简介
业余时间写了一个在WX里面分享X宝优惠券的小工具,里面有用到复制T口令的功能,当时以为实现起来很......简单,但是一不留神还是踩了一些坑,接下来就给大家分享一下。

页面布局代码传送门:纯HTML实现某宝优惠券、商品列表和活动悬浮等布局
第一种:浏览器Copy功能
HTML代码
<textarea cols="20" rows="10" id="tkl">
素乐小风扇usb便携式手持小型随身可充电学生宿舍女桌面办公室桌上手拿握迷你电小米大风力超静音n9儿童电扇
【在售价】48
【券后价】38.00
【返红包】0.33
--------------------
【领券下单】复制¥1ikI1q4OnJk¥打开手机淘宝领券并下单</textarea>
<input type="button" onClick="copyTkl()" value="立即领券" />
JS代码
<script type="text/javascript">
function copyTkl() {
var tkl=document.getElementById("tkl");
tkl.select();
document.execCommand("Copy");
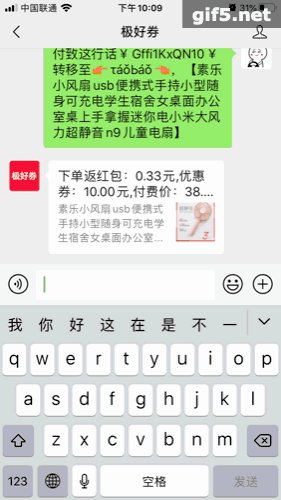
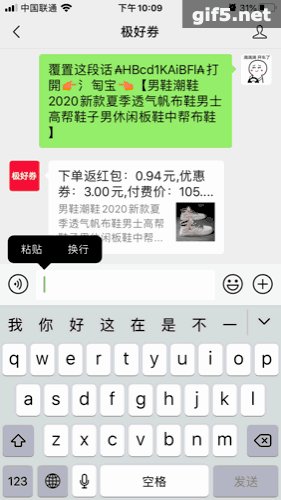
alert("复制淘口令成功......");
}
</script>原理:
获取textarea文本域数据
选中复制对象
执行浏览器复制命令
在微信开发工具里面一切正常,但是在真机使用时iphone 有些机型不能复制到数据。现象之一:iphone X第一次打开页面复制正常,但是同一个页面第二次及以后就不能再复制到数据。
第二种:clipboard.js
下载地址:
https://github.com/zenorocha/clipboard.js/archive/master.zip
HTML代码
<input type="text" id="tkl" />
<button type="button" id="copyTkl">立即领券</button>JS代码
<!--引入插件-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.7.1/clipboard.min.js"></script>
<script type="text/javascript">
$('#copy').on('click', function () {
var value = $('#copyTkl').val();
$('#copyTkl').attr('data-clipboard-text', value);
var clipboard = new Clipboard('#copyTkl');
clipboard.on('success', function (e) {
alert("复制淘口令成功......");
});
clipboard.on('error', function (e) {
alert("复制淘口令失败......");
});
})
</script>

参数说明
浏览器支持
Chrome 42 +
Edge12 +
Firefox 41 +
IE 9 +
Opera 29 +
Safari 10 +
使用总结:PC上基本可以畅通无阻,移动端要改源码,在实现过程中还解决了一系列问题,例如:动态数据复制、div换button 、和项目中本身代码的禁用事件冲突等,并且还要做机型适配。
第三种:纯JS,对第一种进行改进
网上有很多的例子,总结起来就两种:1、clipboard.js 2、纯JS 经过取舍clipboard.js放弃,因为不确定因素太多。那么就修改第一种方法的实现。
JS代码
function copyTkl() {
const range = document.createRange();
range.selectNode(document.getElementById('tkl'));
const selection = window.getSelection();
if (selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
alert("复制淘口令成功......");
}
经测试,目前还没有发现问题,有兴趣的可以尝试一下!
也可以公众号搜索“极好券”查看实际效果哦~~~
注意:本文归作者所有,未经作者允许,不得转载
