公司正计划做一个公交定位项目,木有站点数据和线路数据肿么办,总不能胡编乱造把,万一造的不准车站与线路跑河里去了多尴尬,高德与百度地图不是有车站数据么?把站点与线路数据抓出来不就好了么,说干就干,其他的爬虫脚本也用不着,直接JS开干。
先确认数据来源,既然项目内使用高德地图,那就去找高德API好了,良久之后觉得高德搜索服务API貌似可以搞一搞,居然可以定位数据城市位置,那敢情好,赶紧先来一发试试。
在浏览器地址栏直接敲入:
http://restapi.amap.com/v3/place/text?key=你自己的KEY&types=150700&city=410102&citylimit=true&offset=50&page=1
参数说明:
key:自己去高德API注册账号申请去,反正免费
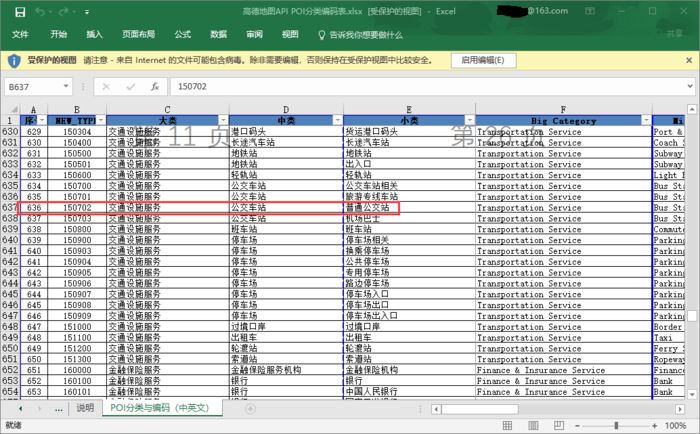
types:查询类型,高德提供的POI分类编码表(如下图),150702表示公交车站,但是却查不到数据,只能用150700车站相关来搞数据了。

POI分类编码表
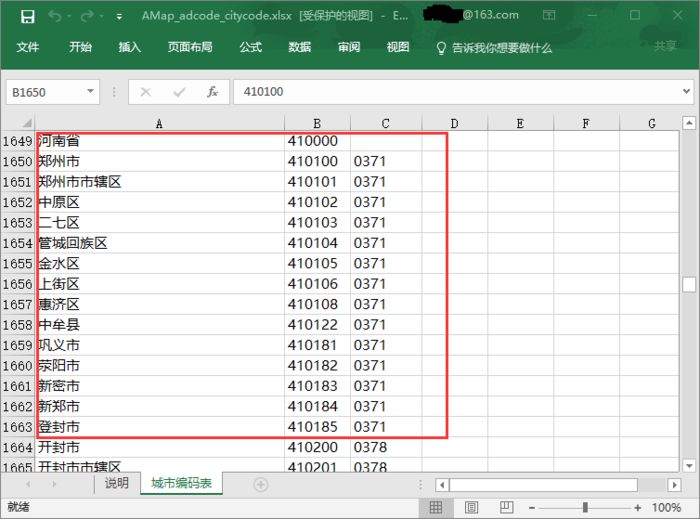
city:查询城市,高德有提供的城市编码表(如下图),410100表示郑州,0371也表示郑州,410102表示中原区

城市编码表
citylimit:是否只返回指定城市数据(当然要true,我只要郑州市的数据,false表示优先城市但是依然不做范围限制)
offset:每页条数,高德说最好不超过25(居然还要翻页,好吧,毕竟是接口而不是专门让我抓数据用,我为啥写50,是因为就算你写再多他也给你强制50条,估计是为了性能考虑)
page:页数
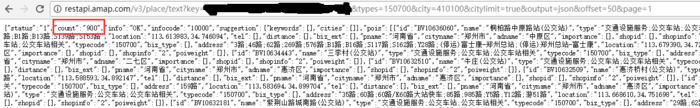
为什么我不用市而是用区数据呢?这就是高德接口的意思啦~(你一次请求那么多干嘛?是不是要搞事情?量这么大数据库不要抗压哇?)最多给你900条

郑州市数据
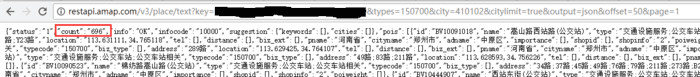
不用就不用呗,要是太简单了还写个毛线脚本,那就循环多请求几次好了,把郑州市的区都来一遍,嗯,不错,中原区数量还好,696个, 其他的也都不多

中原区数据
得,数据有了,还是json格式的,直接用起来哇,搞起,直接放代码
var context ="";function snatch(){
var district = ["410102", "410103", "410104", "410105", "410106", "410108", "410122"];//循环多个区域 for (var k = 0; k < district.length; k++) {
var pagecount = 1;
var page = 1; //每个区域数据需要翻页(API原因) while(1==1) { $.ajax({url: "http://restapi.amap.com/v3/place/text?key=你自己的KEY&types=150700&city=" + district[k] + "&citylimit=true&output=json&offset=50&page=" + page,
async: false,
success: function (json) { //没有数据就跳出循环去找下个区 if (json.count != 0) { pagecount = Math.ceil(json.count / 49); } //拼接内容 for (var i = 0; i < json.pois.length; i++) {
var id = json.pois[i].id;
var name = json.pois[i].name;
var address = json.pois[i].address;
var location = json.pois[i].location; content += id + " " + name + " " + address + " " + location + "\r\n"; } } }); page++;
if(pagecount == page){
break; } } } download(); }
function download() {
var file = new File([content], "站点与线路数据.txt", {type: "text/plain;charset=utf-8"});
saveAs(file); }
逻辑应该算是比较严谨了,ajax里面async: false参数需要加上,表示不使用异步,如果不加的话for循环跑完了你ajax的数据还没跑完,后面剩余的次数就不执行了
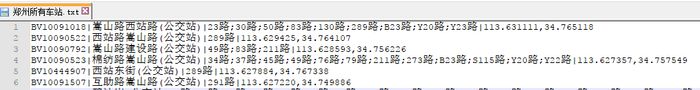
数据我拿了“id,站点名称,该站有哪些线路,车站的坐标”四组数据,导出txt文档,然后导入数据库
(因为是纯JS脚本没有写数据库连接啥的,所以使用了FileSaver.js这个小插件来做导出txt,当然jquery.js也是要有的,不然ajax从哪来)
<script src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script><script src="http://www.jq22.com/demo/FileSaver20161213/FileSaver.min.js"></script>
在网页上随便一转悠找了这俩js直接引入,这样连js下载啥的都省了,执行后10秒左右,数据已经有了

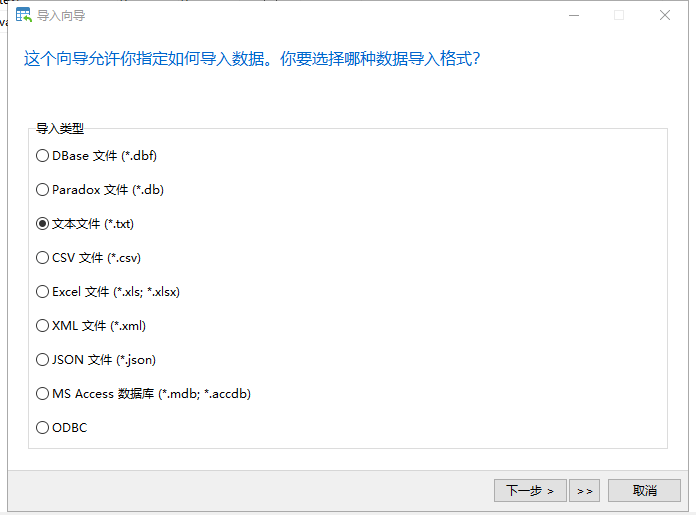
接下来就是把数据导入数据库了,新建了四个字段,然后用navicat直接导入到表中

导入txt

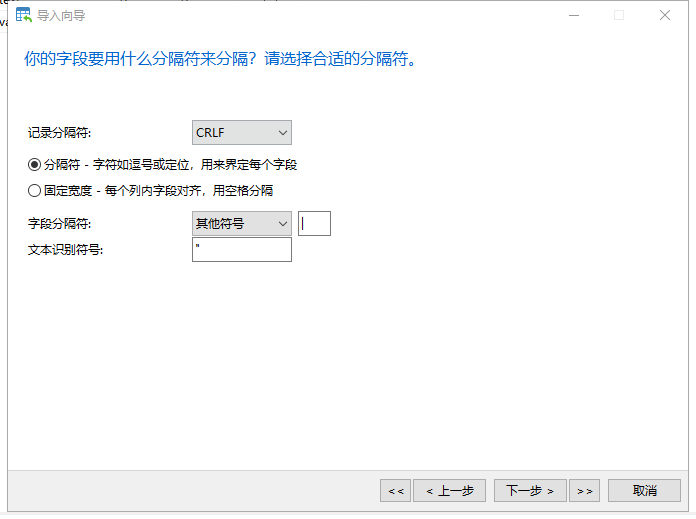
用“|”分隔符区分字段

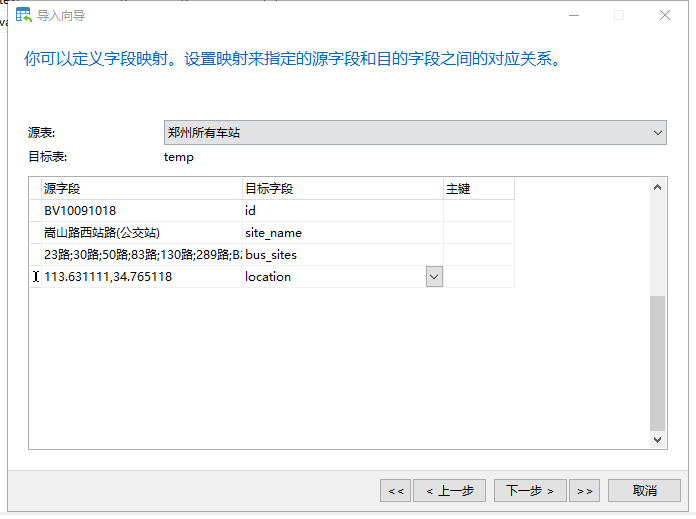
数据绑定字段

完成数据
如果需要统计线路或者坐标经纬度分离啥的,可以对js数据格式调整或者用sql对导入后的数据进行调整,随你意喽、
不信就试一试、
更多精彩内容请关注“IT实战联盟”公众号哦~~~

注意:本文归作者所有,未经作者允许,不得转载
