原文:https://blog.csdn.net/TriDiamond6/article/details/105222289
前言
CSS是一个很独特的语言。看起来非常简单,但是某种特殊效果看似简单,实现起来就颇有难度。这篇文章主要是给在学习前端的童鞋分享一些新的CSS技巧,一些在前端教程和培训课堂中不会讲到的知识。第二就是让还在前端开发这条道路上的童鞋们,重新燃起对前端排版和特效的热爱和热情!

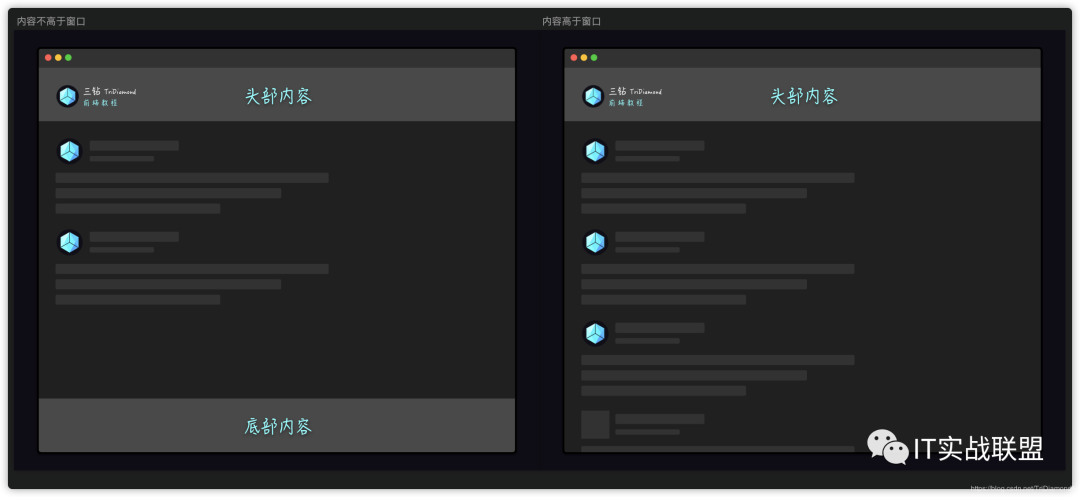
1、固定底部内容

这种是一个非常常见的布局方式,但是对于新手来说是比较常见的难题。
这种布局方式在后台管理系统中比较常见,当我们内容不足浏览器窗口高度时,底部内容需要固定在底部。当内容超出了浏览器窗口高度,就会随着内容往后推。
在有CSS3之前,实现这个效果是颇有难度的。浏览器窗口高度是会根据不同用户打开浏览器的情况,屏幕大小的差异和浏览器的缩放比例而变。我们需要借助JavaScript来实时获取浏览器高度进行运算才能实现。虽然说标题是说“固定”底部,但是我们想要的效果不是position: fixed。使用固定定位,在内容高于窗口高度时,就会挡住我们的内容。
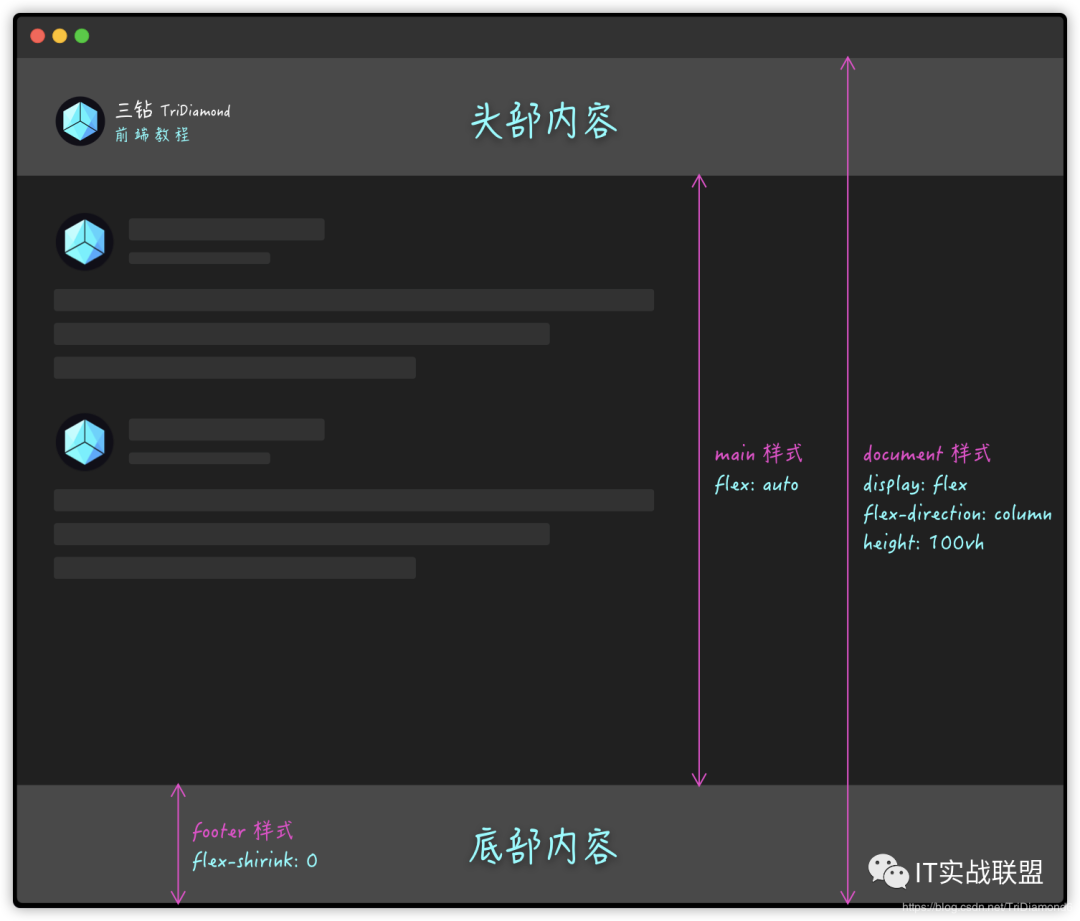
随着CSS3的来临,最完美的实现方式是使用Flexbox。实现的关键就是使用不太被关注的flex-grow属性,可以在我们的内容标签元素(比如div)中使用。在我们下面的例子里使用了main标签。
我来讲解一下实现原理吧。

flew-grow是用来控制一个flex元素相对它同等级flex元素的自身可扩充的空间。如果我们使用flex-grow: 0,那这个flex元素就完全不会扩展了。所以我们需要把头部和底部之间的内容标签元素设置为flex-grow: 1或者flex-grow: auto,这样内容部分就会自动填充满头部和底部之外的所有空间。
为了避免底部内容受内容部分扩充空间的影响,我们给footer底部元素flex-shrink: 0属性。flex-shrink的作用与flex-grow是恰恰相反,用来控制flex元素收缩的空间,这里我们给了flex-shrink: 0就是为了底部footer的大小不受影响。
我们直接上HTML和CSS代码看看是怎么实现的。
HTML
<div id="document"><nav><h1>头部内容</h1></nav><main><p>可以添加更多内容看看底部的变化哦!</p></main><footer><h1>底部内容</h1></footer></div>
CSS
#document {height: 100vh;display: flex;flex-direction: column;background: #202020;font-family: microsoft yahei,wenquanyi micro hei,sans-serif ;}nav, footer {background: #494949;display: flex;justify-content: center;}main {color: #bdbdbd;flex: auto;}footer {flex-shrink: 0;}* {margin: 0;}h1,p {padding: 15px;}nav > h1 {color: #82FCFD;text-shadow: 1px 1px 4px #00000080;}footer > h1 {color: #82FCFD;text-shadow: 1px 1px 4px #00000080;}
🌟知识点总结:
flex-grow — 是用来控制一个flex元素相对它同等级flex元素的自身可扩充的空间
flex-shrink — 作用与
flex-grow是恰恰相反,用来控制flex元素收缩的空间
2. 悬停放大图片特效

悬停放大图片是一个特别吸引眼球的特效,比较常用于可点击的图片。当用户悬停鼠标在图片上,图片会稍微的放大。
其实实现这个特效是非常简单的。首先我们需要一个div包裹这img标签,这个包裹层是用来遮挡住图片,当图片放大时不会出现图片超出我们规定的宽高以外。
首先我们来讲讲div包裹的属性,我们需要给它一个固定的width宽和height高。然后我们必须给予这个元素overflow: hidden属性。让图片放大的时候不会超出这个div元素的宽高。有了这个包裹层,我们就可以编写img的各种效果了。
我的例子里面用了transform: scale(1,1)作为悬停时的图片特效,这个transform是用于改变任何元素的属性的,然后scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
上代码让大家看看:
html body中放入
<div class="img-wrapper"><img src="https://img-blog.csdnimg.cn/2020032122230564.png"/></div>
CSS
.img-wrapper {width: 400px;height: 400px;overflow: hidden;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);}.img-wrapper img {height: 400px;-webkit-transition: 0.3s linear;transition: 0.3s linear;}.img-wrapper img:hover {transform: scale(1.1);}.img-wrapper {display: inline-block;box-sizing: border-box;border: 3px solid #000;}
如果你们想让图片更加炫酷可以加上图片过滤属性filter,让图片变灰或者变深褐色,然后悬停时候出现更加炫酷的颜色变幻。灰化的属性是filter: grayscale(100%);,然后深褐色化的属性是filter: sepia(100%)。其实图片还有很多过滤属性的,大家有兴趣也可以去尝试一下哦!
加入特殊效果的代码如下:
HTML
<!-- 灰度过滤 --><div class="img-wrapper"><imgclass="grayscale-img"src="https://img-blog.csdnimg.cn/2020032211021728.png"/></div><!-- 深褐色过滤 --><div class="img-wrapper"><imgclass="sepia-img"src="https://img-blog.csdnimg.cn/2020032122230564.png"/></div>
CSS
/* ==============* 灰度过滤* ==============*/.grayscale-img {-webkit-filter: grayscale(100%);filter: grayscale(100%);}.grayscale-img:hover {-webkit-filter: grayscale(0);filter: grayscale(0);}/* ==============* 深褐色过滤* ==============*/.sepia-img {-webkit-filter: sepia(100%);filter: sepia(100%);}.sepia-img:hover {-webkit-filter: sepia(0);filter: sepia(0);}

3. 瞬间黑暗模式

最近微信也逃脱不了黑暗时代的到来,网页也很多都做了黑暗模式的兼容和主题。如果我们在做的一个网站想瞬间实现黑暗模式可以怎么实现呢?
其实有一个很快的方式,我们可以使用invert和hue-rotate两个CSS3过滤器来实现。
filter: invert() — 是从0到1的刻度,1是从白变黑。
filter: hue-rotate() — 用于改变你元素的颜色,同时或多或少保持原本相同的色系。这个属性的值可以从0deg到360deg。
在我们页面的body标签上添加这两个属性,我们就可以快速尝试把我们的网站变成"黑暗模式"。这里需要注意的是,如果body和html上没有设置background背景颜色,这个过滤就会不起效了哦。
CSS的代码如下:
html {background: #fff;}body {background: #fff;filter: invert(1) hue-rotate(270deg);}
实现效果
这里我们会发现图片的颜色会受影响,并不是很美观,使用css过滤器是无法完美切换黑暗模式的。不过使用JavaScript辅助就可以完美的切换黑暗模式。
最近出了一个JavaScript辅助插件叫Darkmode.js。
🌓 Darkmode.js
其实Darkmode.js运用的也是css里面的一个特性叫mix-blend-mode — “CSS 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合“。加上Javascript的辅助判断哪些页面上的元素需要黑化的,哪些是不需要黑化的。就会想我们之前那种做法,导致其他不需要黑化的元素,比如图片,受到影响导致颜色出现问题。
使用Darkmode.js非常简单,只要在脚本里面添加以下代码就可以马上加入一个插件,
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.5/lib/darkmode-js.min.js"></script><script>// 这些是这个插件的可配置项:var options = {bottom: "32px", // 定位底部距离 - 默认: '32px'right: "32px", // 定位右边距离 - 默认: '32px'left: "unset", // 定位左边距离 - 默认: 'unset'time: "0.5s", // 默认动画时间: '0.3s'mixColor: "#fff", // 需要改变的颜色 - 默认: '#fff'backgroundColor: "#fff", // 背景颜色 - 默认: '#fff'buttonColorDark: "#262728", // 黑暗模式下按钮颜色 - 默认: '#100f2c'buttonColorLight: "#fff", // 日间模式下按钮颜色 - 默认: '#fff'saveInCookies: true, // 是否在cookie保存当前模式 - 默认: true,label: "🌓", // 切换模式按钮图标 - 默认: ''autoMatchOsTheme: true // 是否自动根据系统适应模式 - 默认: true};let darkmode = new Darkmode(options);darkmode.showWidget();</script>
如果你不希望用这个插件的默认按钮,你可以在你的JavaScript代码中自主控制。我们可以通过.toggle()方法来切换模式,同时可以使用.isActivated()来检测是否已经进入黑暗模式。
const darkmode = new Darkmode();darkmode.toggle();console.log(darkmode.isActivated()) // 如果已经进入黑暗模式会返回 true
🌟知识总结
filter: invert() — 可以把页面从白变黑,也可以从黑变白。
filter: hue-rotate() — 用于改变你元素的颜色,同时或多或少保持原本相同的色系。
Darkmode.js — 瞬间实现黑暗模式。

4. 自定义列表符号
ul,li的无序列表有默认的符号·,但是在很多情况下我们希望可以给这个符号加入自己的样式和颜色,甚至是换成自定义的符号。默认的符号我们是无法做任何的样式处理,而且默认的符号在CSS属性里面只有几个选择可以使用,很多情况下都是无法满足我们的设计。
其实自定义无序列表符号不难,我们只需要使用伪元素::before加content属性就可以实现。
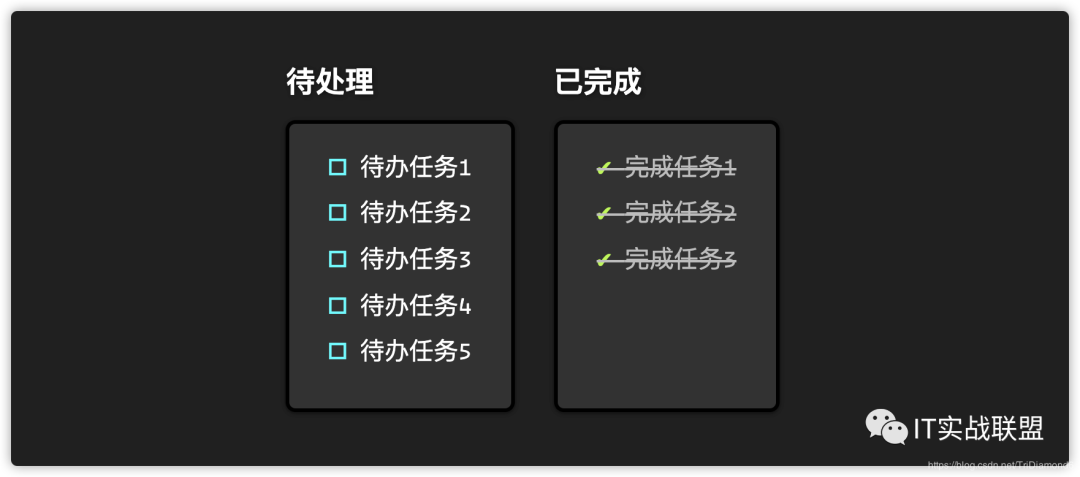
在我这个例子里面我做了两个任务列表,一个是待处理任务,一个是已完成任务,各自给了不一样的列表符号和颜色。
实现原理
一、首先我们禁用了ul的默认符号样式list-style: none
二、在li的:before伪元素上给予content内容值,待处理任务使用🗹,已完成任务li.completed:before使用✔
三、为了展示效果更加好看我分别给了li和li .completed两个不同的颜色
上代码看看是怎么实现的吧:
HTML
<div><h2>待处理</h2><ul><li>待办任务1</li><li>待办任务2</li><li>待办任务3</li><li>待办任务4</li><li>待办任务5</li></ul></div><div><h2>已完成</h2><ul><li class="completed">完成任务1</li><li class="completed">完成任务2</li><li class="completed">完成任务3</li></ul></div>
CSS
ul {list-style: none;color: #fff;font-size: 20px;border: 3px solid #000;padding: 1rem 2rem;min-height: 200px;margin: 15px 2rem 0 0;background: #323232;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);border-radius: 8px;}li {padding: 0.3rem 0;}li::before {content: "🗹 ";color: aqua;}li.completed::before {content: "✔ ";text-decoration: none;color: greenyellow;}li.completed {text-decoration: line-through;color: #bdbdbd;}
::before和::after伪元素加content属性可以用来做很多特殊的效果,也是当代前端排版比较常用的“魔法”。说到伪元素的使用,我再给大家说一个比较常用的使用场景。
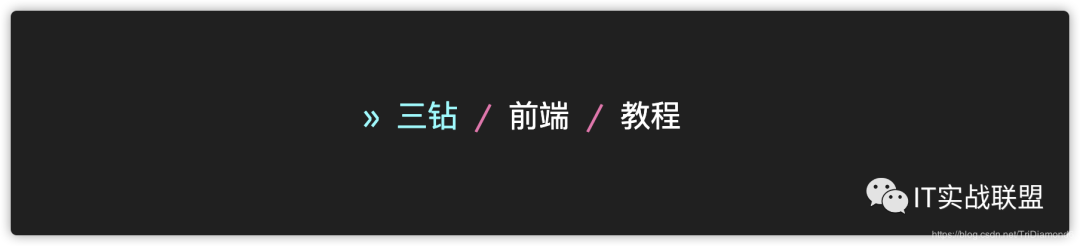
在管理后台或者是文章展示中,我们经常可以见到的“面包屑导航”也是用伪元素来插入每个目录中间的符号的。

实现逻辑
一、这个导航含有3个a标签,首先给每个a标签加入一个伪元素::after,然后在content属性插入/符号。
二、然后使用a:first-child,这个伪类会选择到第一个a标签,然后使用content属性加入»符号。
三、因为我们第一步在每个a标签的后面插入了/符号, 所以我们需要在最后一个a标签清除掉。这里我们使用:last-child选择到最后一个a标签,然后用content: " "属性把伪元素的内容清楚掉。
HTML
<div class="breadcrumb"><a>三钻</a><a>前端</a><a>教程</a></div>
CSS
.breadcrumb {font-size: 1.6rem;color: #fff;}.breadcrumb a:first-child {color: #82fcfd;}.breadcrumb a:first-child::before {content: " » ";}.breadcrumb a::after {content: " /";color: #ef6eae;}.breadcrumb a:last-child::after {content: "";}
🌟知识总结
::before | ::after — 伪元素用于向某些选择器添加特殊的效果。
content — CSS 属性用于在元素的 ::before 和 ::after 伪元素中插入内容。使用content 属性插入的内容都是匿名的可替换元素。
:first-child — CSS伪类表示在一组兄弟元素中的第一个元素。
:last-child — CSS伪类代表父元素的最后一个子元素。
注意:本文归作者所有,未经作者允许,不得转载
