https://www.toutiao.com/a6693865670699909646
简介
sprite.js 是跨平台的2D绘图对象模型库,它能够支持web、node、桌面应用和微信小程序的图形绘制和实现各种动画效果,它是由360奇舞团开发的。

官网截图
官方地址和码云
官网:http://spritejs.org/#/
码云:https://gitee.com/qihoo360/spriteJS
Sprite.js的特点
像操作DOM对象一样操作画布上的图形元素
通过智能缓存大大提升渲染性能
支持多图层处理图形、文本、图像渲染
支持DOM事件代理、自定义事件派发
使用ES6+语法和面向对象编程
结构化对象树,对d3引擎友好,能够无缝使用
支持布局和文字排版
支持直接使用文档中的CSS
支持服务端渲染
支持微信小程序
支持Vue
支持React
安装
安装方式很常规,提供三种方式
使用npm包管理
npm install spritejs
在node环境下使用
注意:因为sprite.js是跨平台的,所以可以在node环境下跑,但是需要提前安装好node-canvas
npm install canvas@next
Linux服务器可能需要安装的(然后在安装node-canvas)
sudo apt-get install libcairo2-dev libjpeg-dev libpango1.0-dev libgif-dev build-essential g++
浏览器端直接引入(cdn或者下载到本地)
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
小程序使用
如果你在小程序中使用,你可以直接下载打包好的小程序版本,或者从项目源码编(到官网查看详情)
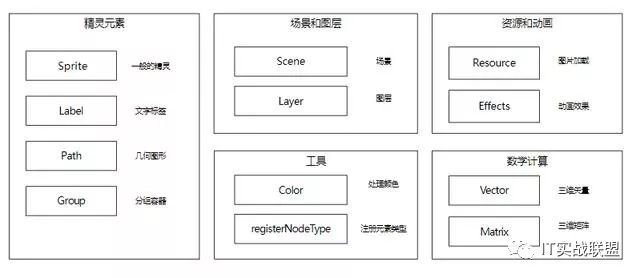
spritejs架构
spritejs提供四类基础精灵元素、图层管理和负责协调多个图层的场景(Scene),类此外提供一些简单的辅助工具。

架构
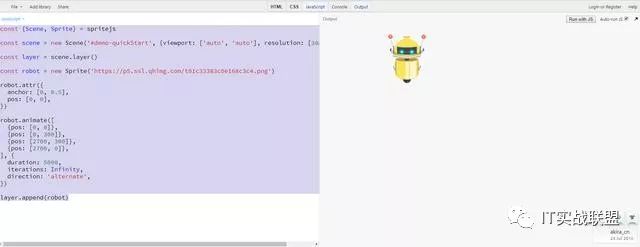
基本用法

以下是一个来自官网的最基础的例子,还有很多实例
const {Scene, Sprite} = spritejs
const scene = new Scene('#demo-quickStart', {viewport: ['auto', 'auto'], resolution: [3080, 800]})
const layer = scene.layer()
const robot = new Sprite('https://p5.ssl.qhimg.com/t01c33383c0e168c3c4.png')
robot.attr({
anchor: [0, 0.5],
pos: [0, 0],
})
robot.animate([
{pos: [0, 0]},
{pos: [0, 300]},
{pos: [2700, 300]},
{pos: [2700, 0]},
], {
duration: 5000,
iterations: Infinity,
direction: 'alternate',
})
layer.append(robot)
结果如下图是一个移动的机器人(官网实例可在线运行)

在线运行的实例
提供的用法

基础用法

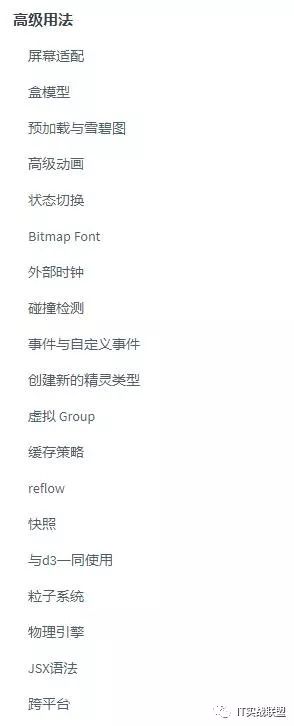
高级用法
具体内容参考官网文档,文档非常详细
总结
本文介绍的是sprite,类似的还有Annie2x和CreateJS,可以根据需要选择一个适合自身项目需求的,比自己单独从最底层开始写要快得多,希望对你有所帮助,感谢支持
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
