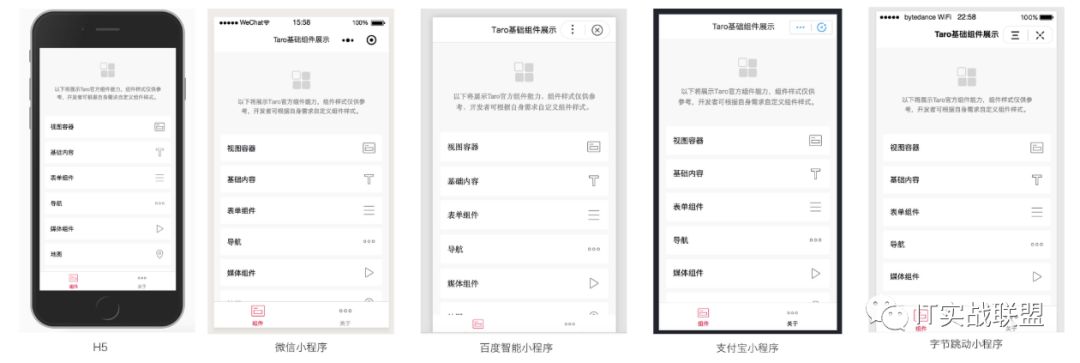
Taro 1.2.9 发布了,Taro 是一套遵循 React 语法规范的多端统一开发框架,支持用 React 的方式编写一次代码,生成能运行在微信小程序/百度智能小程序/支付宝小程序、H5 与 React Native 等端的应用。

更新内容如下:
Bug Fixes
cli: copy 文件时,源文件与目标位置相同时报错 (3a9cbe8)
components: Picker 为 mode = date 属性 start与end 配置无效 close #2020 (25b7d43)
components: 修复 Picker 组件返回值问题 (d1d965b)
components: 修复 RichText className 属性问题 close #2013 (c2c28ea)
components webpack-runner: components打包问题修复 (d0f5732)
mobx-common mobx-h5: 增加编译代码 fix #2017 (82ffd4a)
router: 修复redirect到相同path时不渲染的问题 (7cfd45b)
taro: componentWillUnmount 方法中无法获取navigateTo传入的参数,close #2040 (fe9fdca)
taro-components: 修复 picker date,start end 无效 (6c6b244)
taro-h5: API createAnimation 挂载到 Taro 对象上 (ef2309b)
taro-swan/taro-tt: 百度和头条 properties 的 value 值设置成对应 defaultProps 的值,避免 null 值覆盖 initData 值 (1c79db3)
taro-tt: 修复字节跳动小程序同步获取自定义组件实例的问题 (#2029) (e168d2d)
transformer: 匿名函数 stopPropagation 无效 (81455f5)
transformer: 循环中自动的生成类型防御找不到值,fix #2037 (27234e1)
webpack-runner: 优先从项目根目录寻找依赖 避免重复打包 (e05b79f)
Features
cli: compile exclude 可以排除文件夹, close #1830 (2b0e999)
cli: 支持自定义 tabbar,close #2011 (4d77930)
CLI: 添加 taro info rn 的命令 (c6c6d75)
components: 新增 WebView 组件 close #2018 (fd57e13)
components: 调整了components的打包策略 (c85f0f4)
eslint: state/props 重名支持解析结构的情况 (12b6715)
eslint: 新规则:this.props 和 this.state 的键值不能重名,close #1996 (e8dc1cc)
rn: 新增deviceMotion,accelerometer两个API (6bef8f0)
taro-h5: createAnimation API 去除不必须信息 (3a1a891)
transformer: 事件传参支持使用匿名函数 (961b009)
transformer: 支持在循环中使用 if,close #1331 (09979cb)
webpack-runner: 支持修改dll的文件名 (438e1f3)
webpack-runner: 现在components可以具有treeshaking优化了 (9af11fa)
with-weapp: 支持 triggerEvent,close #1983 (c4fc12d)
更新日志
下载地址:https://github.com/NervJS/taro/releases/tag/v1.2.9
Taro 是什么?
Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。
现如今市面上端的形态多种多样,Web、App 端(React Native)、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、App 端等)运行的代码。同时 Taro 还提供开箱即用的语法检测和自动补全等功能,有效地提升了开发体验和开发效率。
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
