
1. 新旧交替
新事物代替旧事物无外乎旧事物太陈旧。
JS动态软类型语言,便利的同时也带来了很多弊端,随着项目的增大,加上没有注释,你完全会懵逼。
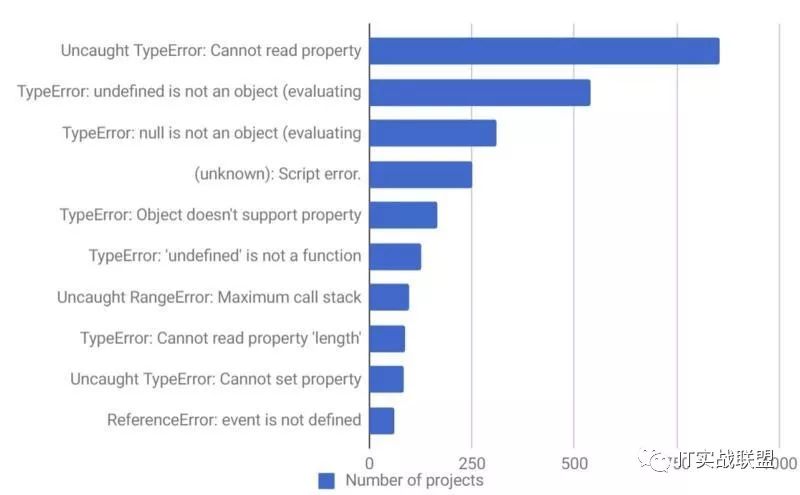
可以看下网上汇总的错误信息,有多少个是类型错误引起的

图为rollbar统计的数千个项目中数量最多的前十个异常而TS在你编写代码的时候,你就可以很直观的看到哪个变量有效、哪个变量重名、哪个变量不可以更改等等; 并且提供了多种数据类型,更加面向对象;
掘金上有一篇对比JS 与 TS的文章,我摘录一段
1. TypeScript 从核心语言方面和类概念的模塑方面对 JavaScript 对象模型进行扩展。
2. JavaScript 代码可以在无需任何修改的情况下与 TypeScript 一同工作,同时可以使用编译器将 TypeScript 代码转换为 JavaScript。
3. TypeScript 通过类型注解提供编译时的静态类型检查。
4. TypeScript 中的数据要求带有明确的类型,JavaScript不要求。
5. TypeScript 为函数提供了缺省参数值。
6. TypeScript 引入了 JavaScript 中没有的“类”概念。
7. TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中。
作为后端开发,也许会被传统的C、C++、Java、C#误以为是前端或小儿科,能干啥大事,
编程语言的鄙视链
asm → C ↔ C++ ↔ Java ↔ C# → JavaScript → VB → VBScript Common Lisp ↔ Scheme → Emacs Lisp →→ Python Python ↔ Perl → shell → PHP → all

除了PHP,我谁都不服
没有调研的鄙视就是耍流氓
金无足赤、人无完人,更何况语言,所以各自发挥自己的优势就好,为啥要鄙视!!!真是的记得 改天,咱一块diss PHP兄弟 ^_^
当你们都做老板的时候,我一开始身体力行,钱不好赚啊!Node.js : 我只需要一个店小二
2. TypeScript在node中的应用
在TS的官网中,有着大量的示例,其中就找到了Express版本的例子.有兴趣的可以参考一下,我自行更改了一些,目录结构如下
.
├── build // 编译文件
├── node_modules // 模块文件
├── src // 资源文件
│ ├── app.ts // 程序入口
│ ├── config // 配置文件
│ │ ├── config-local.ts
│ │ ├── config-production.ts
│ │ ├── index.ts // index 文件
│ ├── controllers // 负责具体的业务模块流程的控制
│ │ ├── index.ts
│ │ └── user.ts
│ ├── daos // 负责与数据库进行联络
│ │ ├── index.ts
│ │ └── user
│ ├── doc // 可以存放一些文件
│ ├── models // 表映射
│ │ ├── entity
│ │ ├── enum.ts
│ │ └── index.ts
│ ├── router // 处理接口请求
│ │ ├── index.ts
│ │ └── user.ts
│ ├── routerToken // 处理接口请求
│ │ ├── basic.ts
│ │ └── index.ts
│ └── utils // 常用模块封装
│ ├── index.ts
│ └── log.ts
├── test // 测试文件
│ └── test.ts
├── views // 视图
├── package.json
├── tsconfig.json // TS 配置文件
└── tslint.json // 代码规范
这样做的好粗是啥??送给没有解耦的小伙伴
3. 相应配置
1. MySQL
可以使用sequelize-typescript, 书写中像调用模块一样,可看到数据结构;暂没找到,可以自动导出的脚本,不像Sequlize-auto可以直接导出js文件。如果谁有办法脚本导出,请告我一下,谢啦!!
2. tslint 代码规则
官方 tslint 规则 , 实例如下: 摘录自--TSLint配置小结
{
"rules": {
// TS特性
"member-access": true, // 设置成员对象的访问权限(public,private,protect)
"member-ordering": [// 设置修饰符顺序
true,
{
"order": [
"public-static-field",
"public-static-method",
"protected-static-field",
"protected-static-method",
"private-static-field",
"private-static-method",
"public-instance-field",
"protected-instance-field",
"private-instance-field",
"public-constructor",
"protected-constructor",
"private-constructor",
"public-instance-method",
"protected-instance-method",
"private-instance-method"
]
}
],
"no-empty-interface":true,// 不允许空接口
"no-parameter-reassignment":true,// 不允许修改方法输入参数
"prefer-for-of":true,// 如果for循环中没有使用索引,建议是使用for-of
// 功能特性
"await-promise":true,// 不允许没有Promise的情况下使用await
"curly":true,// if/for/do/while强制使用大括号
"forin":true,// 使用for in语句时,强制进行hasOwnProperty检查
"no-arg":true,// 不允许使用arguments.callee
// "no-bitwise":true, // 不允许使用特殊运算符 &, &=, |, |=, ^, ^=, <<, <<=, >>, >>=, >>>, >>>=, ~
"no-conditional-assignment":true,// do while/for/if/while 语句中将会对例如if(a=b)进行检查
// "no-console":true,// 不允许使用console对象
"no-debugger":true,// 不允许使用debugger
"no-duplicate-super":true,// 不允许super() 两次使用在构造函数中
"no-empty":true,// 函数体不允许空
"no-eval":true,// 不允许使用eval
"no-for-in-array":true,// 不允许对Array使用for-in
"no-invalid-template-strings":true,// 只允许在模板字符串中使用${
"no-invalid-this":true,// 不允许在class之外使用this
"no-null-keyword":true,// 不允许使用null,使用undefined代替null,指代空指针对象
"no-sparse-arrays":true,// 不允许array中有空元素
"no-string-throw":true,// 不允许throw一个字符串
"no-switch-case-fall-through":true,// 不允许case段落中在没有使用breack的情况下,在新启一段case逻辑
"no-unsafe-finally":true,// 不允许在finally语句中使用return/continue/break/throw
"no-unused-expression":true,// 不允许使用未使用的表达式
"no-use-before-declare":true,// 在使用前必须声明
"no-var-keyword":true,// 不允许使用var
"radix":true,// parseInt时,必须输入radix精度参数
"restrict-plus-operands":true,// 不允许自动类型转换,如果已设置不允许使用关键字var该设置无效
"triple-equals":true,// 必须使用恒等号,进行等于比较
"use-isnan":true,// 只允许使用isNaN方法检查数字是否有效
// 维护性功能
"indent":[true, "spaces", 4],// 每行开始以4个空格符开始
"linebreak-style":[true,"CR/LF"],// 换行符格式 CR/LF可以通用使用在windows和osx
"max-classes-per-file":[true,1],// 每个文件中可定义类的个数
"max-file-line-count":[true,500],// 定义每个文件代码行数
"max-line-length":[true,120],// 定义每行代码数
"no-default-export":true,// 禁止使用export default关键字,因为当export对象名称发生变化时,需要修改import中的对象名。https://github.com/palantir/tslint/issues/1182#issue-151780453
"no-duplicate-imports":true,// 禁止在一个文件内,多次引用同一module
// 格式
"align":[true,"parameters","arguments","statements","members","elements"],// 定义对齐风格
"array-type":[true,"array"],// 建议使用T[]方式声明一个数组对象
"class-name":true,// 类名以大驼峰格式命名
"comment-format":[true, "check-space"],// 定义注释格式
"encoding":true,// 定义编码格式默认utf-8
"import-spacing":true,// import关键字后加空格
"interface-name":[true,"always-prefix"],// interface必须以I开头
"jsdoc-format":true,// 注释基于jsdoc风格
"new-parens":true,// 调用构造函数时需要用括号
"no-consecutive-blank-lines":[true,2],// 不允许有空行
"no-trailing-whitespace": [// 不允许空格结尾
true,
"ignore-comments",
"ignore-jsdoc"
],
"no-unnecessary-initializer":true,// 不允许没有必要的初始化
"variable-name":[true,"check-format",// 定义变量命名规则
"allow-leading-underscore",
"allow-trailing-underscore",
"ban-keywords"]
}
}
3. tsconfig.json 配置
首选TypeScript中文网-编译选项
TS 使用 tsconfig.json 作为其配置文件,它主要包含两块内容:
1. 指定待编译的文件
2. 定义编译选项
1. 指定待编译的文件
第一个实例
{
// 配置编译选项
"compilerOptions": {
"module": "commonjs",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true
},
// 指定待编译文件
"include": [
"src/**/*"
],
// 排除待编译文件
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
include 和 exclude 属性是一个数组<也可以用file>,但数组元素是类似 glob 的文件模式。它支持的 glob 通配符包括:
* :匹配 0 或多个字符(注意:不含路径分隔符)
? :匹配任意单个字符(注意:不含路径分隔符)
**/ :递归匹配任何子路径
在继续说明之前,有必要先了解下在编译器眼里什么样的文件才算是 TS 文件。
.ts、.tsx 或 .d.ts 的文件。
如果开启了 allowJs 选项,那 .js 和 .jsx 文件也属于 TS 文件。
2. 编译选项
常用选项
| 选项字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| allowJs | boolean | false | 允许编译 JS 文件 |
| declaration | boolean | false | 生成对应的 .d.ts 文件 |
| checkJs | boolean | false | 报告 JS 文件中存在的类型错误需要配合 allowJs 使用 |
| declarationDir | string | - | 生成的 .d.ts 文件存放路径默认与 .ts 文件相同 |
| experimentalDecorators | boolean | false | 启用实验功能-ES 装饰器 |
| lib | string[] | - | 编译时引入的 ES 功能库,包括:es5 、es6、es7、dom 等。如果未设置,则默认为: target 为 es5 时: ["dom", "es5", "scripthost"] target 为 es6 时: ["dom", "es6", "dom.iterable", "scripthost"] |
| module | string | target === "es3" or "es5" ?"commonjs" : "es6" | 生成的模块形式:none、commonjs、amd、system、umd、es6、es2015 或 esnext 只有 amd 和 system 能和 outFile 一起使用 target 为 es5 或更低时可用 es6 和 es2015 |
| noImplicitAny | boolean | false | 存在隐式 any 时抛错 |
| noImplicitReturns | boolean | false | 不存在 return 时抛错 |
| noImplicitThis | boolean | false | this 可能为 any 时抛错 |
| outDir | string | - | 编译生成的文件存放路径默认与 .ts 文件相同 |
| sourceMap | boolean | false | 生成 .map 文件 |
| target | string | es2017 | 生成 .js 文件版本 |
更加完整的请参考: TypeScript中文网-编译选项
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
