Express 是一个路由和中间件 Web 框架,其自身只具有最低程度的功能:Express 应用程序基本上是一系列中间件函数调用。

第一部分
概述
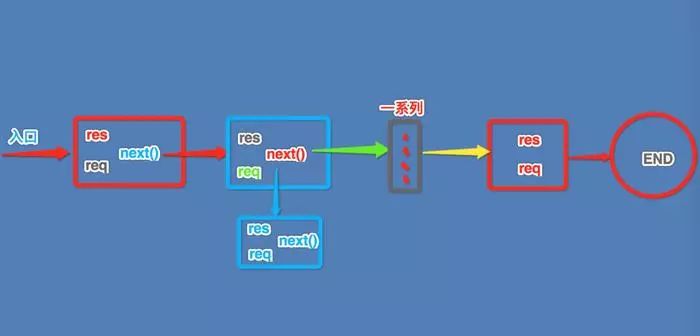
概念: 中间件函数能够访问请求对象 (req)、响应对象 (res) 以及应用程序的请求/响应循环中的下一个中间件函数。下一个中间件函数通常由名为 next 的变量来表示。
简单来说: 就是在收到请求后和发送响应之前这个阶段执行的一些函数。
下一个中间件函数通常由名为 next 的变量来表示。use是express注册中间件的方法,它返回一个函数。
如果当前中间件函数没有结束请求/响应循环,那么它必须调用 next(),以将控制权传递给下一个中间件函数。否则,请求将保持挂起状态。

主要功能有
执行任何代码。
对请求和响应对象进行更改。
结束请求/响应循环。
调用堆栈中的下一个中间件。主要分类为:
应用级中间件
路由级中间件
错误处理中间件
内置中间件
第三方中间件第二部分 中间件与两大对象(request router)
2.1 应用级中间件
概念:使用 app.use() 和 app.METHOD() 函数将应用层中间件绑定到应用程序对象的实例,其中 METHOD 是中间件函数处理的请求的小写 HTTP 方法(例如 GET、PUT 或 POST)。
入门方法如下, 调用next和不调用next的区别以及原因:
var express = require('express');
var app = express();
app.use(function(req, res, next) {
console.log(req.method + req.url);
next();
});
//因为上边调用了 next(); 所以执行
app.use(function(req, res) {
res.end("Hello 51code!\n");
});
//方法不执行, 因为上边方法没有调用next();
app.use(function(req, res) {
res.end("我是最后的一个\n");
});
app.listen(3000);use方法内部可以对访问路径进行判断,据此就能实现简单的路由,根据不同的请求网址,返回不同的网页内容。
在安装点使用安装路径装入一系列中间件函数的示例: get 方法获取id
var express = require('express');
var app = express();
//在安装点使用安装路径装入一系列中间件函数的示例: get 方法获取id
app.get('/user/:id', function (req, res, next) {
console.log('ID:', req.params.id);
next();
},
function (req, res, next) {
res.send('User Info');
//如果不调用next(), 下边的方法就不会执行
//next();
});
app.get('/user/:id', function (req, res, next) {
console.log('执行:', req.params.id);
});
app.listen(3000);结果
url : /user/about
中间件/about
中间件子堆栈12.2 对象request
app.use
不是来处理请求的, 而是来加载处理请求的路由模块的参数.
//引用模块 生成对象
var express = require('express');
var app = express();
//挂载在根路径下的中间件
app.use('/', function(req, res, next){
console.log('根');
res.send('hello 51code');
next();
});
//挂载在根路径下的/user的中间件
app.use('/user', function(req, res, next){
console.log('/user');
next();
});
//挂载在根路径下的/user下的about的子堆栈的中间件
app.use('/user/about', function(req, res, next){
console.log('about');
});
app.listen(3000);app.get
等等 HTTP 请求的操作, 统一在 app.routes
着一个模块里边
app.get('/user/:id', function(req, res){
//cookie
console.log('cookie: ' + req.cookies);
//获取路由的parameters
console.log('parameters: ' + req.params.id);
res.send('user ' + req.params.id);
var method = req.method.toLowerCase();
//http方法
console.log('http方法: ' + req.method);
//请求URL中的路径部分。
console.log('路径部分: ' + req.path);
//请求头
console.log('请求头: ' + req.get('Content-Type'));
if (method==='get'){
// GET请求处理
} else if (method==='put'){
// PUT请求处理
}
res.end();
});
app.listen(3000);2.3 路由
router路由器对象是一个独立的中间件和路由实例。你可以把它想象成一个“迷你应用程序”,只能够执行中间件和路由功能。每个Express应用都有一个内置的应用路由器。
中间件就像一个请求管道(pipe),会从请求的第一个中间件开始,依次向下传递到每一个可匹配的路径。
具体实现在代码中
//路由级中间件
var express = require('express');var app = express();
//Express.Router是一个构造函数,调用后返回一个路由器实例。
var router = express.Router();
// use方法为router对象指定中间件,即在数据正式发给用户之前,对数据进行处理。
router.use(function(req, res, next) {
console.log('%s %s %s', req.method, req.url, req.path);
next();
});
//使用该实例的HTTP动词方法,为不同的访问路径,指定回调函数;最后,挂载到某个路径。
router.get('/home', function(req, res) {
res.send('首页');
});
router.get('/about', function(req, res) {
res.send('关于');
});
//router实例对象的route方法,可以接受访问路径作为参数。
router.route('/route')
.post(function(req, res) {
consoe.log('post');
})
.get(function(req, res) {
console.log('get');
});
// 只有请求 /index/* 才会被发送到 "router"处理
app.use('/index', router);
app.listen(3000);方法
1. 挂载中间件: router.use([path], [function, ...] function)
2. 接受访问路径作为参数: router.route(path)
3. 创建指定HTTP方法的路由:router.METHOD(path, [callback, ...] callback)第三部分
express获取参数有三种方法:官网介绍如下
1. Checks route params (req.params), ex: /user/:id
可以通过使用**req.params**得到,
2. Checks query string params (req.query), ex: ?id=12
获取客户端**GET**方式**传递过来的值**,通过使用**req.query.id**就可以获得
3. Checks urlencoded body params (req.body), ex: id=
获取客户端**POST**过来的数据,可以通过**req.body.id**获取参考
Node.js开发入门—Express里的路由和中间件
node.js学习笔记(20) express中间件
NodeJs中的express框架获取http参数
关注我们
更多精彩内容可以关注“IT实战联盟”公众号,也可以留言和作者互动或者加入我们交流群哦~~~

注意:本文归作者所有,未经作者允许,不得转载
