
前后端分离的演变
记得12年从事工作的时候公司还没有专门的前端人员,一般我们都是前后端都会,毕竟那时候H5才刚刚起来微软的XP还在流行使用(默认系统自带IE6),IE的市场份额还是蛮大的。做的产品也没有很炫酷的特效(如果有也会选择使用flex),那时候Flash 是超级火的......扯得有点远了。
在开发的时候也是一边API接口服务,一边开发页面,发布也是一个发布包搞定。前端一般只是负责切图工作,就是将UI设计师的设计图布局成静态页面,前端是不参与交互逻辑和业务开发的,前端也是当时统一的吐槽对象。当时淘宝的Web架构比较流行基本上都是基于MVC框架webx,所以前端写好静态html 然后后端开发人员翻译成vm模板.....
这样就导致了前后端工作的分配不均,开发效率慢,代码维护量也大。为了解决痛点 慢慢开始前后端分离的架构流行开来 很好的解决了前后端分工不均问题,将更多的交互逻辑分配给前端来处理,而后端则可以专注于其本职工作。例如后台开发可以有跟多的时间进行后台权限控制以及复杂的运算工作,前后台解耦 ,两者同时开始推进项目进度,增加开发效率。如何进行前后端分离
最开始的时候是SPA式的前后端分离法,单纯的从物理层做区分(认为只要是客户端的就是前端,服务器端的就是后端),这种分法不能满足前后端分离的需求,认为从技术职责上划分才能满足目前我们的使用场景,作者在工作中使用过两种方案:
第一种:
前端:负责View和Controller层。
后端:只负责Model层,业务处理/数据等。优点:可以做url design,我们可以根据场景决定在服务端同步渲染,还是根据view层数据输出json数据,我们还可以根据表现层需求很容易的做Bigpipe,Comet,Socket等等,完全是需求决定使用方式。
缺点:需要前端来写Controller,以Java语言开发为例,需要前端学会Java开发,这样在处理复杂的业务逻辑的产品里双方都有Java 代码方面的重叠。
第二种:
前端:负责View层。
后端:负责和Controller、Model层和业务处理/数据等。优点:前端不需要学习后台开发语言,只需要调用API服务就好,前后端代码分别统一管理起来 形成自己的对接规范。这样前端可以和不同的后台语言做对接服务。
RESTful Api和Json搭建前后台交互

备注:现在公司使用的RESTful 架构,后台提供一组设计原则和约束条件。
RESTful 主要用于客户端和服务器交互类的软件。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。RESTful Api和Json 技术的使用让前后端交互日益便利
前后端分离以后就存在数据交互的问题,如何快速、简洁、有效和统一的在前后台进行信息的交互,成为分离以后必须考虑的问题。
幸运的是, RESTful思想和Json数据标准的出现,使得这种交互日益便利,在前端,我们耳熟能详的JS技术和框架对RESTful和Json的支持可以说已经水到渠成. 至于后端,不管什么语言,什么平台都有非常成熟的方案.
前后端的不同发展趋势使得前后端分离需求日益明显.
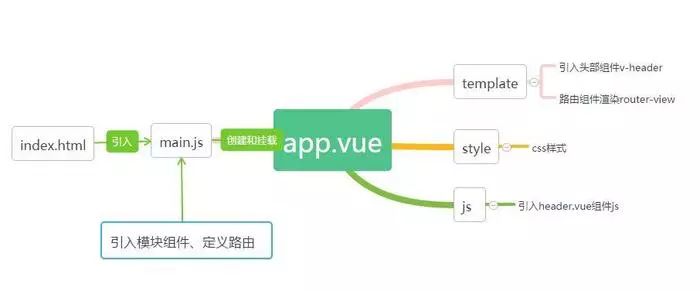
渐进式框架Vue.js

Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
备注:先介绍到这里,有不同的想法可以下方留言一起讨论。
总结:众所周知,Web开发自出现以来一直存在性能,表现和体验的先天不足,但时至今日,事实已经并非如此,一些看上去甚至比桌面程序更炫的应用和网站横空出世,客户也被吊足了胃口。Web开发桌面化已经是无法阻挡的潮流,而前端开发的需求应该会向更加注重界面表现,速度流畅,用户体验的方向发展,而且要求只会越来越高。
而在后端稳定、性能、安全、存储和业务等核心问题依然是主流,所以前后端的需求必将日益分化,注重表现和注重内在的前后端开发人员必将需要适合自己的舞台。
更多精彩内容请关注“IT实战联盟”公众号哦~~~

注意:本文归作者所有,未经作者允许,不得转载
