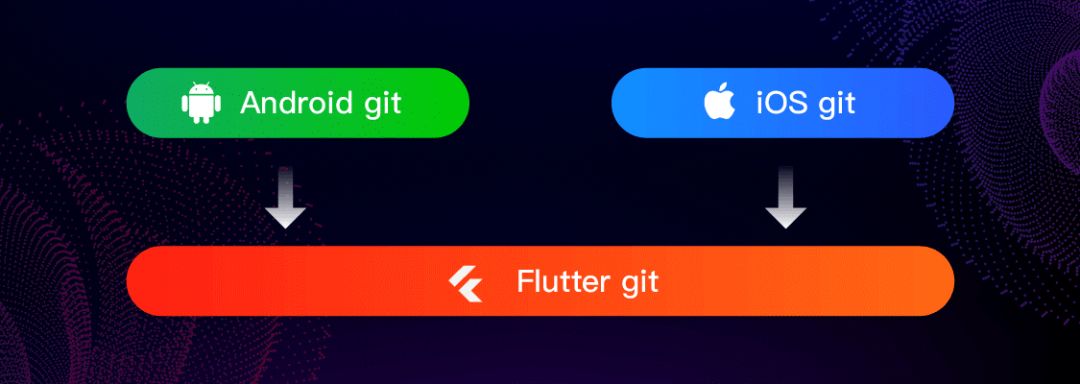
Flutter 开发需要在本地配置完整的开发 SDK,并增加 jdFlutter.debug 标志,如果开发人员不是做 Flutter 开发的就不用设置此标志,如果是开发 Flutter 的研发则需要配置一下此标志进行本地代码开发。通过这样的方式,可以做到 Flutter 开发不影响现有工程的编译。Flutter 业务代码采用 git submodule 的方式进行代码管理,Android、ios 工程仅需设置好对Flutter的依赖即可。

▲git 库管理
2JDFlutter 设计框架

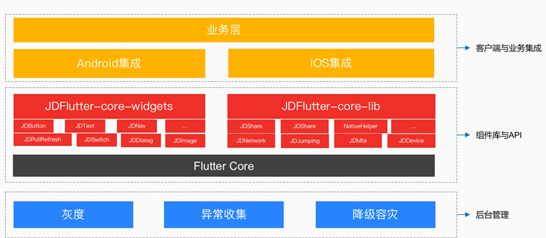
▲JDFlutter 架构图
最底层提供了灰度、降级容灾、数据统计等功能,这些功能都统一接入后台管理系统。
中间层为核心开发包:JDFlutter-core-widgets 为 JDFlutter UI 组件库,样式等都满足了京东设计规范,目前支持了 Button、CheckBox、Dialog、mage、Loading、NavgationBar、Text、PullToRefresh 等。Flutter 框架内集成了两种风格的 UI 组件库:一种是 Google Material 设计风格,另一种为 Apple Cupertion 设计风格。这两种设计风格可以很好满足开发者对样式的需求,与原生页面无异。然而当集成到京东客户端时,这些样式并不能满足需求,因此我们提供了适合手机京东(京东 APP)的 UI 组件库(不断完善中)。
JDFlutter-core-lib 为 Dart 与原生之间通信的桥梁,我们提供了原生接口,如:网络请求 JDNetwork、设备相关 JDDevice、页面跳转 JDJumping、埋点 JDMta、分享 JDShare、异常上报 JDReporter 等。
最上层为接入层,包含了业务开发集成、Android/iOS 两端客户端的集成。

▲JDFlutter 提供的组件库和 API demo
3打通 JDReact Native API
在 Flutter 之前,京东已有了非常成熟稳定的跨平台开发解决方案 JDReact。在 JDReact 框架中,已经封装了非常多的 Native API,通过 JSBridge 传递原生与 JS 之间的数据。
为使 Flutter 具备众多京东 App Native API 访问能力,有以下办法:
按照官方 platform channels(https://Flutter.io/platform-channels/)写法,封装 Flutter Api;
按照 Plugin 的方式,将每一个 Native API 写成 plugin;
全部复用 JDReact 已有 Native API。
目前 JDReact 提供的 Native API 有上百个,并且都经过了严格的测试。如果按照前两种方式,想要逐渐对标 JDReact native 能力,工作量将会变的很大,且需要大量的测试工作。因此我们采取了最后一种方式,全部复用现有 JDReact Native API:通过定义统一接口的方式,对原有 JDReact 框架进行了改造,如下图为改造后的框架架构图:

▲JDFlutter 复用 JDReact API 框架
Adapter 层中 Native 代码分别实现了 React Native 与 Flutter 对应接口,JDReact 通过 JSBridge 将 Native API 暴露给 JS,JDFlutter 通过 MethodChannel 将 Native API 暴露给 Dart。为了后续的开发方便,我们分别在 JS 与 Dart 侧进行了二次封装,保证了在无需知晓原生实现的情况下可以顺利的进行业务开发。
4业务集成
目前 Flutter 业务包集成还不支持类似 JDReact 拆分打包--不同的业务自己打自己的,相同的 lib 部分不打进去的分包机制,解决办法是将所有业务都打成一个包,解析原生传递的路由及跳转参数信息,由内部路由决定跳转逻辑。

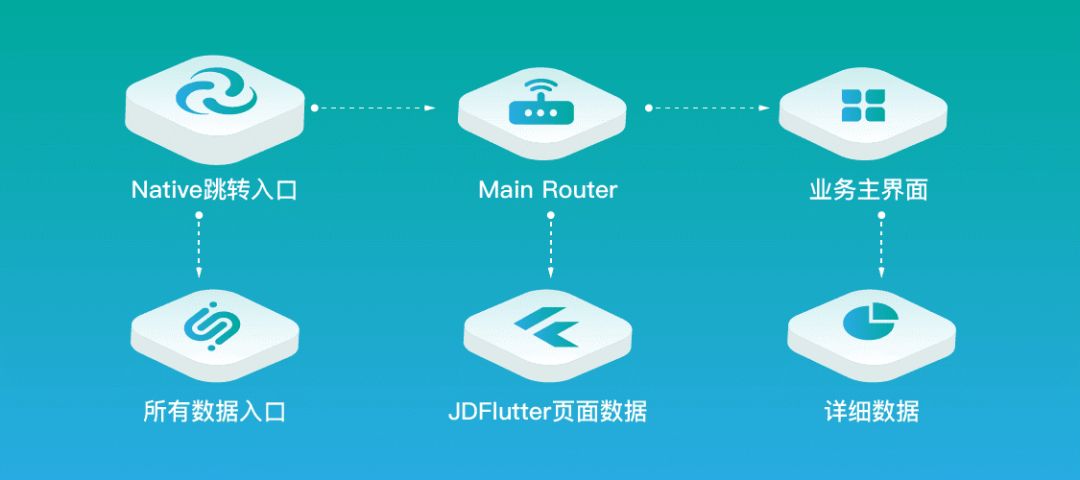
▲业务路由与参数传递
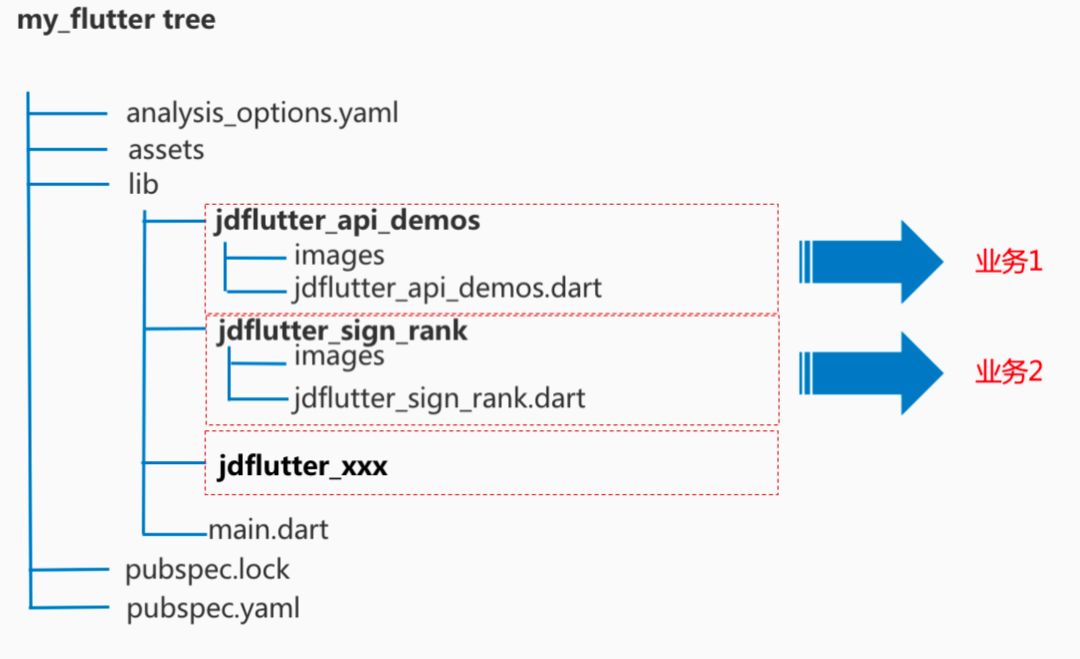
main.dart 为主入口,接受原生传递的跳转协议,进行参数解析,并决定业务路由,进行路由分发,同时将跳转参数 params 传递至各业务入口。

▲业务集成目录
为了实现业务包的线上集成,所有的业务代码都位于 lib 目录下。同时为保证不同开发者之间互不影响,每个业务都在 lib 目录下单独管理,相应的与自身业务相关的图片资源也独立管理。assets 文件夹存放的是公共资源,不同的业务都可直接引用位于该目录下的资源。
5调试
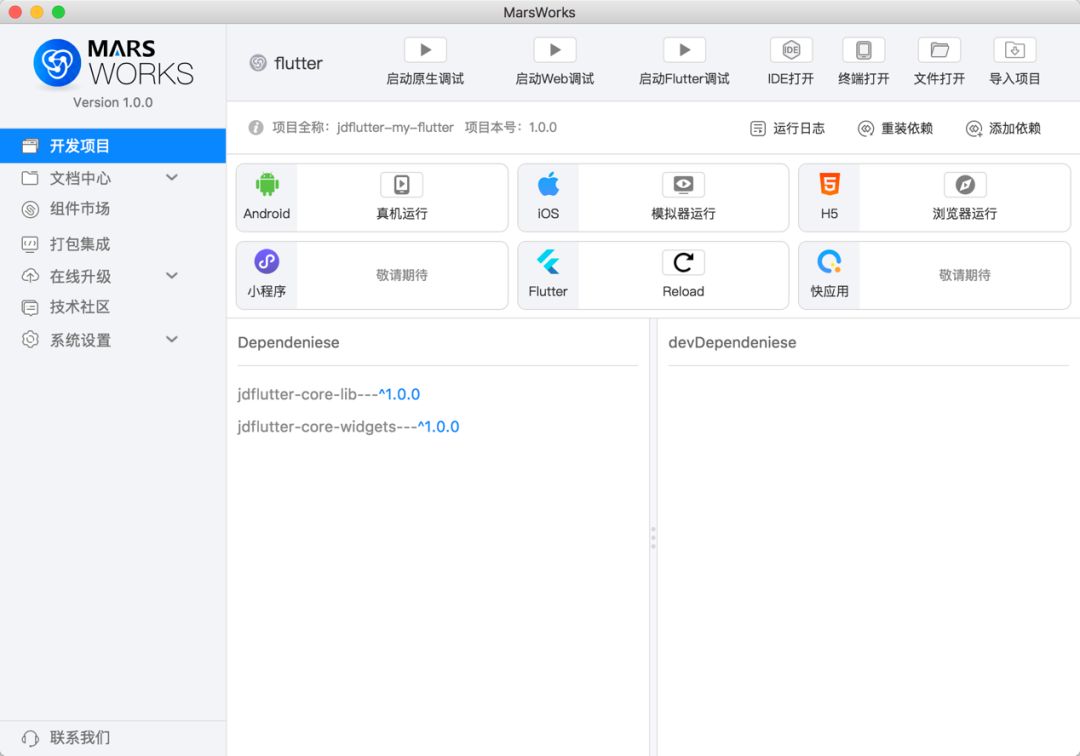
很多开发 JDReact 的小伙伴都是前端开发对 Android/iOS 原生 APP 有可能不熟悉。为了开发与调试的方便我们在 MarsWorks 后台增加了 JDFlutter 调试功能,如下图:

▲开发调试 IDE
Flutter 业务开发只需要在手机上安装好我们提供的 apk 安装包,手机连接电脑后,点击“启动 Flutter 调试”绑定手机,修改代码后点击“Reload”按钮即可实现 Flutter 热加载。
未来我们会增加对 ios 模拟器的支持,点击“启动 Flutter 调试”即可启动模拟器直接跳转到对应的页面。
6Demo 演示
这是手机京东使用 JDFlutter 改造的签到排行榜页面,页面原先使用 JDReact 实现。改造后的页面操作很流畅,整体的用户体验非常接近原生,几乎很难分辨是用原生还是 Flutter 实现。接下来逐步会有更多的页面、场景来尝试使用 JDFlutter。

▲JDFlutter 签到排行榜
JDFlutter 对线上数据进行统计主要包括业务数据和异常数据,无论是哪一方面的数据出现异常,都要及时采取措施。
1业务数据统计
业务数据主要包含业务的 DAU、UV、PV 等基础数据,有以下方案可以统计:

▲数据统计
方案1:在原生跳转入口处增加埋点。
方案2:在Flutter入口main路由中增加页面埋点。
方案3:在Flutter业务页面中增加埋点。
以上3种方法都可以统计出页面数据,方案1可以统计出入口的数据,方案2可以统计出除降级以外的业务数据,方案3可以统计出更精确的业务数据,同时可以提供更详细的其他字段如进入页面时从后台下发的数据。
JDFlutter 框架已经默认支持了方案1和方案2两种数据统计,对这两种数据进行分析不仅可以看出降级率,也可以看到 JDFlutter 页面启动情况;第3种方式的数据需要接入的业务根据需要完成添加。
2异常数据监控
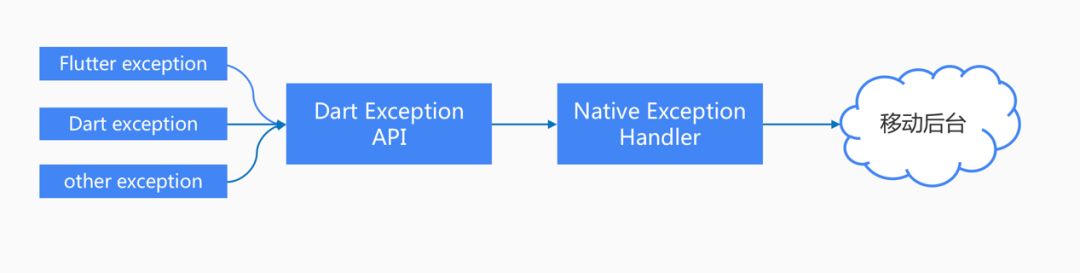
业务上线后会遇到各种各样的问题,异常收集与分析就显得尤为重要。我们通过收集以下几种异常来对异常进行分析:

▲异常监控
后台收集到的异常为了能够更好的分析是哪一块业务代码出现问题,我们在异常数据中加入了业务名称,以及跳转时的参数信息,可以做到有针对性的对 dart 代码的异常进行分析,如果某个业务异常量暴增,我们会对其进行降级处理。

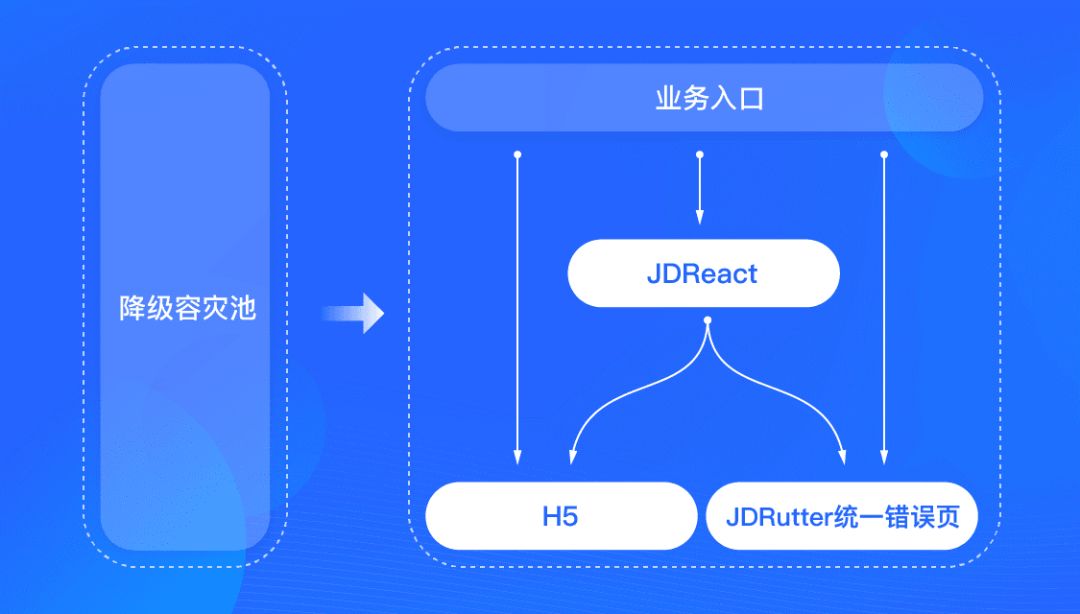
▲JDFlutter 业务降级容灾图
其中降级容灾池数据由后台下发,包含每一个线上业务的降级情况,这其中包括:JDFlutter 业务名称,对应业务的 JDReact 名称,以及该 JDReact 业务的降级 h5 url。降级的过程为:从降级容灾池中取出与之对应的 JDReact 业务名,判断是否可以对该 Flutter 业务降级至 JDReact 业务。
若JDReact业务可用,降级至JDReact业务
若JDReact业务不可用且有h5降级页,则降级至h5页面
若JDReact业务不可用且无h5降级页,JDFlutter统一错误页
若无JDReact业务可降级且有h5降级页,降级至h5页
其他情况,统一显示JDFlutter统一错误页
以上的降级容灾图包含了所有可能的异常。这里值得一提的是为什么我们首先降级至 JDReact:由于我们目前 JDReact 的业务接入已有140多个,可能对这些业务部分优先尝试使用 JDFlutter,为了避免线上会遇到的各种问题,我们首先将其降级至原来的 JDReact 页面不仅可以保证业务的正常运行,用户体验也可以得到保证。
目前 JDReact 多端融合平台仍然是京东 APP 主要的跨平台开发方案,京东内部接入 JDReact 的 App 有十几个,接入的 JDReact 业务已有140多个,未来会有更多的 JDReact 业务接入。JDFlutter 作为我们接入的第二个跨平台引擎,将来会不断有新业务接入,会有更多新场景使用 JDFlutter 实现。
未来我们会继续完善 JDFlutter 这个新一代的跨平台开发方案,将多端融合平台打造成一个具备 ReactNative 和 Flutter 双引擎开发的平台。
参考文献:
[1]:https://Flutter.io/
[2]:https://facebook.github.io/react-native/
[3]:https://skia.org/index_zh
[4]:http://m4.jd.com/
名词解释
JSX:是 react native 的语法格式
JSBridge:原生与 js 之间通过 jsbridge 传递数据
Skia:Flutter 的渲染引擎
Widget:是 Flutter 组件
桥接:就是原生与 Flutter 之间通信的桥梁
分包机制:就是把不同的业务自己打自己的,相同的 lib 部分不打进去
Native Api 能力:就是 Flutter 可以调用京东 App 原生方法的能力
Plugin:是 FLutter 原生与 dart 通信的一种方式,还有一种是 methodchannel
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
