
因为工作中用TypeScript,抽个时间,先大致的介绍一些基本知识,完整的学习还是建议从官网教程出发,玩儿的愉快
JavaScript的通用浏览器支持和动态类型特性使其成为理想的通用Web语言。但是,任何来自面向对象背景的开发人员都知道,随着应用程序变得越来越大,JavaScript的灵活性可能成为一种负担。这就是微软创建TypeScript以帮助开发人员利用面向对象编程原理生成更好的JavaScript 的原因。
在本文中,我们将详细介绍TypeScript的内容,并向您展示如何开始使用它。
什么是TypeScript?
TypeScript的好处
第1部分)安装和设置
第2部分)编译为JavaScript
第3部分)静态打字
第4部分)数组
第5部分)接口
第6部分)课程
第7部分)泛型
第8部分)模块和命名空间
第9部分)第三方声明文件
什么是TypeScript?
TypeScript就是所谓的JavaScript超集。它不是JavaScript的替代品,也不会为JavaScript代码添加任何新功能。相反,TypeScript允许程序员在其代码中使用面向对象的构造,然后将其转换为JavaScript。它还包括类型安全和编译时类型检查等便利功能。最重要的是,它是完全免费和开源的。
TypeScript 2.3是截至2017年中期的该语言的最新版本。如果您已经熟悉超集但已经不在循环中,TypeScript 2.0引入了一些重大改进,包括更全面的错误捕获以及直接通过npm install获取声明文件。
虽然TypeScript是由Microsoft开发的,并且是Visual Studio(IDE软件)的标准配置 ,但它可以在任何环境中使用。这个TypeScript教程将为您提供开发Web项目,生成JavaScript代码所需的工具。
使用TypeScript有各种好处,其中一些包括:
1.静态类型,TypeScript代码比JavaScript 更容易预测且更容易调试。
2. 面向对象的功能(如模块和命名空间)使组织大型代码库更易于管理。
3. 编译步骤在到达运行时之前捕获错误。
4. 流行的框架Angular是用TypeScript编写的。虽然您也可以在Angular中使用常规JavaScript,但您在框架中找到的大多数教程都是用TypeScript编写的。任何想要充分利用Angular和类似开发平台的人都会更好地了解TypeScript。
5. TypeScript类似于CoffeeScript,另一种编译为JavaScript的语言,但由于静态类型,前者比后者更灵活。
第1部分)安装和设置
Visual Studio 2017已经配备了TypeScript插件,它包含在Visual Studio 2015的更新3中。如果您使用的是旧版本的Visual Studio或其他环境,则可以获取TypeScript源代码并将其安装为一个Node.js包:
npm install -g typescript
安装后,您可以开始制作TypeScript文件并将其添加到现有应用程序中。可以通过 *.ts扩展名识别TypeScript文件。每当您保存TypeScript文件时,Visual Studio插件会自动生成一个具有相同名称的相应JavaScript文件,以供使用。每次创建新的TypeScript项目时,您都会注意到app.ts还生成了包含默认代码实现的文件。
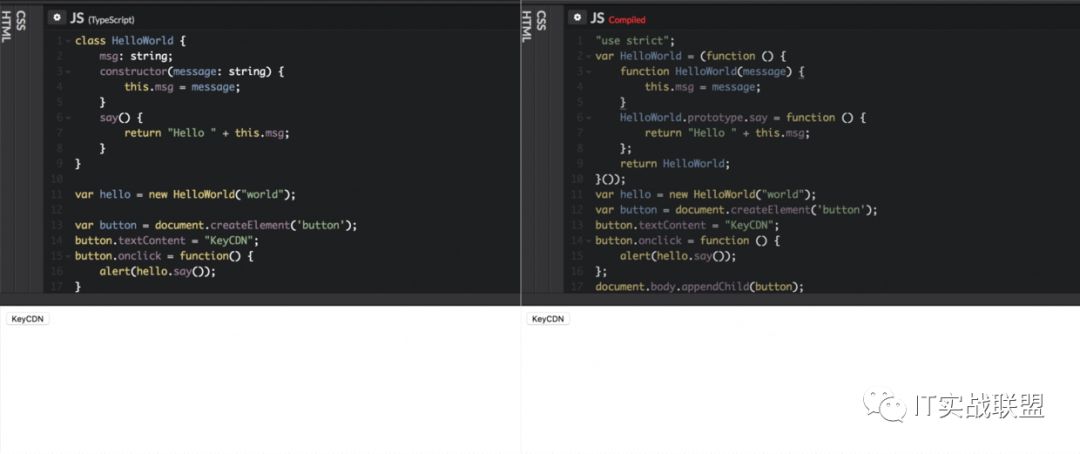
Visual Studio为相应的TypeScript和JavaScript文件提供了精彩的并排视图。每当您保存TypeScript时,您都可以立即看到JavaScript中的更改。
这与您使用codepen.io时类似。使用CodePen,您可以编写TypeScript代码,然后查看已编译的JavaScript。下面是CodePen中一些未编译的TypeScript和已编译的JavaScript代码的并排比较。

此TypeScript教程中的示例假定您使用的是Visual Studio,但其他几个IDE和文本编辑器也提供TypeScript支持,包括自动完成建议,错误捕获和内置编译器。 WebStorm,Vim,Atom,Emacs和SublimeText都有TypeScript的内置支持或插件。
第2部分)编译为JavaScript
由于.ts文件无法直接在浏览器中使用,因此必须将它们编译为常规JavaScript,这可以通过几种方式实现。除了使用IDE或像Gulp这样的自动任务运行器之外,最简单的方法是使用命令行工具tsc,如下所示:
tsc index.ts
上面的命令会给你一个名为的文件index.js。如果.js已存在具有该名称的文件,则将覆盖该文件。
也可以通过简单地列出它们来一次编译多个文件:
tsc index.ts main.ts
您可以.ts使用以下命令编译当前文件夹中的所有文件,但请记住它不能递归地工作:
tsc * .ts
要在对文件进行更改时自动编译,您可以设置观察程序进程:
tsc index.ts - watch
如果你在与许多大型项目的工作.ts文件,它可能有助于创建一个tsconfig.json文件。您可以在TypeScript文档中阅读有关配置文件的更多信息。
第3部分)静态类型
TypeScript的定义功能是将它与JavaScript和CoffeeScript分开,它是静态类型,它允许您声明变量类型。编译器确保为变量分配正确的值类型,并且如果省略类型声明,它甚至可以进行推断。
除了“数字”,“布尔”和“字符串”等几种原始类型之外,您还可以使用名为“any”的动态类型。“Any”类似于C#中的“dynamic”关键字,因为它允许您为变量分配任何类型的值。因此,TypeScript不会标记“任何”变量的类型错误。
变量在TypeScript中声明的方式与它们在JavaScript中的方式相同。您可以通过添加冒号和类型名称来声明类型:
var num:number = 45;
在上面的示例中,变量num已分配类型“number”。您可以阅读TypeScript文档中的所有可用数据类型。
第4部分)数组
使用TypeScript,您可以使用括号创建数组:
var array:string [] = ['dog','cat'];
var first:string = array [0];
上面的TypeScript会给你以下JavaScript:
var array = ['dog','cat'];
var first = array [0];
如您所见,使用从零开始的索引访问TypeScript中的数组。您还可以使用基本类型构建复杂变量:
var name = {firstName:'Steve',lastName:'Jobs'};
即使您没有像上例中那样明确地为变量指定类型,TypeScript也会推断出“name”是一个带有字符串变量的复杂对象。如果您稍后将任何字符串以外的任何内容分配给这些变量中的任何一个,则会出现设计时错误。
第5部分)接口
定义接口允许您检查变量组合以确保它们使用一致。接口不会转换为JavaScript; 他们唯一的目的是帮助开发者。例如,您可以使用以下属性和类型定义接口:
interface Food {
name: string;
calories: number;
}
然后,您可以告诉函数期望适合“Food”界面的对象,以确保始终可以使用正确的属性:
function speak(food: Food): void {
console.log("This " + food.name + " contains " + food.calories + " calories.");
}
现在,当您定义一个具有“Food”接口所需的所有属性的对象时,将自动推断出类型。如果TypeScript怀疑您犯了错误,编译器会通知您。例如,请使用以下代码:
var cherry_pie = {
name: "cherry pie",
caloreis: 500
}
在上面的示例中,我们的某个属性拼写错误,因此您应该会收到如下错误消息:
main.ts(16,7): error TS2345: Argument of type '{ name: string; caloreis: number; }
is not assignable to parameter of type 'Food'.
Property 'calories' is missing in type '{ name: string; caloreis: number; }'.
只要存在所需属性且类型正确,属性顺序无关紧要; 如果不是这种情况,您将收到编译器的警告,如上所述。
第6部分)类
TypeScript中的类与其他面向对象语言中的类大致相同。自ECMAScript 2015更新发布以来,类现在也是JavaScript的原生类,但类的规则在TypeScript中更严格一些。
您可以创建一个简单的TypeScript类,如下所示:
class Menu {
items: Array<string>
pages: number;
}
默认情况下,属性是公共的,但可以将它们设为私有。一旦建立了一些类,就可以设置构造函数来简化创建新对象的过程。
您也可以将一起使用的小的类(如Point,Size和Rectangle)组合到一个文件中,而不是为每个类提供自己的文件。尝试将这些组合类保留在150行代码下以避免任何问题。
第7部分)泛型
使用不同类型的变量时,设置泛型可能会有所帮助。泛型是可重用的模板,允许单个函数接受不同类型的参数。由于泛型保留类型,因此该技术优于过度使用“任何”类型变量。
看一下下面的脚本,它接收一个参数并返回一个包含相同参数的数组。函数名后面的“T”表示通用名称。调用该函数时,所有“T”实例将被提供的类型替换:
function genericFunc<T>(argument: T): T[] {
var arrayOfT: T[] = [];
arrayOfT.push(argument);
return arrayOfT;
}
var arrayFromString = genericFunc<string>("beep");
console.log(arrayFromString[0]);
console.log(typeof arrayFromString[0])
var arrayFromNumber = genericFunc(45);
console.log(arrayFromNumber[0]);
console.log(typeof arrayFromNumber[0])
在上面的示例中,当我们第一次调用函数时,手动将类型设置为字符串。此步骤不是必需的,因为编译器知道哪个参数已被传递,并且可以在下次调用函数时推断出哪种类型是合适的。
即使它不是必需的,但是养成在编译器出错时始终提供类型的习惯是很好的,这可能会随着代码变得更复杂而发生。将泛型与接口相结合实际上可以保证生成的JavaScript完美无瑕。
第8部分)模块和命名空间
模块提供了另一种组织和合并代码的方法。如果有效使用,将代码拆分为可重用组件可以减少项目的文件数量,从而使维护更加容易。在TypeScript中,内部模块称为“名称空间”,而外部模块称为模块。
TypeScript具有导出和导入模块的特殊语法; 但是,语言不能直接处理文件之间的连线,所以我们需要一些第三方库来方便外部模块的使用。具体来说,我们请使用RequireJS为浏览器的应用程序或CommonJS的对Node.js的。
想象一下,您正在使用浏览器应用程序,并且您有两个.ts文件:一个用于导出功能; 另一个用于导入和调用该函数。它们看起来如下:
exporter.ts
var sayHi = function(): void {
console.log("Hello!");
}
export = sayHi;
importer.ts
import sayHi = require('./exporter');
sayHi();
现在,要实现您的模块,首先需要下载require.js并将其粘贴到脚本标记上。然后,您必须设置一个额外的参数,让TypeScript知道您正在使用require.js,其操作如下:
tsc --module amd * .ts
学习如何在TypeScript中使用模块需要时间,但收益是巨大的。您可以在模块上的TypeScript文档中阅读有关它们的更多信息。
第9部分)第三方声明文件
当您需要使用最初用于常规JavaScript的库时,必须应用声明文件以使其与TypeScript兼容。具有扩展名的声明文件包含.d.ts有关库及其API的信息。您可以手动制作自己的声明文件,但您可以轻松找到.d.ts其他人已经创建的任何库的文件。
最好看的地方是DefinitelyTyped,这是一个庞大的公共存储库,拥有数千个库。当你在那里时,你也可以选择Typings,一个方便的Node.js模块来管理你的TypeScript定义。
TypeScript教程摘要
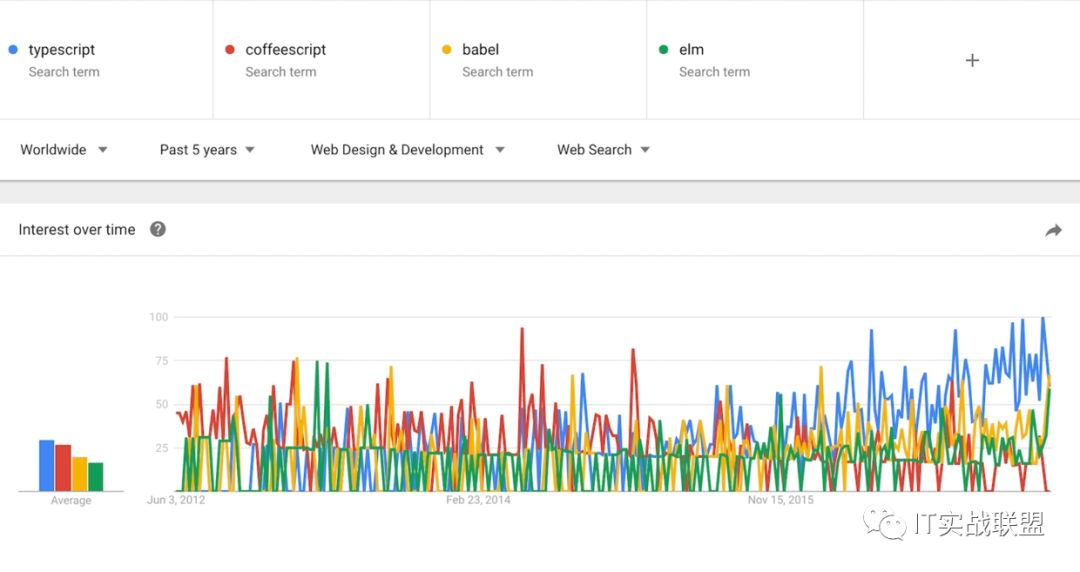
使用TypeScript几乎总是比直接编写JavaScript更好。即使您对JavaScript完全熟悉,花些时间学习TypeScript也会让您成为更快,更高效的Web开发人员。但是,TypeScript并不是唯一的“替代”JavaScript语言。其他受欢迎的选择包括CoffeeScript(如前所述),Babel、Elm。

从上面的Google趋势图中可以看出,其他选择也相当受欢迎。然而,TypeScript似乎越来越受欢迎,这使得它成为了解更多信息的一个很好的理由。
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
