Knife4j前身是swagger-bootstrap-ui,是一个为Swagger接口文档赋能的工具
文档:https://xiaoym.gitee.io/knife4j/
效果(旧版):http://swagger-bootstrap-ui.xiaominfo.com/doc.html
效果(2.X版):http://knife4j.xiaominfo.com/doc.html
Gitee:https://gitee.com/xiaoym/knife4j
GitHub:https://github.com/xiaoymin/swagger-bootstrap-ui
示例:https://gitee.com/xiaoym/swagger-bootstrap-ui-demo
特性 & 优化
1、构建响应curl时,去除Knife4j自定义添加的部分Header头
2、增加自定义主页的增强配置,开发者可以提供一个Markdown文档,用来自定义Home主页显示的内容Gitee #I24ZXI
knife4j:
enable: true
setting:
# 是否自定义显示Home主页,默认为false
enableHomeCustom: true
# 自定义主页Home的markdown文档路径,只能设置1个,如果设置为目录,则默认取第一个
homeCustomLocation: classpath:markdown/home.md
3、OpenAPI开放接口可以通过增强配置是否显示Gitee #I25273
knife4j:
enable: true
setting:
# 是否显示文档中的Open标签栏,默认为true
enableOpenApi: false
4、搜索框可以通过增强配置是否显示Gitee #I24ZYY
knife4j:
enable: true
setting:
# 是否显示文档中的搜索框,默认为true,即显示
enableSearch: false
5、文档最下边的footerkey通过增强配置是否显示,并且可以自定义显示内容Gitee #I24ZYD
knife4j:
enable: true
setting:
# 是否不显示Knife4j默认的footer,默认为true(显示)
enableFooter: false
# 是否自定义Footer,默认为false(非自定义)
enableFooterCustom: true
# 自定义Footer内容,支持Markdown语法
footerCustomContent: 中国XXX科技股份有限公司版权所有
6、废弃springfox中的控制参数接口/swagger-resources/configuration/ui,针对是否开启Debug调试,通过Knife4j提供的个性化增强配置进行控制
knife4j:
enable: true
setting:
# 是否显示调试Tab框架,默认为true(显示)
enableDebug: false
7、解决微服务架构下,丢失basePath的问题Gitee #I23NWM、Gitee #I23N6L、Gitee #I25ZTC、GitHub #286
8、自定义文档以及自定义Home主页的Markdown支持Html语法Gitee #I24ZZA
9、去除文档右上角?号的文档显示Gitee #I24ZYL
10、增强配置增加开启动态请求参数配置的配置Gitee #I24EBO
knife4j:
enable: true
setting:
# 开启动态请求参数调试,默认为false(不开启)
enableDynamicParameter: true
11、如果当前服务只有一个分组的情况下,开发者可以通过配置enableGroup项来控制界面的分组显示Gitee #I25MQG,配置如下:
knife4j:
enable: true
setting:
# Ui界面不显示分组元素
enableGroup: false
最终效果图如下:

12、基础类型的请求参数与响应参数示例显示优化Gitee #I24YKT
13、@ApiOperationSupport和@DynamicParameters注解不能同时使用的问题Gitee #I24JWV
14、解决V3版本中starter存在冲突的问题Gitee #I2420J
15、优化markdown渲染的组件方式。
16、离线文档导出移除导出PDF项,导出pdf功能不管是基于markdown或者是word都能轻松实现,因此Knife4j废弃此功能
17、OpenAPI3结构中支持表单类型中scheme解析显示为jsonGitee #I24PCZ
18、针对Authorize标志的接口,添加锁的icon在接口中进行体现Gitee #I23W0S


19、增强配置本地缓存更新策略
20、针对禁用文档管理菜单项后,同步禁用右上角个性化菜单的显示。Gitee #I262VN
21、请求OpenAPI规范实例接口默认发送一个language的header,如果服务端做了i18n的配置可以根据此header动态返回不同的语言释义。
21、解决根据路径设置界面i18n显示时,和服务端增强配置冲突的问题,如果开发者通过url路径来设置界面的i18n显示,则默认以路径中的为准,否则,取后端增强配置的language
22、菜单收缩时显示存在异常的问题Gitee #I2646F
23、OpenAPI3规范适配支持JSR303支持GitHub #283
24、请求参数的数据类型为空的情况下优化,显示默认值string
使用方法
Java开发使用Knife4j目前有一些不同的版本变化,主要如下:
1、如果开发者继续使用OpenAPI2的规范结构,底层框架依赖springfox2.10.5版本,那么可以考虑Knife4j的2.x版本
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<!--在引用时请在maven中央仓库搜索2.X最新版本号-->
<version>2.0.8</version>
</dependency>
2、如果开发者使用OpenAPI3的结构,底层框架依赖springfox3.0.0,可以考虑Knife4j的3.x版本
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<!--在引用时请在maven中央仓库搜索3.X最新版本号-->
<version>3.0.2</version>
</dependency>
3、如果开发者底层框架使用的是springdoc-openapi框架,则需要使用Knife4j提供的对应版本,需要注意的是该版本没有Knife4j提供的增强功能,是一个纯Ui。
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-springdoc-ui</artifactId>
<!--在引用时请在maven中央仓库搜索3.X最新版本号-->
<version>3.0.2</version>
</dependency>
Knife4jAggregation微服务聚合中间件
自2.0.8版本开始,Knife4j提供了轻量级的聚合微服务OpenAPI文档的中间件,可以在任意Spring Boot服务中聚合文档,最简单、最轻量级、最方便的聚合组件
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-aggregation-spring-boot-starter</artifactId>
<!--在引用时请在maven中央仓库搜索Knife4jAggregation最新版本号-->
<version>2.0.8</version>
</dependency>
该组件提供了4种不同的模式以满足不同语言、不同模式的方式进行OpenAPI文档的聚合
四种不同的方式:
更详细的介绍以及实战使用方法请参考文档
特点
-
基于Vue+Ant Design构建的文档,更强大、清晰的接口文档说明能力以及接口调试能力
-
左右布局,基于Tabs组件的多文档查阅风格
-
支持在线导出Html、Markdown、Word、PDF等多种格式的离线文档
-
接口排序,支持分组及接口的排序功能
-
支持接口全局在线搜索功能
-
提供Swagger资源保护策略,保护文档安全
-
接口调试支持无限参数,开发者调试非常灵活,动态增加、删除参数
-
全局缓存调试信息,页面刷新后依然存在,方便开发者调试
-
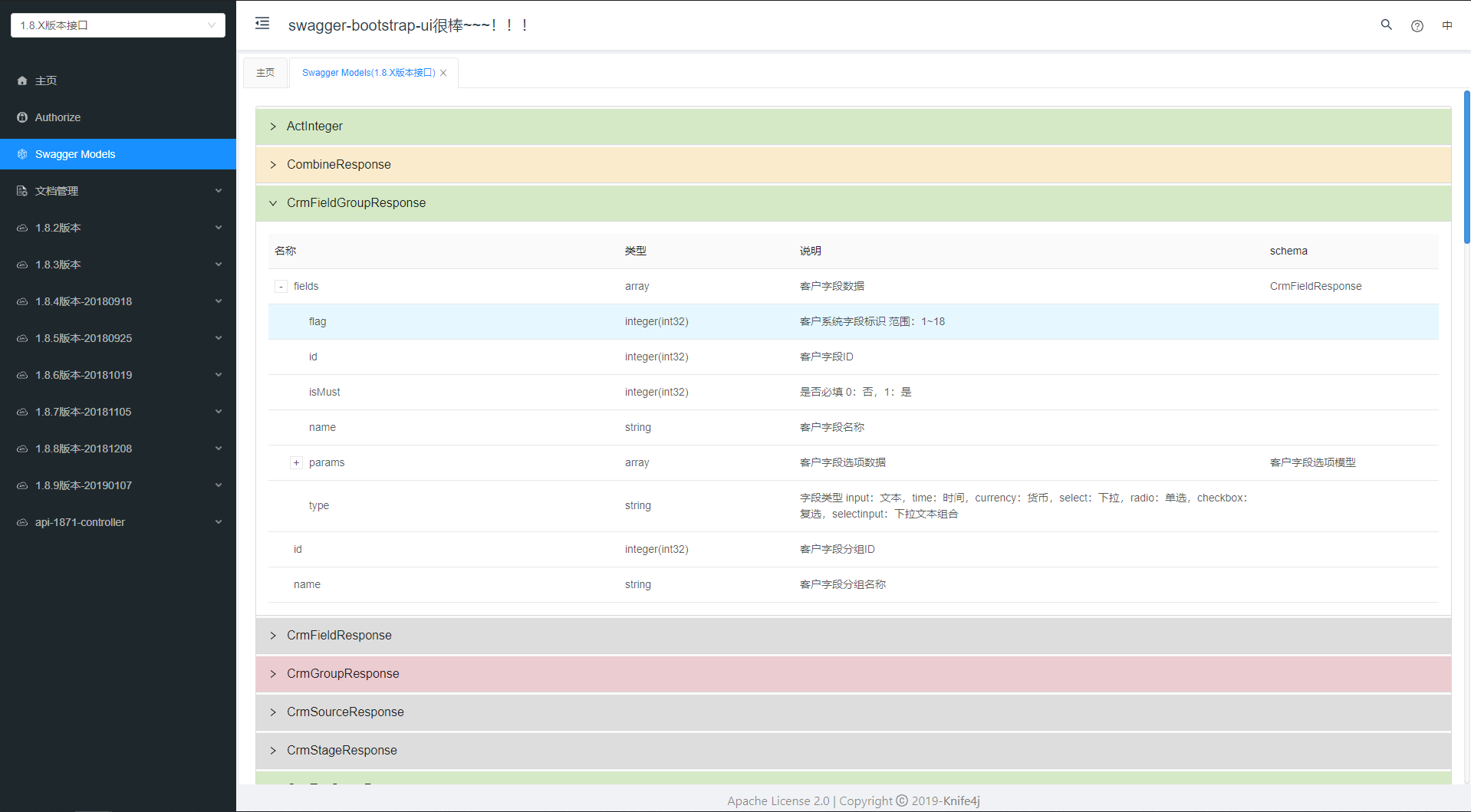
以更人性化的table树组件展示Swagger Models功能
-
文档以多tab方式可显示多个接口文档
-
请求参数栏请求类型、是否必填着颜色区分
-
主页中粗略统计接口不同类型数量
-
支持自定义全局参数功能,主页包括header及query两种类型
-
JSR-303 annotations 注解的支持
-
更多个性化设置功能
界面
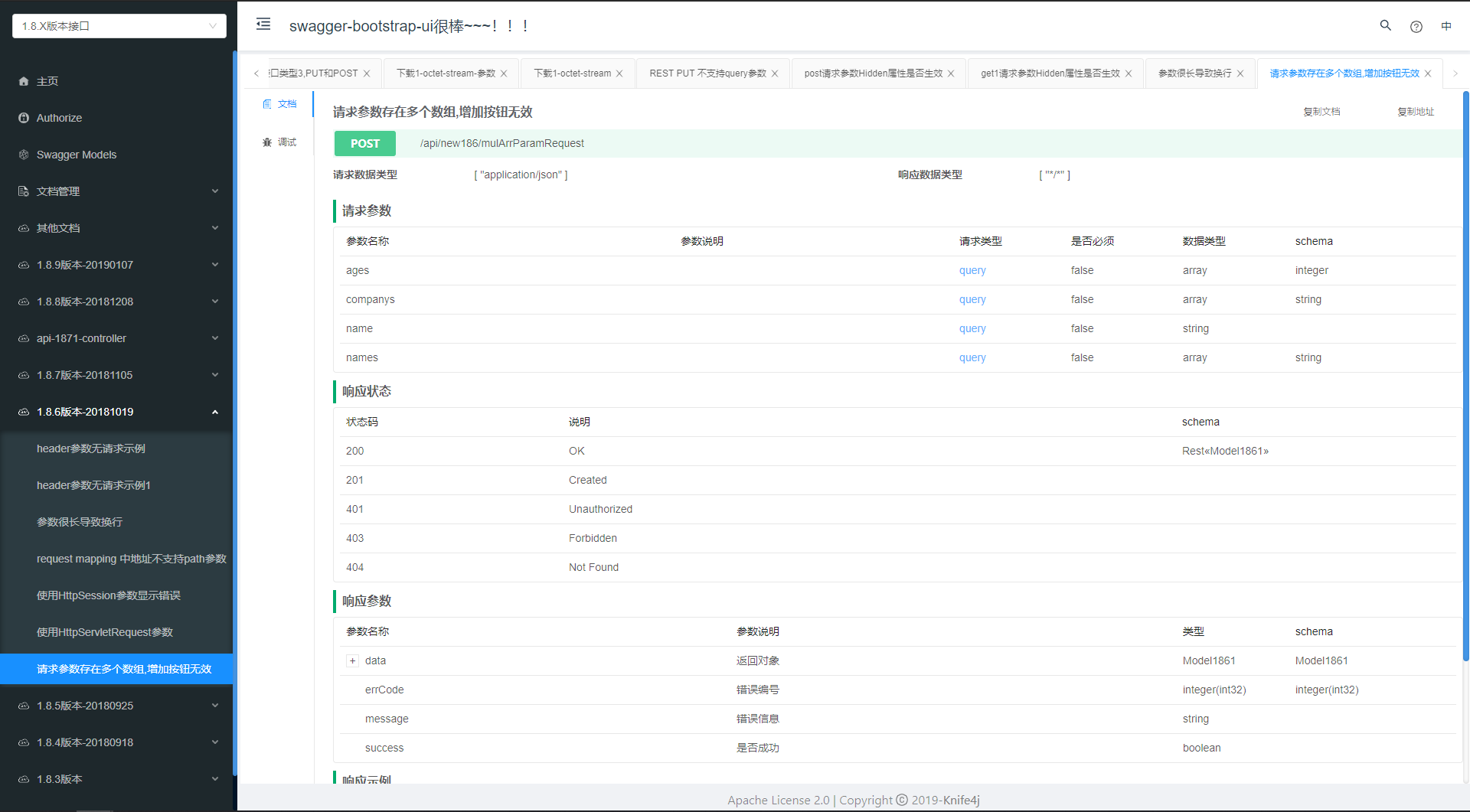
接口文档显示界面如下:

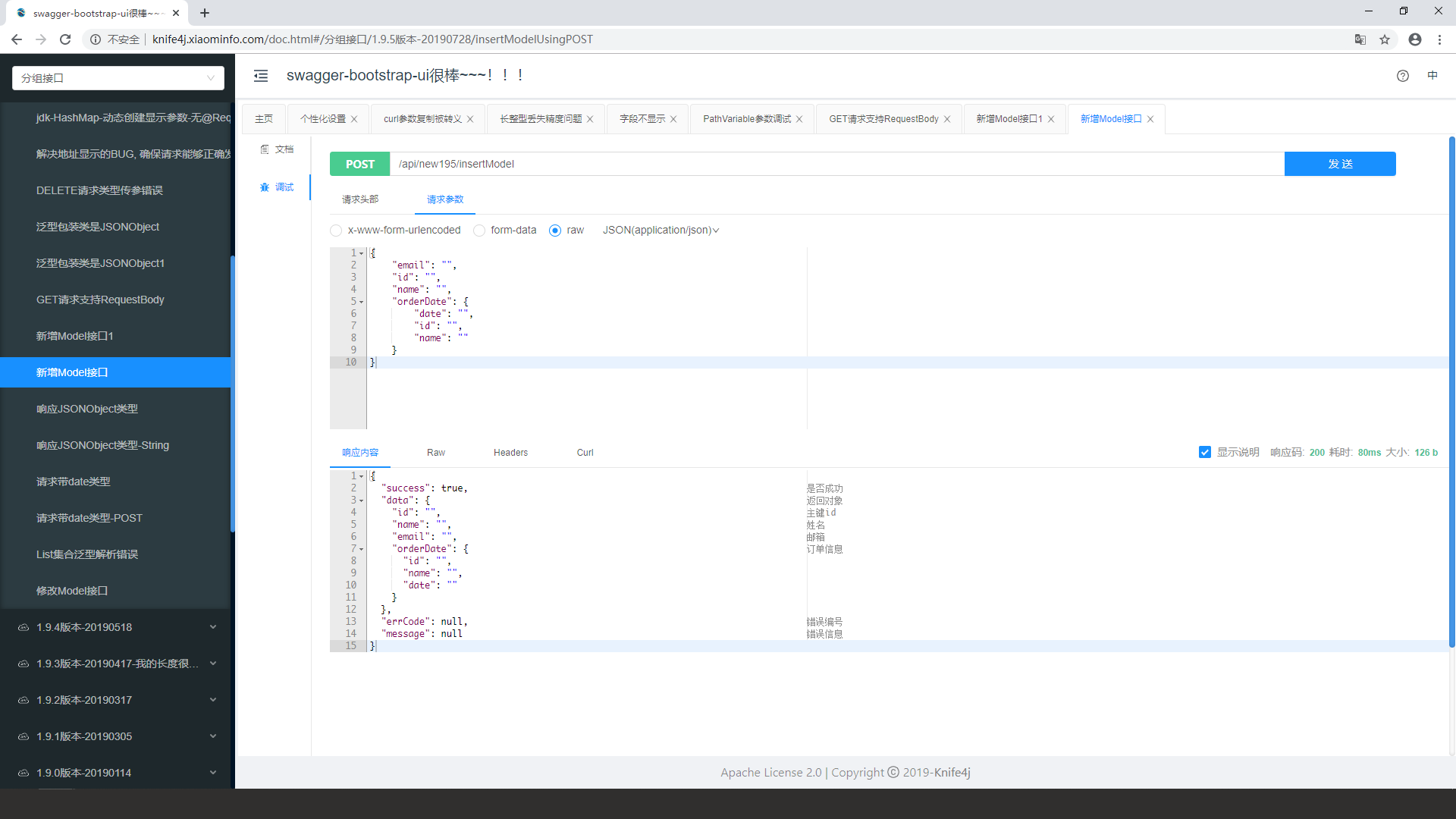
接口调试界面如下:

Swagger Models功能


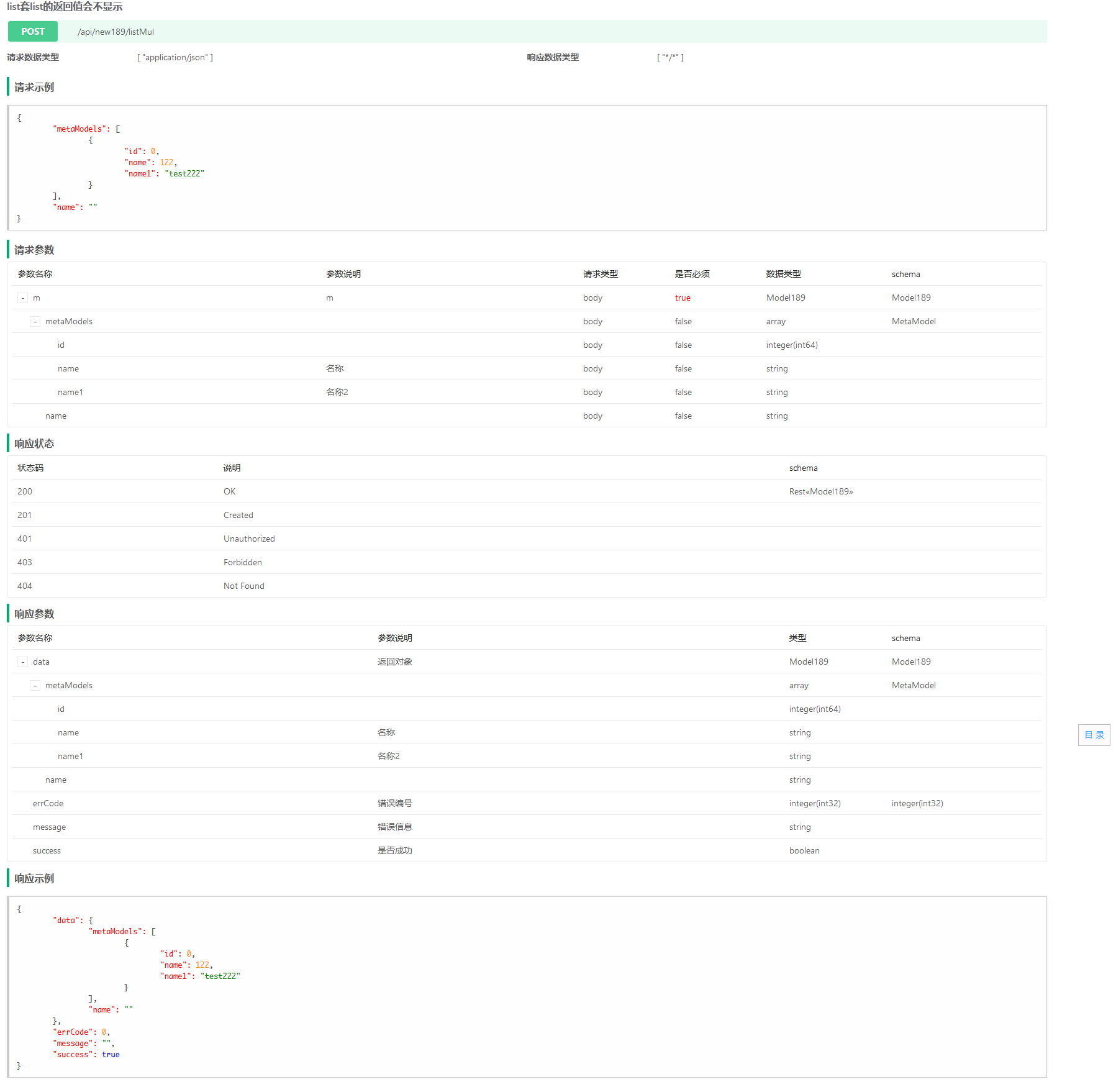
支持导出离线Markdown、Html功能,markdown的表格较原先版本通过缩减显示为树形结构,点击预览导出离线Html效果,效果图如下:

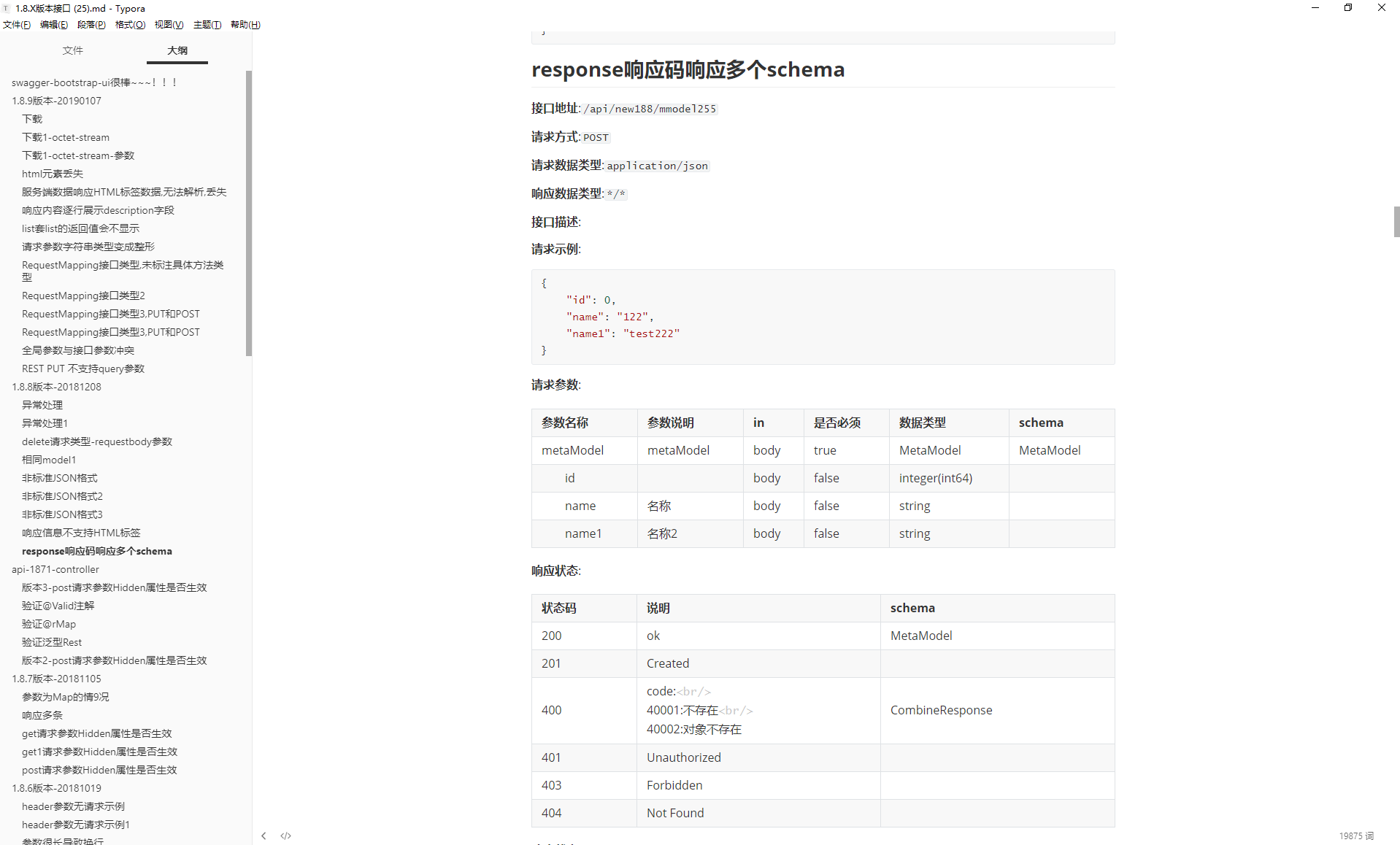
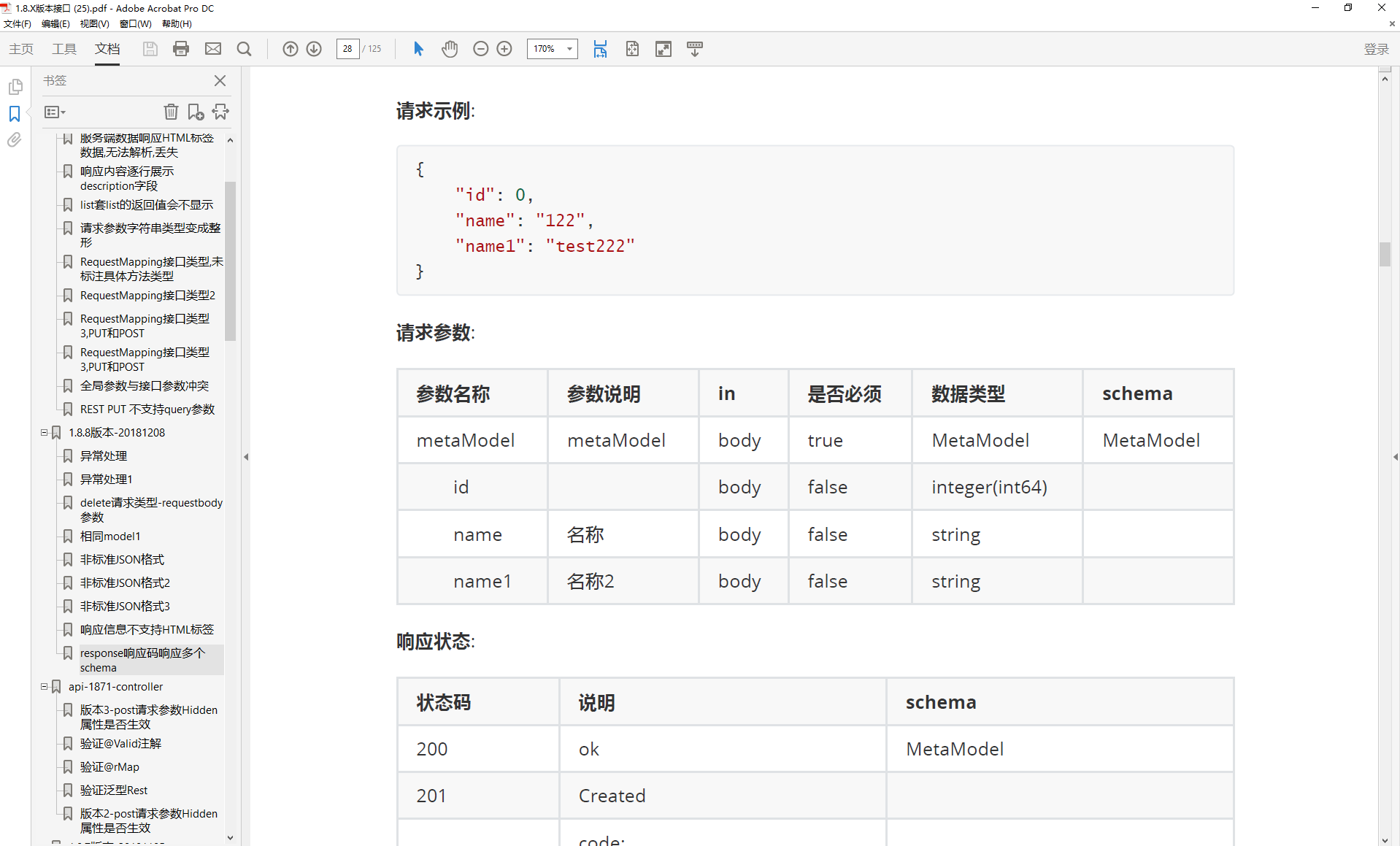
通过第三方Markdown软件导出的PDF效果如下图:

同时提供了导出离线Html功能,Html功能界面风格和在线几乎没有区别,美观、大方、简洁,点击在线预览效果,
界面效果如下图:

注意:本文归作者所有,未经作者允许,不得转载
