工欲善其事必先利其器,当我们辛辛苦苦配置好一个心意的编辑器,当回到🏠、换台电脑,结果还得从头再来,作为程序猿你能忍受这种重复的工作??
如果可以,那就不用往下看了,
如果不可以,请继续,看完你会更觉vscode好用。
整体流程

第一步 准备工作
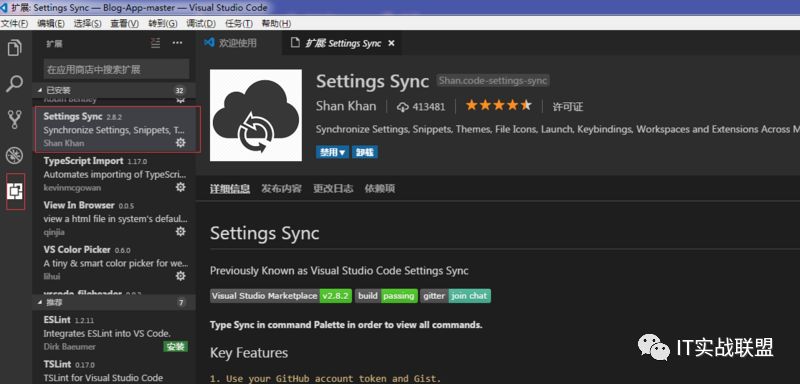
1 下载Settings Sync插件

2 GitHub配置
该步骤主要作用是:生成相应的token, 再vscode中使用。
下边三张图的相应链接:
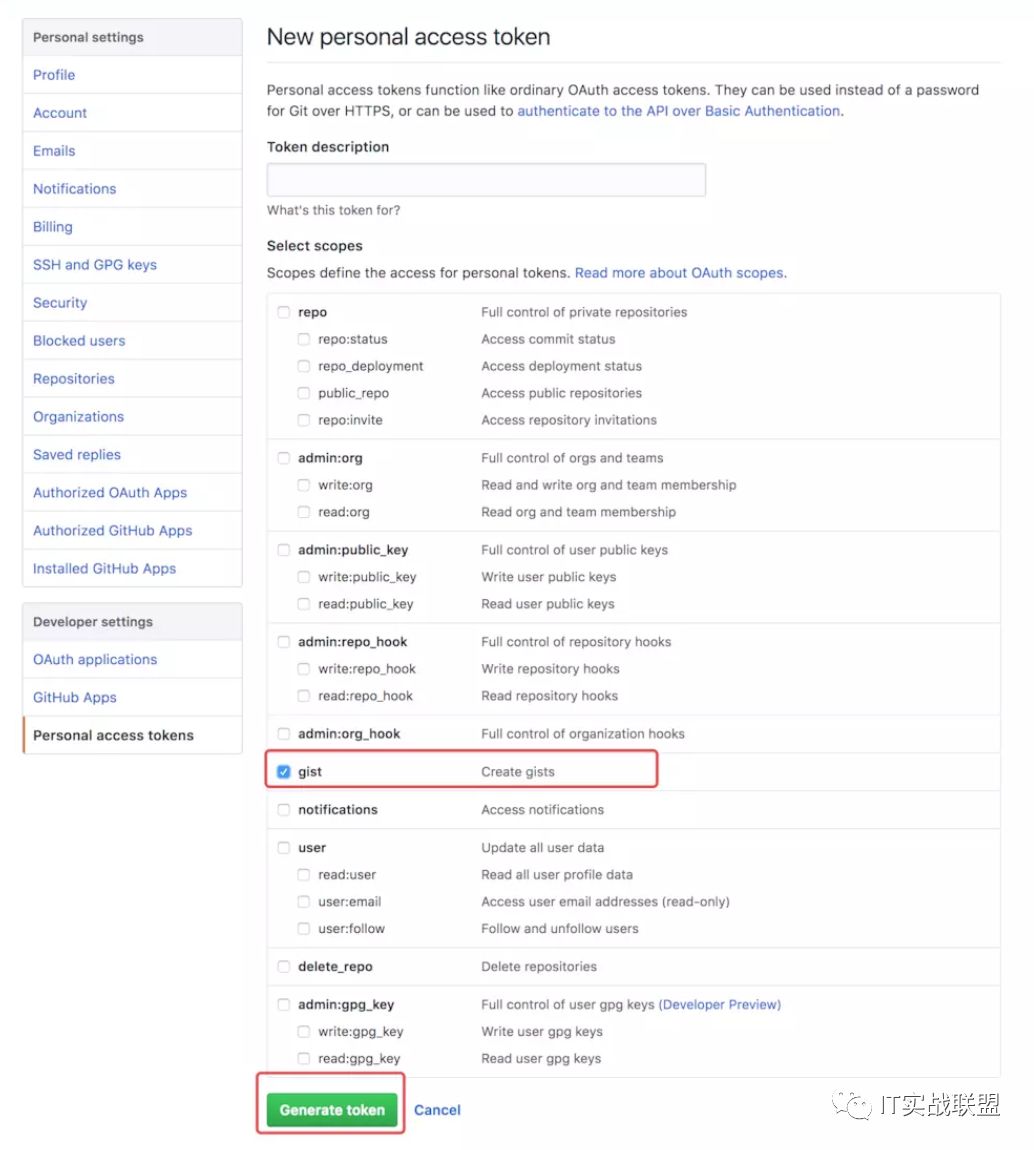
2.1 步骤一: 打开 github tokens, 找到Personal access tokens

2.2 步骤二: 选中【gist】,生成token

2.3 步骤三: 保存token
保存好这个字段

第二步 vscode配置
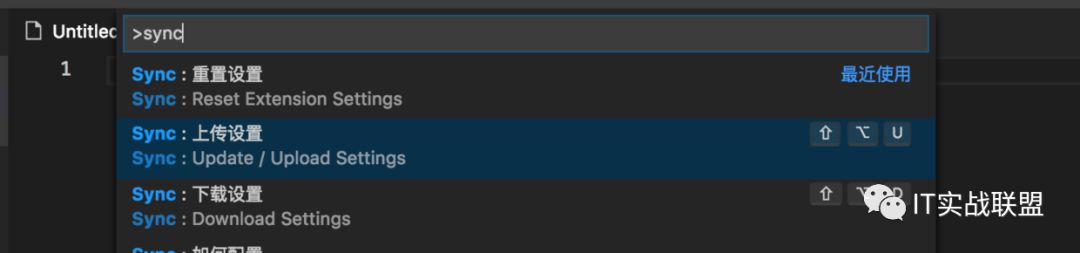
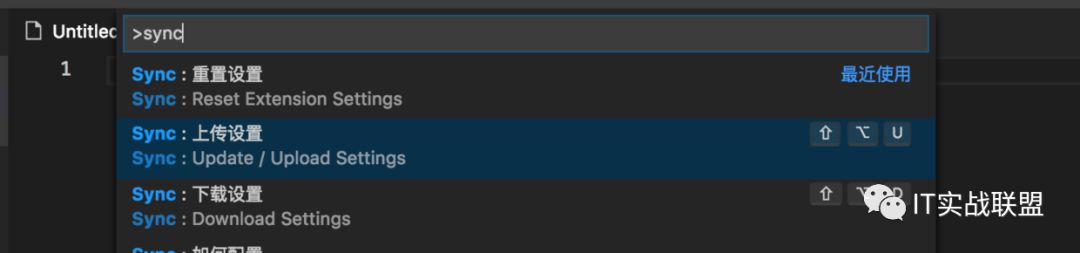
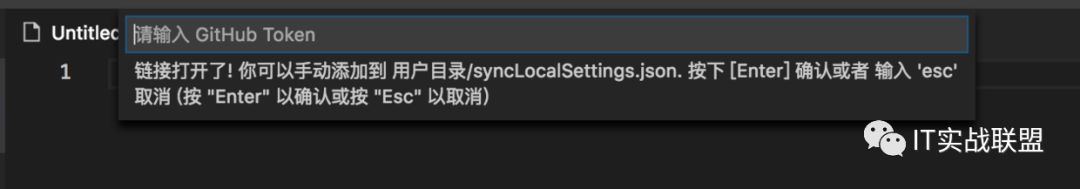
1. cmd + shift + p 调用搜索栏

2. 输入sync找到: 上传设置【点击】并且输入【token】


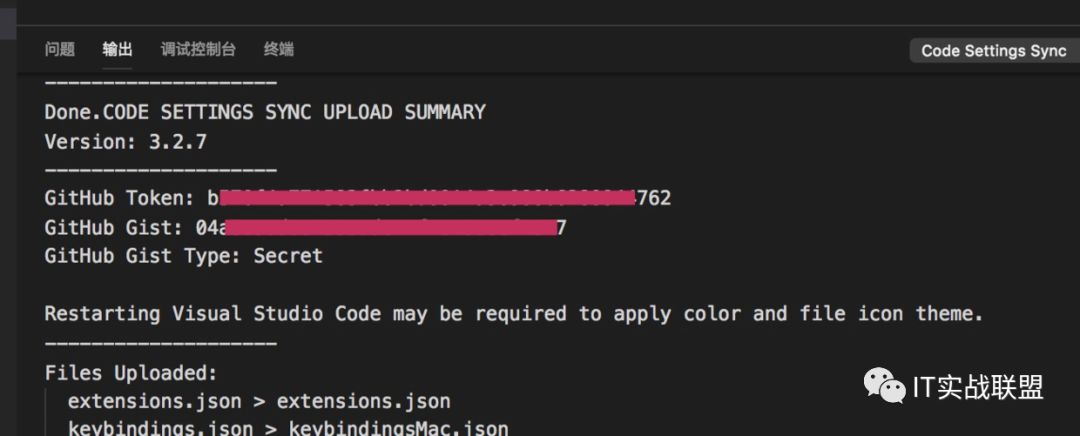
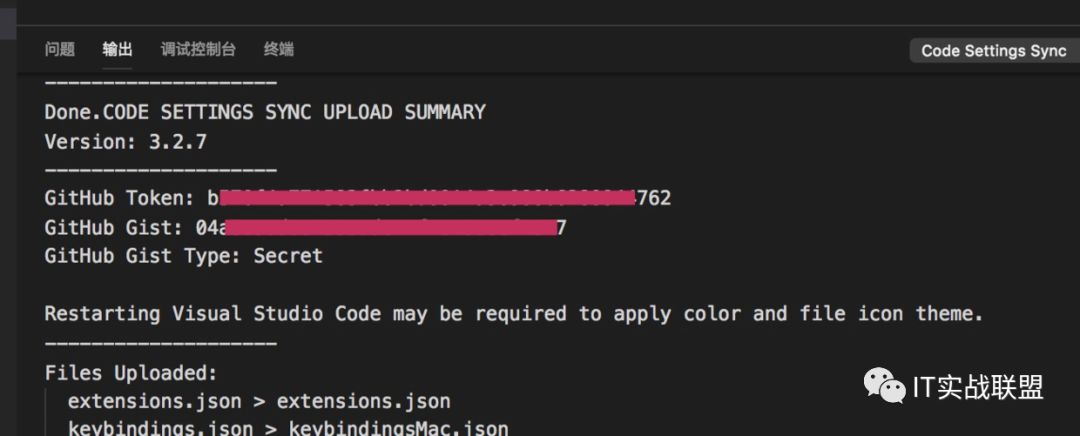
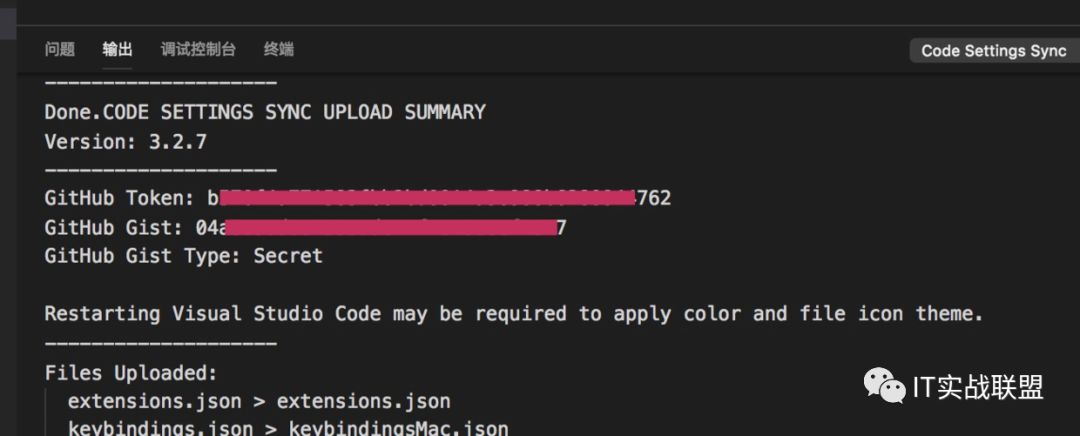
3. 输入sync找到: 上传设置【点击】等待
【记下GitHub Gist这串数字】


4. 验证
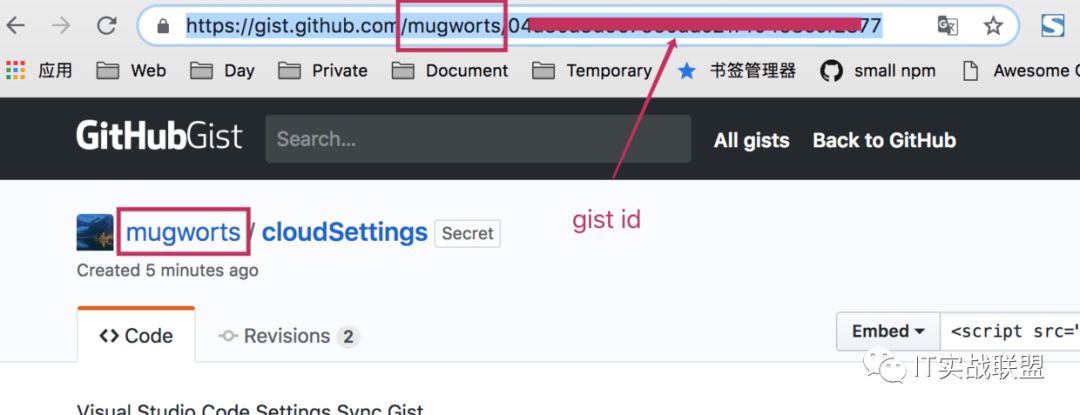
第一种:打开github gist列表,然后找到到列表
第二种:https://gist.github.com/{{GitHub名字}}/{{Gist这串数字}}
如下图

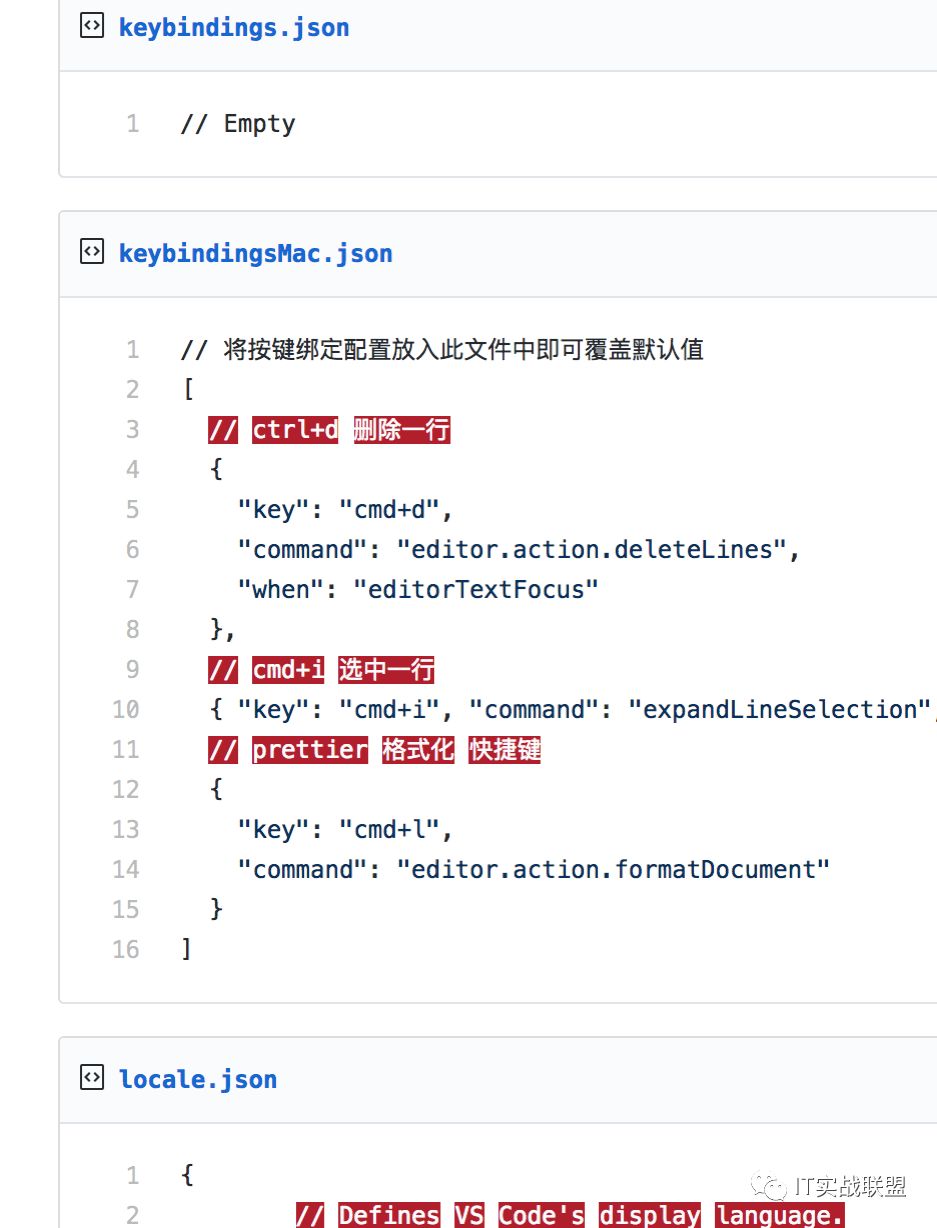
下图为配置的一部分,自定义的一些快捷键

到此为止,配置完毕,上传文件至GitHub完毕。
第三步 供他处使用
在第二步中,上传完毕,会返回如下信息,记得保存好

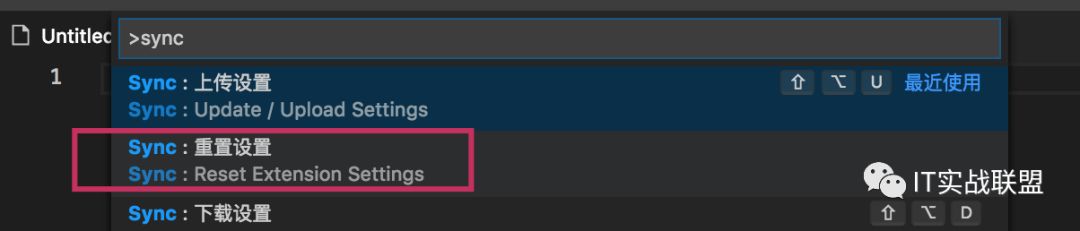
在电脑上清除sync

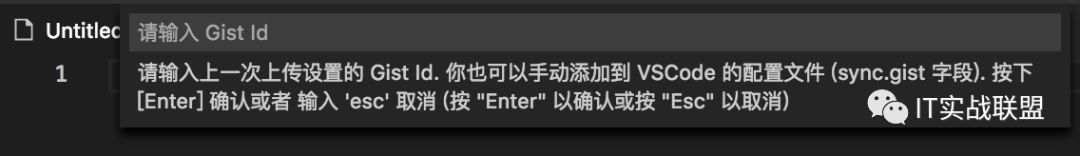
sync 下载设置


下载好了,文章也该结束了🔚
更多技术文章,请订阅--IT实战联盟
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
