作为一个独立的APP应用怎么能没有消息推送呢?React-Native下面简称为RN、相信大家都能理解。在这里我们肯定要选择大厂的推送,优先使用极光推送,下一篇将介绍如何使用阿里推送。
使用说明
PS: 真没想到极光大厂出的官方文档也有问题,这里列出是最新版本修复可用版

创建RN新项目
react-native init rn_jpush
安装过程(省略...)
This will walk you through creating a new React Native project in /Users/huanghuanlai/dounine/github/rn_push
Using yarn v1.9.4
Installing react-native...
yarn add v1.9.4
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
安装jpush
cd rn_jpush
npm install jpush-react-native jcore-react-native --save
昨天我去面试、面试官说你凭什么要那么高的薪资?因为我天天看『 IT实战联盟 』的文章、第二天HR小姐姐给我发了入职offer
自动配置
react-native link
rnpm-install info Linking jcore-react-native ios dependency
rnpm-install info Platform 'ios' module jcore-react-native has been successfully linked
? Input the appKey for JPush 自己的AppKey
patching android/settings.gradle...
patching android/**/AndroidManifest.xml...
patching android/**/build.gradle...
patching ios/**/AppDelegate.m...
done!
rnpm-install info Linking jpush-react-native ios dependency
rnpm-install info Platform 'ios' module jpush-react-native has been successfully linked
rnpm-install info Platform 'android' module jpush-react-native is already linked
修改IOS中的AppDelegate.m中的下面代码
[JPUSHService setupWithOption:launchOptions appKey:@"xxxxxxxxxxxxxxxxx"
channel:nil apsForProduction:nil];
# 修改为
JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init];
entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound;
[JPUSHService registerForRemoteNotificationConfig:entity delegate:self];
[JPUSHService setupWithOption:launchOptions appKey:@"xxxxxxxx"
channel:nil apsForProduction:false];
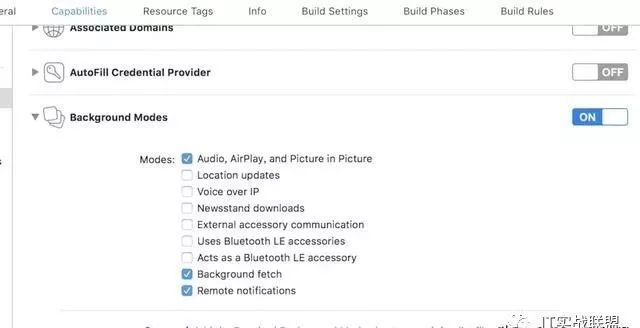
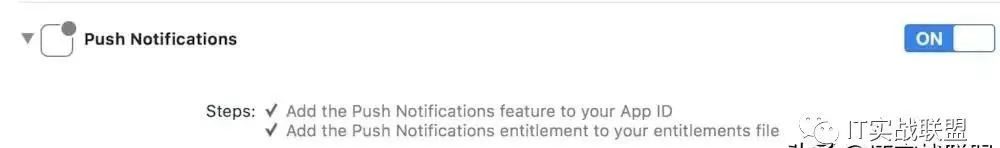
通知勾选


在消息推送控制台发送测试消息

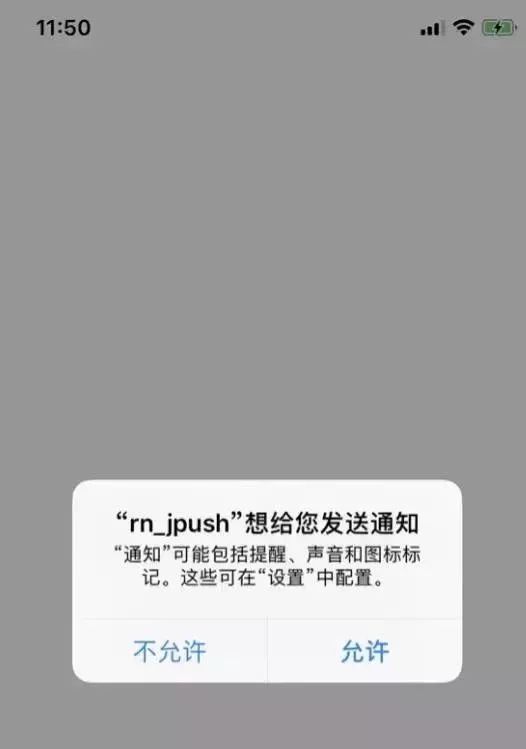
打开应用

退出应用

项目源码
https://github.com/dounine/rn_jpush

每天发布更多新鲜有含量的技术文章、总有一款适合你。
快关注我、把我打包带走。
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
