
10个移动专题案例进行数据分析,提升对我们的产品设计、增强用户体验,研发出更高转化率的产品。
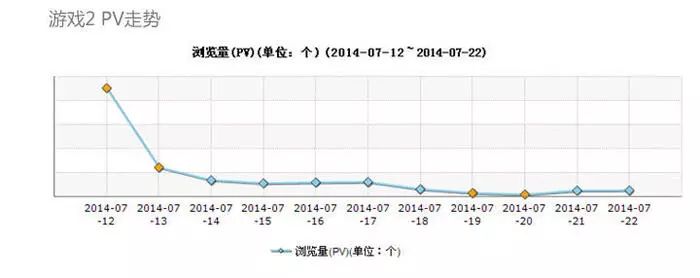
1、在只有移动资源推送的情况下,手机页面只能保持2天持续访问的热度。
手机页面上线推行访问高峰是第一天,第三天后的数据趋于平稳,访问慢慢变低,可见下面2个比如。有其他资源推送(例如PC官网固定方位放置二维码)的专题走势不一样。


2、设计的页面层级越深,蹦失率越大。
跟PC情况类似,用户触达率跟着页面层级加深而减小。下例的H5小游戏里,用户先进入一个地图主页,点击“开端游戏”会跳转到游戏页面,再进行性别挑选和操作提示,最终才抵达游戏。每一步的操作都有部分用户丢失。

按钮的点击量受页面层级影响。
下面展现的4个专题中都有一个相同功用的重要按钮,点击了会敞开游戏APP。从数据上看按钮的摆放屏数跟按钮的点击率成反比。当然,按钮的点击量还受按钮样式、按钮功能等的影响。

3、输入行为会导致用户流失。
下面的比如从数据上看第三、四、五屏的数据比较平稳,但从第二屏到第三屏的丢掉高达39%。反观专题,第三屏到第四屏、第四屏到第五屏的操作是挑选,而第二屏到第三屏的操作中还带有输入行为。

4、热门对象会带来更多关注。
巴西世界杯期间,最受重视的两个国家巴西和德国的用户挑选占一切国家挑选的48%。而摆放方位差不多的阿根廷和阿尔及利亚,重视度相差25倍。


5、用户会按照习惯操作页面,但自学能力强。
下例的H5小游戏开端前有操作方法提示,玩法是晃动手机(像操控真车方向盘一样)操控小车左右移动逃避障碍物。但是有19%的用户挑选点击消除障碍物,12.7%的用户挑选点击拖动小车,直接疏忽教程。

操作习惯.jpg
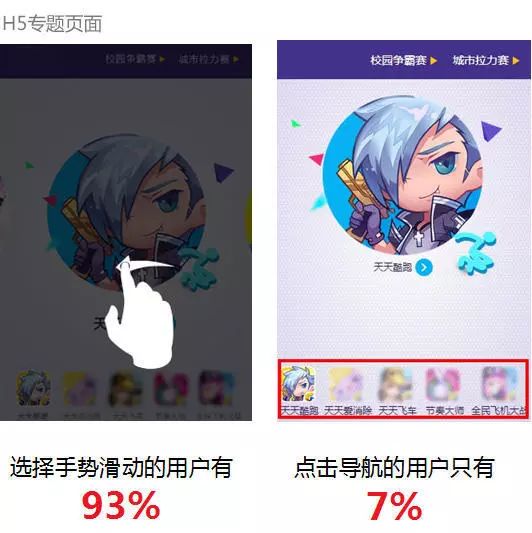
6、用户习惯滑动切换,不喜欢向左的点击。
下例H5专题页面,用户可以手势滑动切换游戏,也可以点击下面的导航切换游戏。93%的用户选择手势滑动,只有7%的用户选择点击导航。

滑动模块.jpg
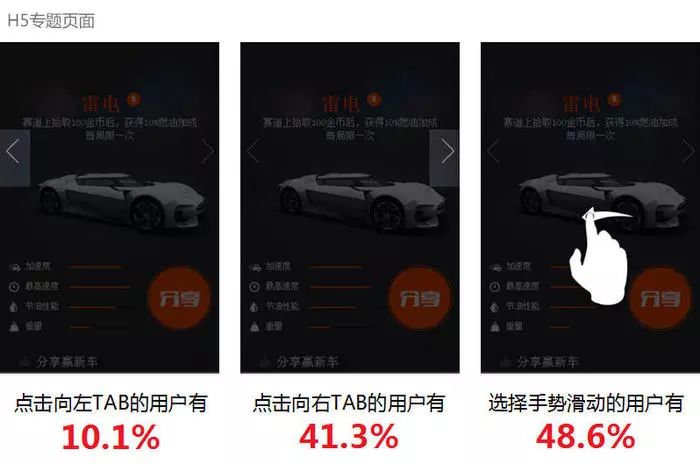
下例H5专题页面,用户可以点击左右按钮或者手势滑动来360°查看新车。所有手势中,左点击只有10.1%,右点击有41.3%,手势滑动占48.6%。

7、有行为触发的icon要设计的足够醒目易懂。

PC页面用户有点击左上角logo回来主页的习气,手机页面的操作习气可能会受logo规划影响。几个专题发现,用户对单纯的logo点击愿望不大,可是添加了回来或者其他标识的logo,点击率会添加。

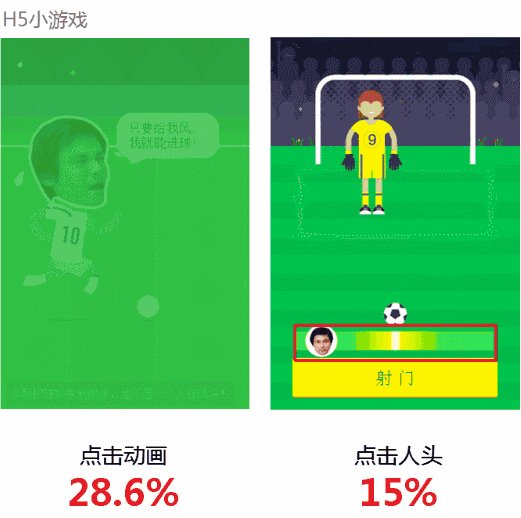
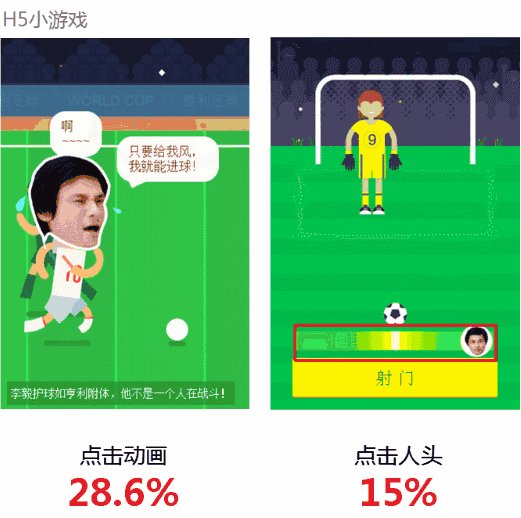
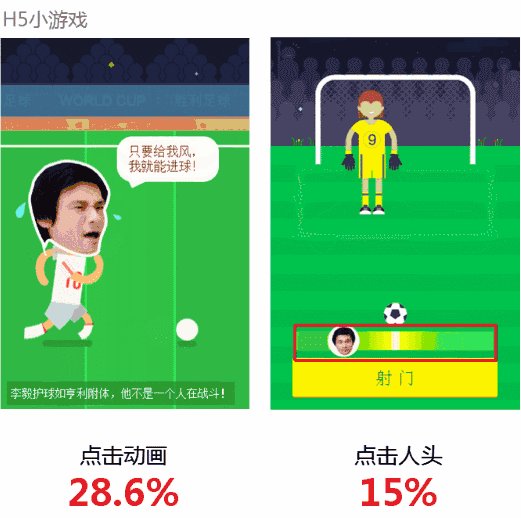
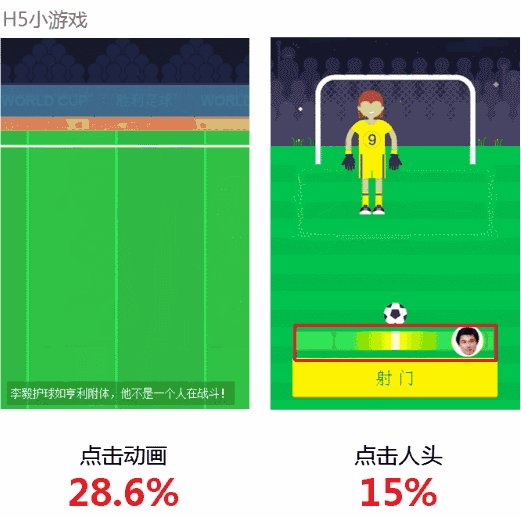
8、动画明显的元素容易引起用户注意并点击。
下例H5小游戏在开始前会进行一段动画,部分用户在动画过程中就开始点击页面。右图是游戏界面,点击“射门”按钮射门,但是有15%的用户会先点击移动的人头(好有趣啊- -//)。

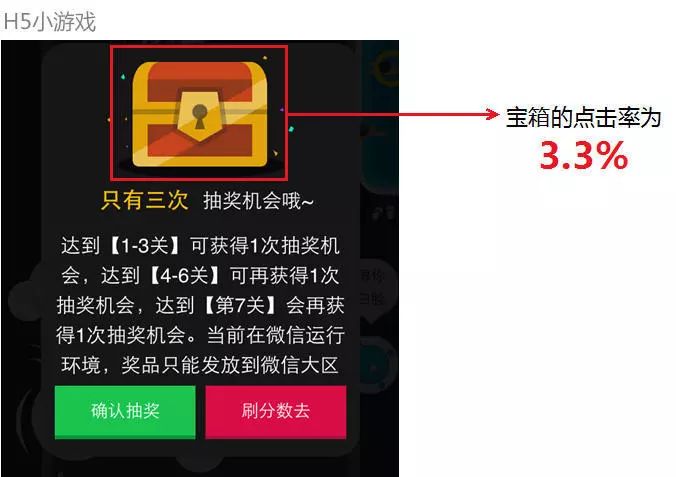
9、有些图片不是动态的,也让人很有点击欲望。
如果有时间有心情,不妨给用户制造些小彩蛋:)。

10、控制页面文件体积以及添加loading。
据一个国外的数据调查,用户在运用手机时,如果遇到加载超越5秒的手机网站,74%的用户会挑选脱离。之前内部的一项网速测验算出拜访我们专题的手机均匀网速只要93K/s,如果忍受时间是5秒的话,我们的网页加起来需求控制在465K以内。主张首屏加载在465K以内,剩余的按需加载或许延时加载。
添加loading能给我们争取更多的加载时间。

想要了解更多实战信息请扫描下方二维码关注“IT实战联盟”哦~~~

注意:本文归作者所有,未经作者允许,不得转载
