第一步: Subline3下载地址;
废话不多说, 直接上下载地址--sublimetext官网
第二步: Subline3插件管理工具
没有对应的插件, 那还叫软件么! 那叫神器!
给Subline3插上翅膀吧!
2.1 安装插件管理工具
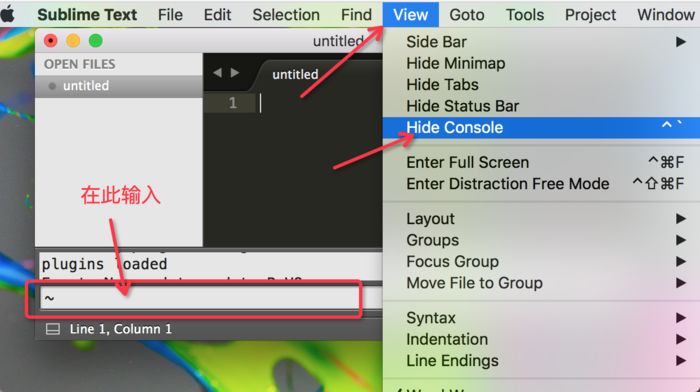
点击顶部菜单的 View -> Show Console*(或者使用快捷键 command + ` )。如下图

4A943CAE-A33E-41B1-A09F-4FAA5062BD39.png
复制下边代码进去, Enter--下载即可
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)来英文吧, 嘿嘿
Click the **Preferences > Browse Packages… ** menuBrowse up a folder and then into the Installed Packages/ folder;
Download Package Control.sublime-package and copy it into the Installed Packages/ directory
Restart Sublime Text
2.2 举例子安装插件
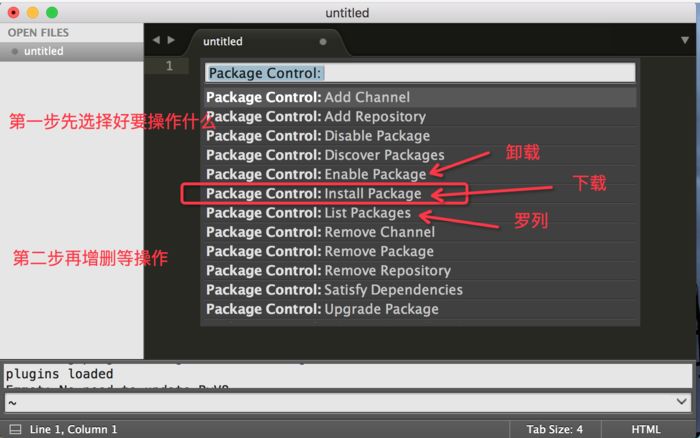
CMD + shift + P 弹出 Package Control 来安装插件,
选择Install Package, 然后在输入Emmet, 进行下载.

1.插件管理中Emmet的介绍
2.Emmet能干啥?
为啥以它为例子? 看看下图吧

使用 >运算符可以用来生成彼此嵌套的元素;
使用+运算符可以用来生成彼此相邻的元素.
使用^运算符,可以让你的代码返回上一层。当你使用>嵌套元素时,想让后面的回到上一层,那么这个方法很适用。
使用乘法运算符*, 可以i一次性生成多个相同的元素;
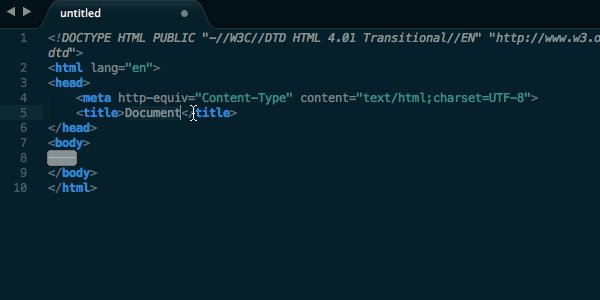
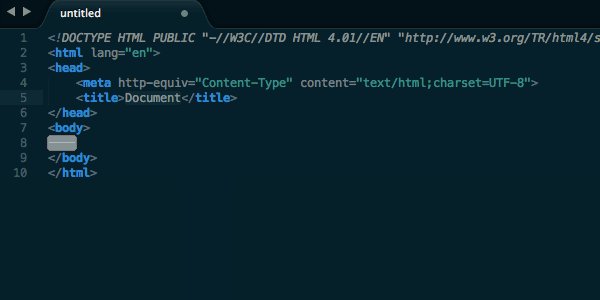
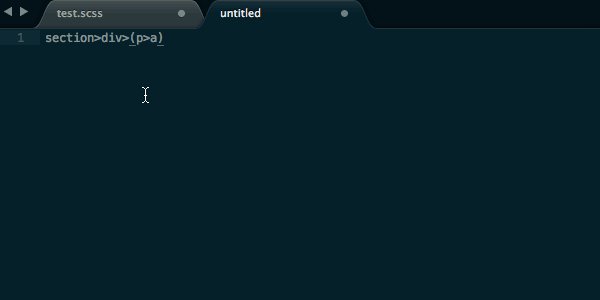
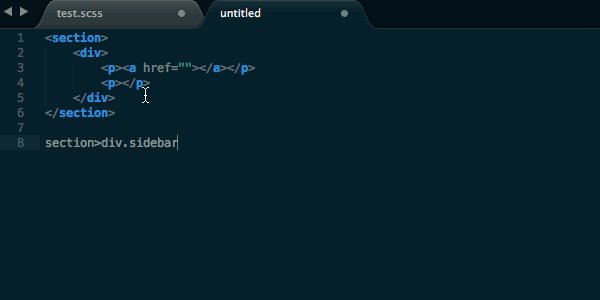
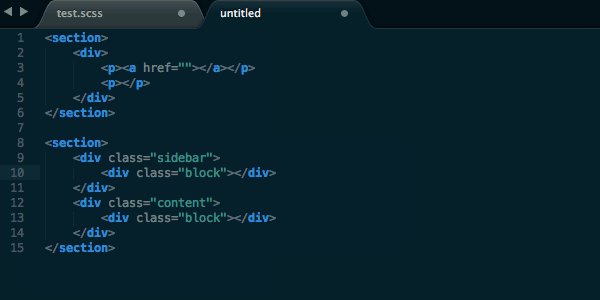
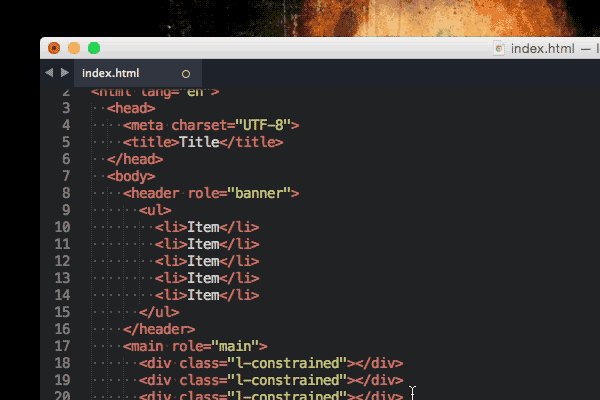
例子一: 输入section>div>(p>a)+p的效果如下图:

section>div>(p>a)+p
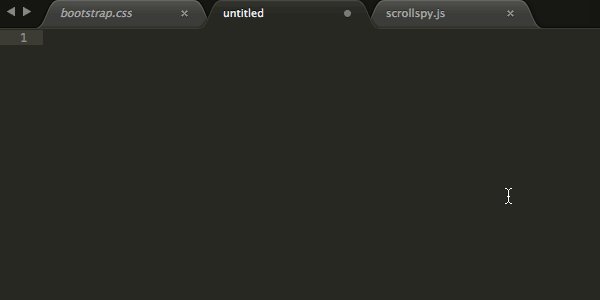
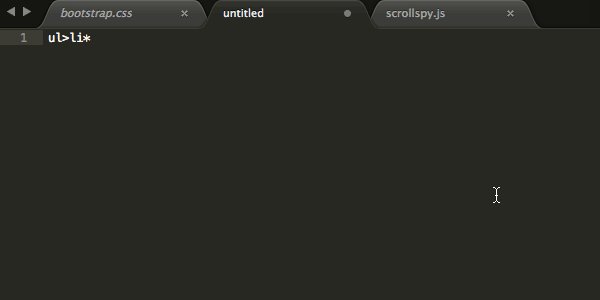
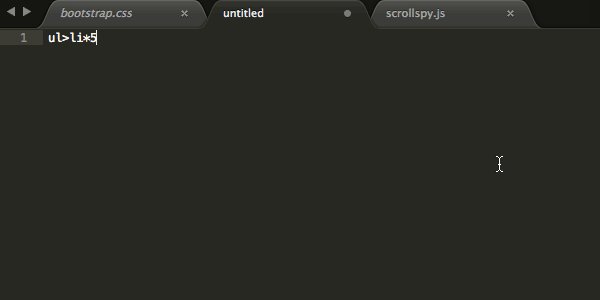
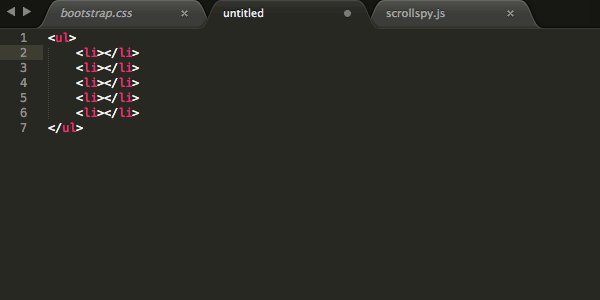
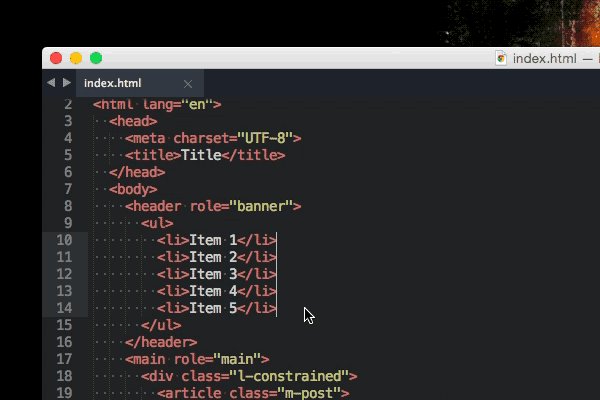
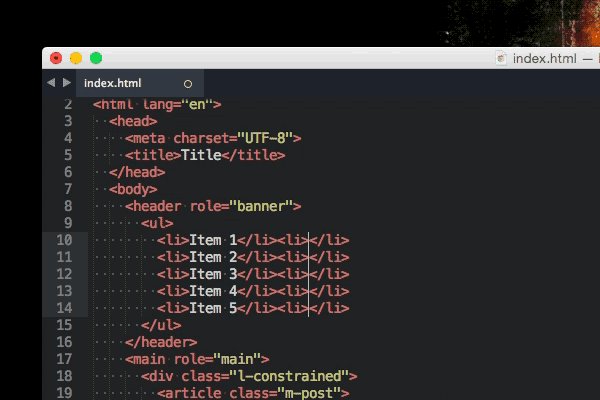
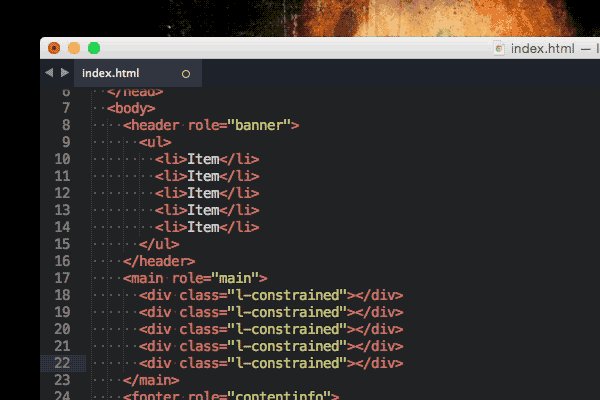
例子二: 输入ul>li5*的效果如下图:

CSS 相关
1.输入w100,即可生成:
width: 100px;后边跟上如下代码的表示
p 表示%
e 表示 em
x 表示 ex2.输入m10-20, 表示
margin: 10px 20px;总结
1. E 代表HTML标签。
2. E#id 代表id属性。 3. E.class 代表class属性。 4. E[attr=foo] 代表某一个特定属性。
5. E{foo} 代表标签包含的内容是foo。
6. E>N 代表N是E的子元素。
7. E+N 代表N是E的同级元素。
8. E^N 代表N是E的上级元素。**图很炫, 用法很吊, 但是, 怎么也用不起来! **苦思幂想. 终于找到了方法!

Paste_Image.png
千方百计的找到说是只支持可识别的文件类型, what !
第三步 对文件操作(新建/更名等)
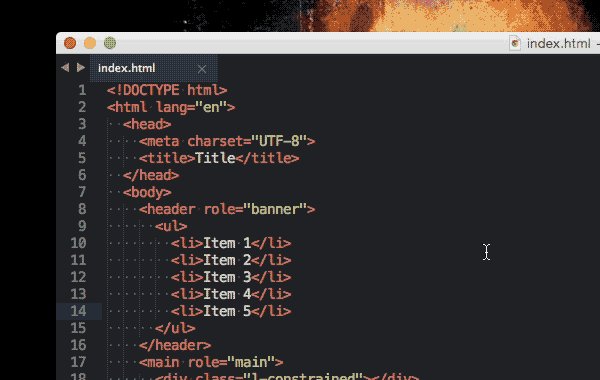
3.1 新建文件,地球人都知道 ** cmd + N**;
3.2 CMD + S 保存的时候改一下名字, 很疑惑为何要这样....
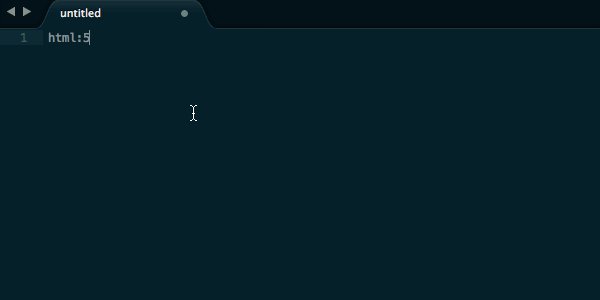
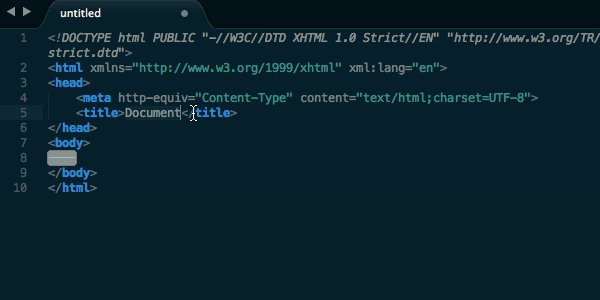
再试试Emmet那几个语法吧!
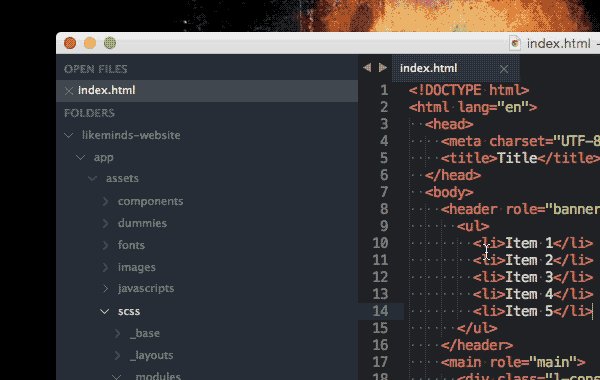
然而, 问题是一个接一个, 多创建几个文件, 又找不到创建那几个了.....
按着 CMD + K + B 折叠左侧列表, 试试吧,

CMD + K + B
第四步 多行操作快捷键
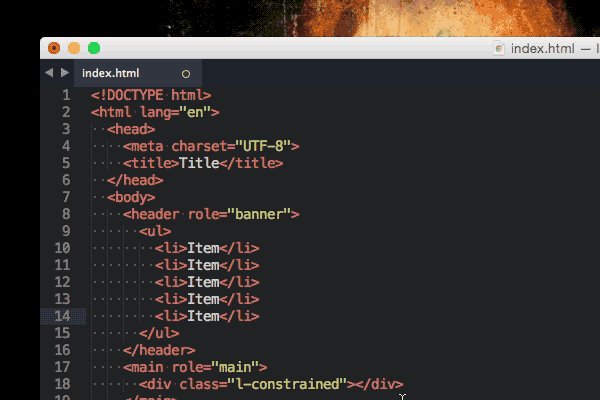
4.1鼠标滑动多行选中操作

multiple-cursor-fast.gif
4.2按住CMD 一个个选中操作

multiple-cursor2.gif
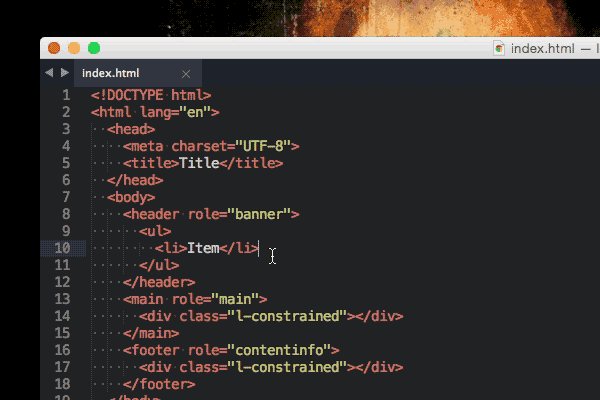
4.3复制当前行, 选中并按下CMD-SHIFT-D

copy-line2.gif
第五. 快速启动浏览器并打开;
上边已经了解过了如何安装插件, 在此不再累述; 网上有些说直接操作第二步, 但是试了试不行, 以下两步可以成功.
5.1 找插件SideBarEnhancements并安装.
ctrl+shift+p—> Install Package—> 找到SideBarEnhancements
5.2 配置快捷键
preferences > package setting > side bar > Key Building-User--输入相关内容
[
// Chrome
{ "keys": ["command+4"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "/Applications/Google Chrome.app", "extensions":".*"
}
},
]注释
1. keys: 表示快捷键, 根据自己爱好更改;
2. application: 表示安装路径.
其余的自己可以延伸.在html文件中按下 CMD + 4试试, 很方便吧.
第六步 添加常规设置
悲剧又出现了, 调用到浏览器了, 但是, 没有内容, 看了看文件, 里边原来没有代码, 我明明写了的! 是因为没有保存---最直接的CMD + S 保存, 如果每次这样不把人累死!!!
添加设置: Preferences —> Key Bindings - User --输入如下内容:
{//字体大小
"font_size": 15, "ignored_packages":
[ "Vintage"
],//焦点丢失后自动保存
"save_on_focus_lost": true,//显示当前文件的编码
"show_encoding": true,//加粗文件夹名称
"bold_folder_labels": true,//显示全路径
"show_full_path": true,
}第七. 插件推荐.
1.上边提过的插件Emmet;
2.上边提过的插件--快速启动SideBarEnhancements就不说了;
3.代码格式化--Sublime-HTMLPrettify配置使用步骤如下:
1.`Ctrl+Shift+P` or `Cmd+Shift+P` in Linux/Windows/OS X2.select Package Control: `Install Package`3.select `HTML-CSS-JS Prettify`;4.选中所需要的代码---` CMD +SHIFT + H `
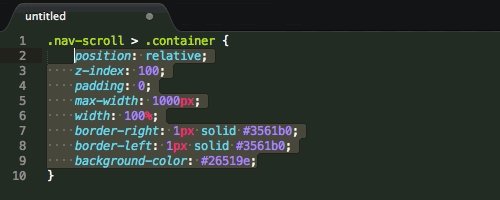
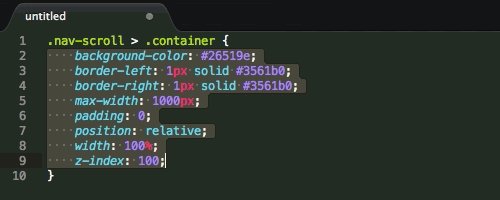
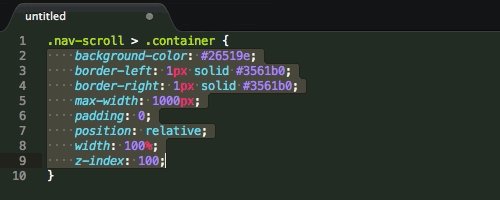
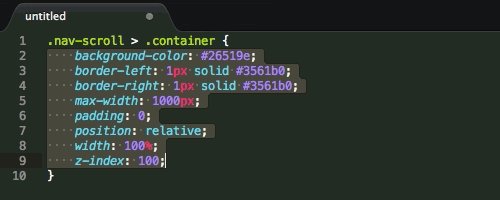
一睹芳容吧;4.CSScomb
1. 该插件也需要系统已安装Node.js环境
2. 打开css文件Ctrl + shift + p > Run CSScomb 即可格式化css文件
3. 右击 -> Run CSScomb 或者 Ctrl + shift + c
ef60aaa0ef4af936be439ee760681897_articlex.gif
5.代码提示工具----SublimeCodeIntel;
jade相关
8.1 jade高亮: package install -> jade 选择第一个(jade);
注意:本文归作者所有,未经作者允许,不得转载
