
概述
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
手机预览
请用微信扫码或长按识别

WeUI核心组件
**WeUI组件**目前不是很丰富,但是能满足大部分需求了。体验就更不用说了,自己试过就知道,使用起来也非常方便直接copy。**WeUI** 的核心文件就是 **weui.css**,如果发布正式环境环境,可以压缩一下。
简单框架搭建
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<!-- 引用weui.min.css -->
<link rel="stylesheet" href="http://res.wx.qq.com/open/libs/weui/0.4.0/weui.min.css"></head><body ontouchstart>
<!-- 使用 WeUI -->
<a href="" class="weui_btn weui_btn_primary">绿色按钮</a></body></html>备注:HTML头部 viewport 的meta标签,body标签的ontouchstart属性也需要加上。HTML使用WeUI的基本框架搭建好了,可以随意使用WeUI的各种组件了,官方Demo直接copy 就OK了。
示范组件-对话框Dialog
在移动web开发中经常有对话框提醒的业务,那么我们就来看一下使用WeUI的对话框组件的效果吧!
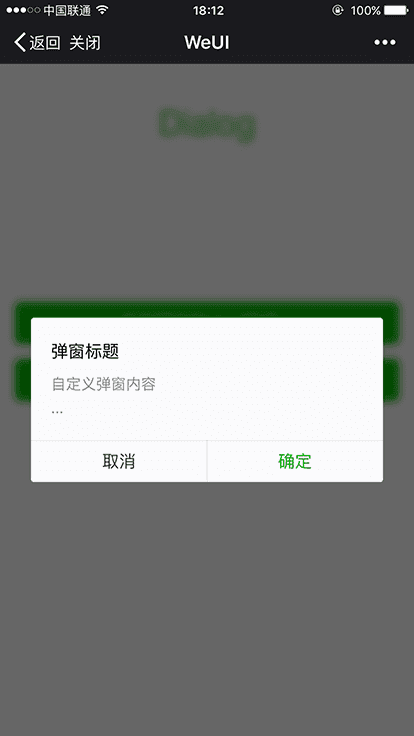
自定义对话框

<div class="weui_dialog_confirm">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div>
<div class="weui_dialog_bd">自定义弹窗内容<br>...</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog default">取消</a>
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div></div>
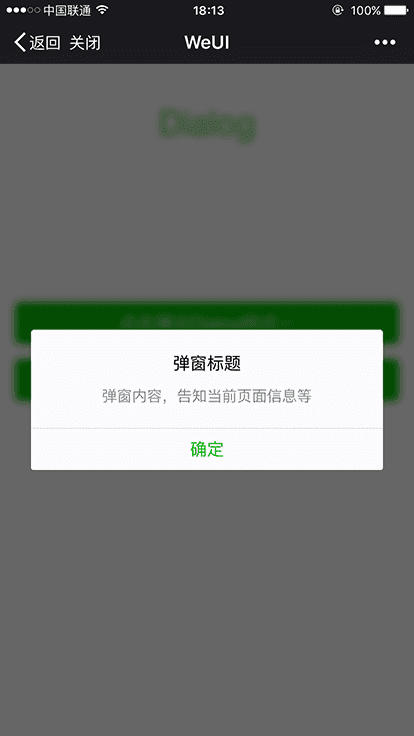
<div class="weui_dialog_alert">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div>
<div class="weui_dialog_bd">弹窗内容,告知当前页面信息等</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div></div>好了,其他组件大家可以尝试自己尝试一下啦!
更多经常内容请大家关注“IT实战联盟”公众号哦~~~

注意:本文归作者所有,未经作者允许,不得转载
