前 言
转眼间,Taro UI 发布已有半年,在此期间,不断完善组件库的功能和特性,新增了许多组件和小工具,包括但不限于:
新增日历、索引选择、区域选择、图片选择等十一个组件
适配多种小程序,如百度小程序
新增自定义主题功能
新增主题生成器,以帮助开发者更好地使用自定义主题功能
新增 Issue Helper,以帮助开发者更规范地填写 Issue
在 1.0 版本发布之后,又陆续新增了如下十一个组件:
视图组件:页面提示、 分隔符、倒计时、 幕帘 、步骤条
操作反馈:全局信息组件
表单:图片选择器、区域选择器、索引选择器、日历组件、搜索栏
其中,在社区里呼声最高的组件,非日历组件所属。由于日历组件复杂度偏高,要适配多端环境难度偏大,纵观市面上的小程序 UI 组件库,包含日历组件的寥寥无几。
在 1.0 版本适配微信小程序时,遇到了很多困难。比如:
微信小程序自定义组件使用 Shadow DOM 进行渲染,引起了以下几种问题:
组件之间无法使用相邻选择器,如组件间加 border 的需求,最终只能通过新增 props 给开发者自行控制
无法自定义 flex 布局组件,最终只能提供样式给开发者自行使用
Component 组件对应 wxss 文件的样式,只对组件 wxml 内的节点生效。经过不断探索,才发现 addGlobalClass 这一属性,需在自定义组件内激活 addGlobalClass 选项,才能使自定义组件被 app.wxss 或页面的 wxss 中的所有的样式定义影响。
原生组件的使用限制。由于原生组件脱离在 WebView 渲染流程外,原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。由此导致模态框等组件无法遮挡 input、textarea等原生组件,造成穿透效果。 可喜的是,微信官方团队已经在改善该问题,对小程序原生组件引入了同层渲染模式。通过同层渲染,小程序原生组件可与其他内置组件处于相同层级,不再有特殊的使用限制。
小程序不支持 requestAnimationFrame,无法很好地实现 js 动画。
克服完上述微信小程序的困难后,小程序的适配工作大多是解决样式和某些API的差异。得益于 Taro 良好的支持,Taro UI 的适配工作暂时告一段落。
Taro UI 1.0 发布时只有一套默认的主题配色,为满足业务和品牌上多样化的视觉需求,UI 库支持一定程度的样式定制。
Taro UI 的组件样式是使用 SCSS 编写的,如果你的项目中也使用了 SCSS,那么可以直接在项目中改变 Taro UI 的样式变量。
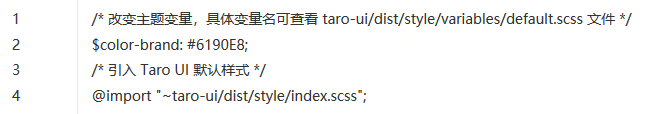
新建一个主题样式文件(例如 custom-variables.scss)并覆盖默认主题变量:

之后在项目的入口文件中引入以上的样式文件即可(无需重复引入组件的默认样式)。
目前,Taro UI 2.0 还额外定制了京东主题和 7Fresh 主题色,可通过扫描以下二维码查看。
京东主题:

7Fresh 主题:

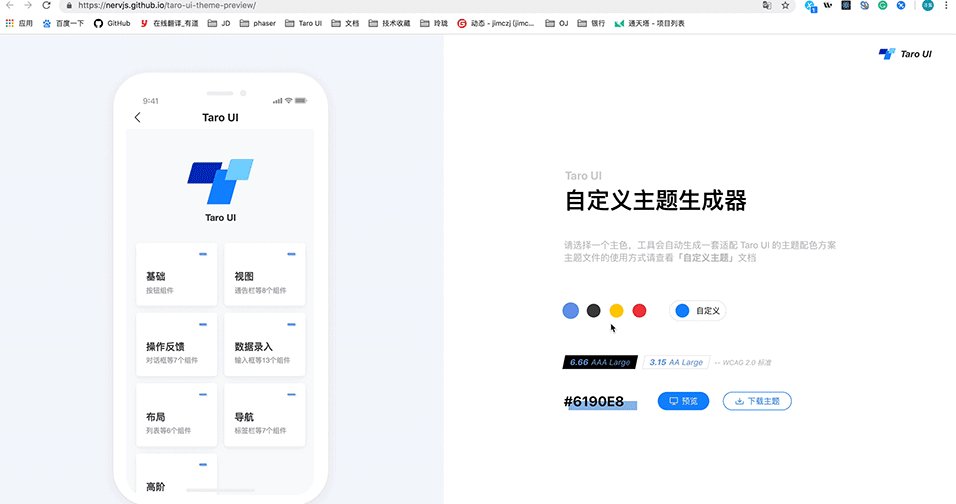
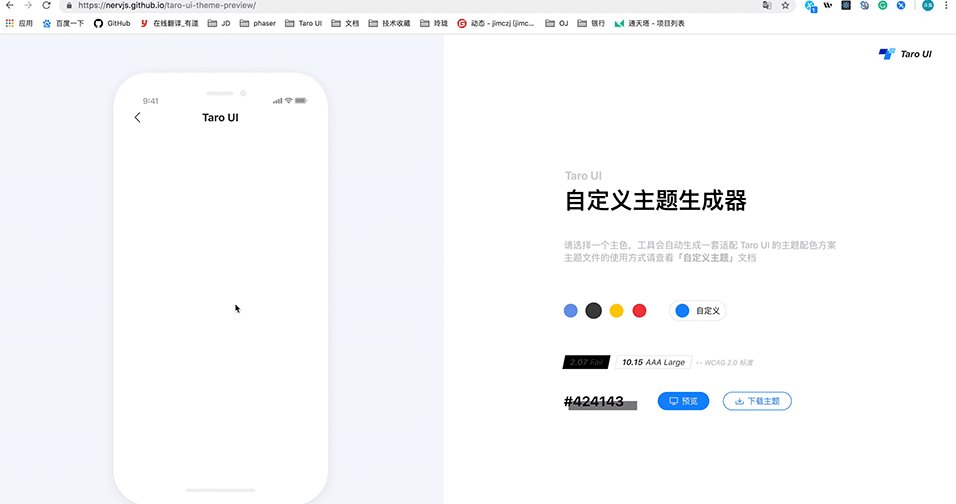
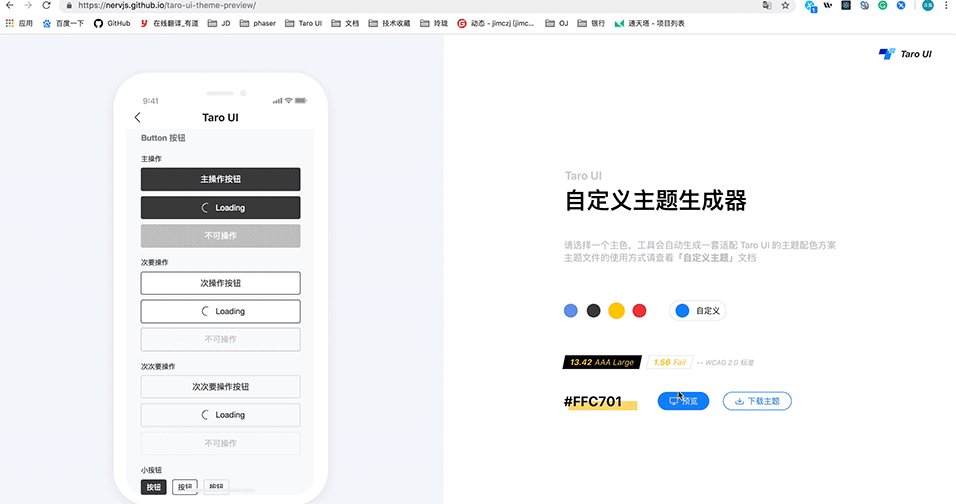
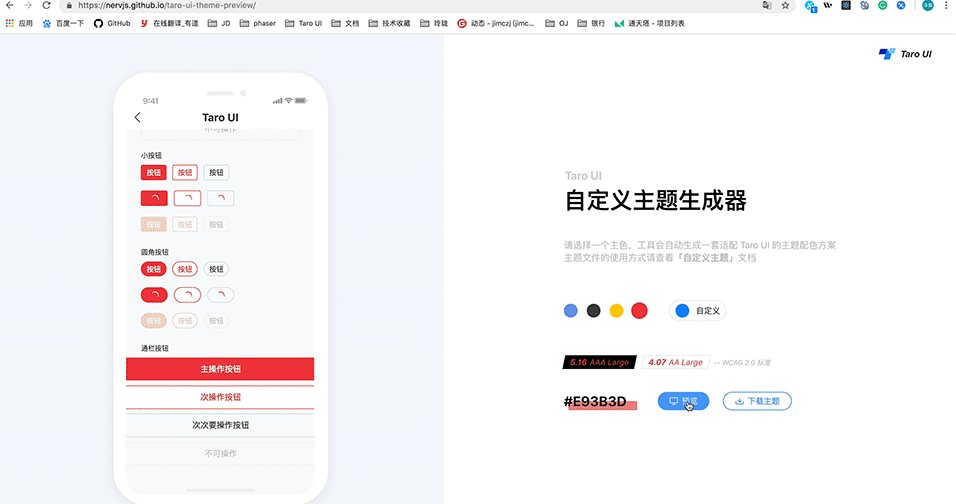
为了让开发者更好地使用自定义主题功能,同时新增主题生成器。开发者可以使用该工具方便地定制 UI 主题。
主题生成器地址:
https://nervjs.github.io/taro-ui-theme-preview/
效果预览:

虽然已经配置了 Issue Template,但仍有部分开发者没有根据规范填写 Issue。排查问题时经常需要再次询问版本号信息、复现代码等等,这不仅会消耗维护项目的精力,还降低了 Issue 处理效率。因此在参考了 Ant 和 iView 团队的做法之后,制作了 Issue Helper 页面,帮助开发者更规范地填写 Issue。
Taro UI Issue Helper 地址:
https://nervjs.github.io/taro-ui-issue-helper/
此外,深知重复制作 Issue Helper 页面也是一件很浪费劳动力的事情。于是将 Issue Helper 封装成一个命令行工具,开发者可以通过简单配置 config.js,执行命令 issue-helper build 就可以生成所需要的页面。
Issue Helper 工具仓库地址:
https://github.com/jimczj/issue-helper
未来计划
适配字节跳动小程序
国际化 i18n
感谢大家对 Taro UI 的使用与反馈,他们致力于将 Taro UI 打造成高质量组件库,不断丰富组件功能与特性,紧跟 Taro 的步伐适配更多平台。
最后,欢迎关注并使用他们的组件库:
https://github.com/NervJS/taro-ui
原文:凹凸实验室
原文链接:https://aotu.io/notes/2019/02/25/taro-ui-2.0/
注意:本文归作者所有,未经作者允许,不得转载
