我们最新的 Bootstrap Icons 发布版包含数十个新图标、重新设计的文档和呼声最高的新特性 —— 图标字体!
新的社交网络图标
我们的社交图标工作一开始比较慢 —— 人们可能只需要几个最大的社交网站。我们有意将这个清单设小,因为其目的不是为了全面覆盖。我们的目标是随着时间的推移增加一些,但这暂时就足够了!

新的多媒体图标
另一个主要添加的是我们扩展的媒体图标套件。有些人在涉及媒体控件及不同媒体类型时,向我们寻求更多的选择,所以我们在本次更新中继续这方面的工作。

图标字体!
终于,它们来了!多亏了一个很棒的项目 Fantasticon,我们正为我们的图标生成 Web 字体。首先,我们生成 2 种 Web 字体格式 —— .woff 和 .woff2。 借助一个生成的 CSS 文件,我们还引入了一个包含所有 Web 字体图标的 HTML 索引。

这是我们首次涉足图标字体,并且在此过程中可能会进行一些调整。通过自行测试字体和在 issue 中分享任何反馈,您可帮我们清除任何 bug。
更新的文档
多亏了一个更新了的页首,Bootstrap Icons 主页有了新面貌。新页首拥有一个新的彩色图标图片、更清晰的项目描述和一个前置的 npm i 代码段来帮助人们更快入门。顶部还有一个连接到博文的新提示来告诉大家有什么更新。
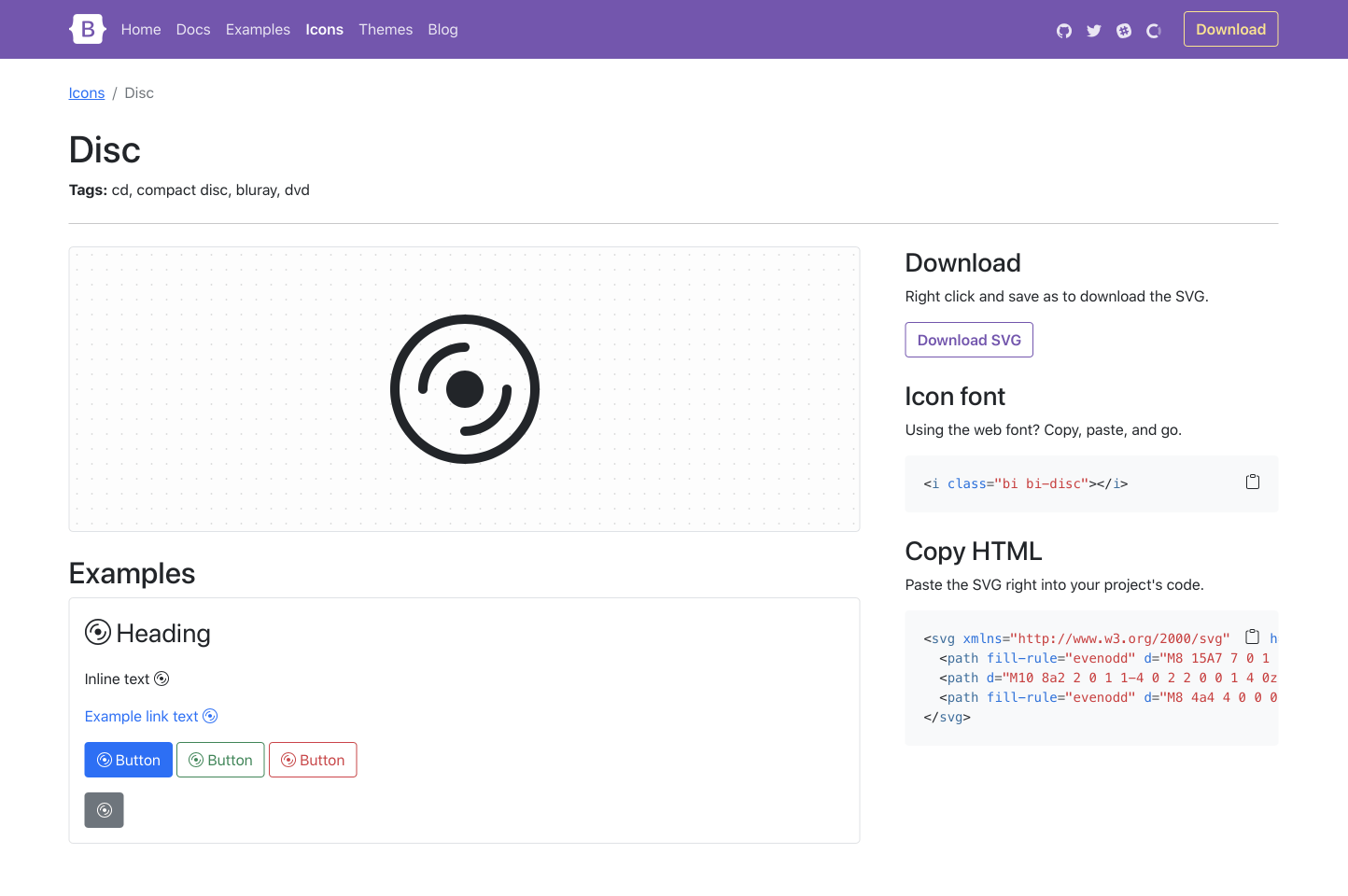
各个图标的永久链接页面也做了更新,并大大简化。我们将主要示例缩减为一个图标实例,并在其下方扩展了示例,以在更多的 Bootstrap 组件中引用该图标。
新永久链接侧边栏还具备新改进的图标访问方式。只需要一两个 SVG?用新的 Download SVG 按钮。找新图标字体的 HTML?只需复制、粘贴。和往常一样,想要原始的 SVG HTML?它仍然在那里。
安装
通过 NPM 安装,快速开始:
npm i bootstrap-icons
你也可以从 GitHub 下载发布包,或者只下载 SVG 和字体(没有代码库的其它文件)。
Figma
对于 Figma 用户, 你也可以从 Figma 抓取图标。
<3,
翻译自 https://blog.getbootstrap.com/2020/12/11/bootstrap-icons-1-2-0/
注意:本文归作者所有,未经作者允许,不得转载