TypeScript 4.2 已经发布。TypeScript是一种开源语言,它通过添加静态类型定义在 JavaScript(全球最常用的工具之一)的基础上构建。
主要更新内容
- 更智能的类型别名保护。TypeScript 4.2 将通过保留一段时间内最初编写和构造的内容来跟踪类型的构造方法,还会跟踪并区分将别名键入其他别名的实例。
- 元组类型中 rest 元素支持放在任意位置。在TypeScript 4.2中,rest 元素在使用方式上进行了专门的扩展。在以前的版本中,TypeScript 仅允许 rest 元素位于元组中的最后一个位置。但是,现在 rest 元素可以在元组中的任何位置出现。唯一的限制是,后面不能存在其他可选元素或 rest 元素。换句话说,每个元组仅一个 rest 元素,rest 元素之后没有可选元素。
interface Clown { /*...*/ }
interface Joker { /*...*/ }
let StealersWheel: [...Clown[], "me", ...Joker[]];
// ~~~~~~~~~~ Error!
// A rest element cannot follow another rest element.
let StringsAndMaybeBoolean: [...string[], boolean?];
// ~~~~~~~~ Error!
// An optional element cannot follow a rest element.
- 更严格地检查 in 操作符。在 JavaScript 中,在 in 运算符的右侧使用非对象类型是一个运行时错误。现在,TypeScript 4.2 确保可以在编码时捕获它。
"foo" in 42
// ~~
// error! The right-hand side of an 'in' expression must not be a primitive.
- 支持 abstract 构造签名。将 abstract 修饰符添加到构造签名表示可以在 abstract 构造函数中传递。这并不会阻止用户传递其他“具体”的类/构造函数,实际上只是表明没有意图直接运行构造函数,因此可以安全地传递任何一种类类型。
abstract class SuperClass {
abstract someMethod(): void;
badda() {}
}
type AbstractConstructor<T> = abstract new (...args: any[]) => T
function withStyles<T extends AbstractConstructor<object>>(Ctor: T) {
abstract class StyledClass extends Ctor {
getStyles() {
// ...
}
}
return StyledClass;
}
class SubClass extends withStyles(SuperClass) {
someMethod() {
this.someMethod()
}
}
- 支持 --explainFiles 选项。使用此选项时,TypeScript 编译器将给出一些非常冗长的输出,说明文件为何最终进入程序。
- 通过 --strictNullChecks 选项优化逻辑表达式中的未调用函数检查。
function shouldDisplayElement(element: Element) {
// ...
return true;
}
function getVisibleItems(elements: Element[]) {
return elements.filter(e => shouldDisplayElement && e.children.length)
// ~~~~~~~~~~~~~~~~~~~~
// This condition will always return true since the function is always defined.
// Did you mean to call it instead.
}
- 可选属性和字符串索引签名之间的规则更加宽松。
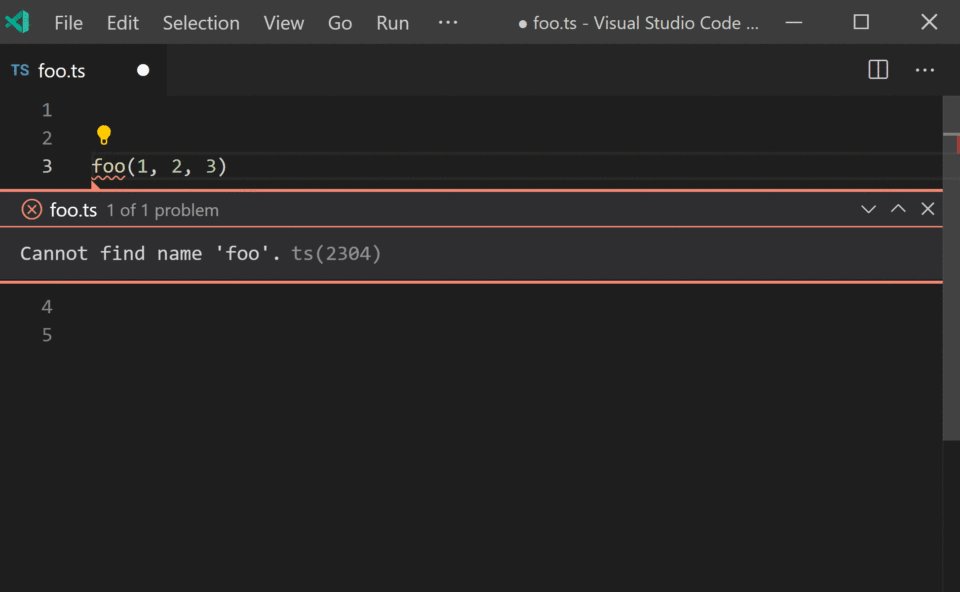
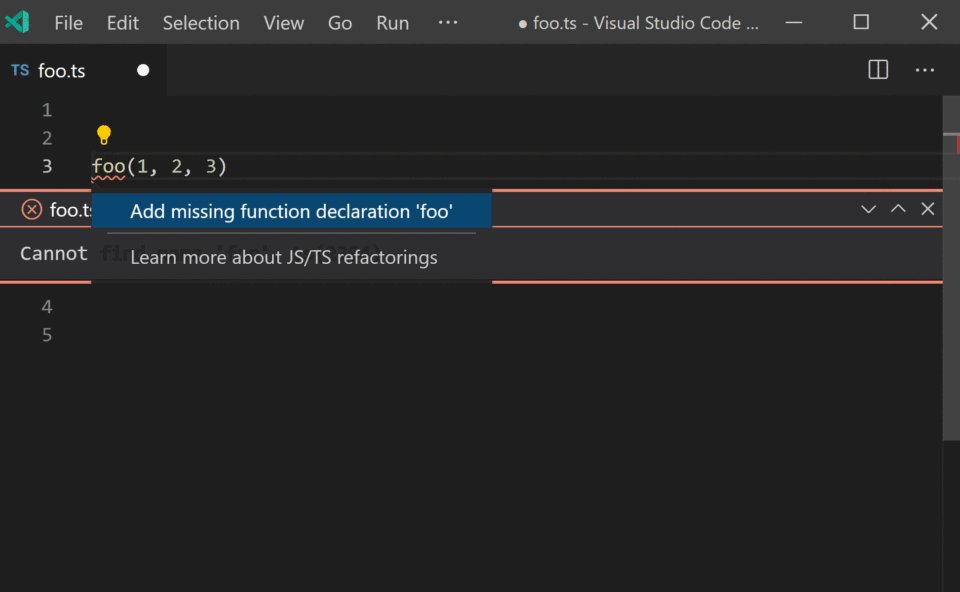
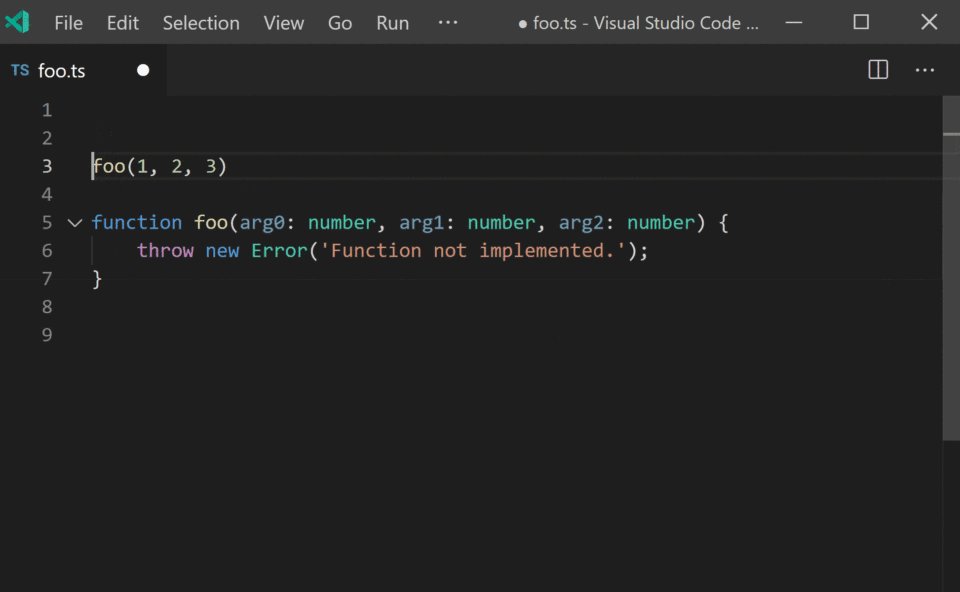
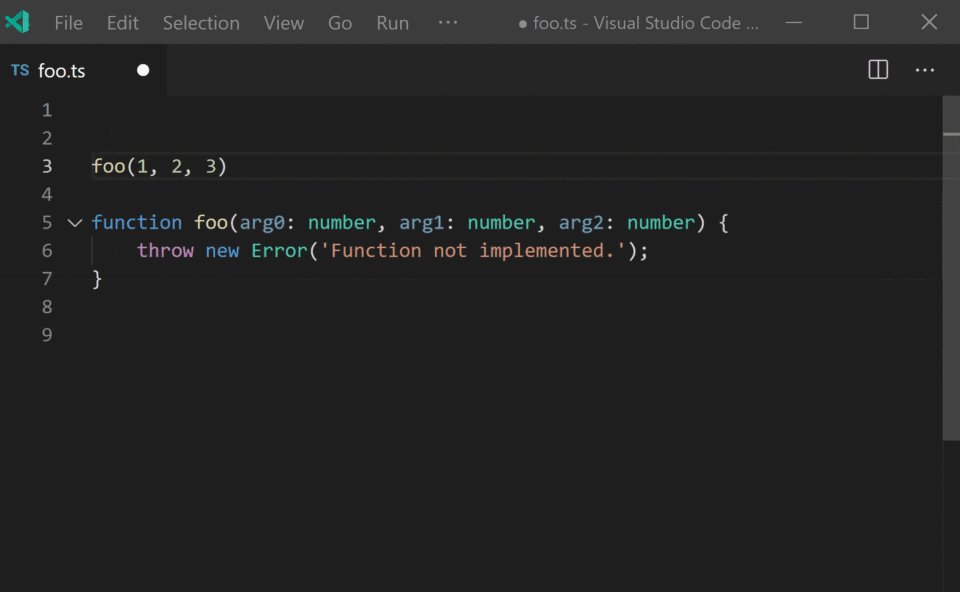
- 帮助发现声明缺失。


详细内容请查看更新公告。
注意:本文归作者所有,未经作者允许,不得转载
