你还在使用图片作为小程序的图标?好像有点Outer了啵。
大猪告诉大家如何在小程序上使用iconfont字体图标。

使用指南
登录阿里巴巴iconfont.cn

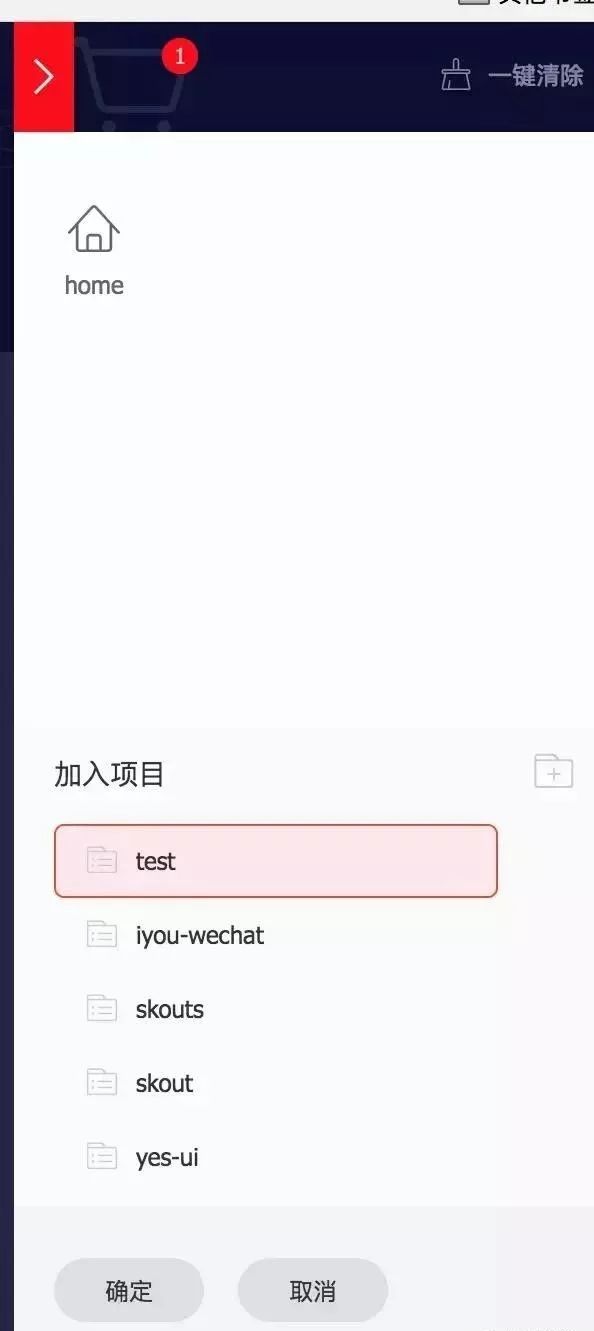
新建一个项目

点击icon收藏、或者搜索

加入到项目中

下载

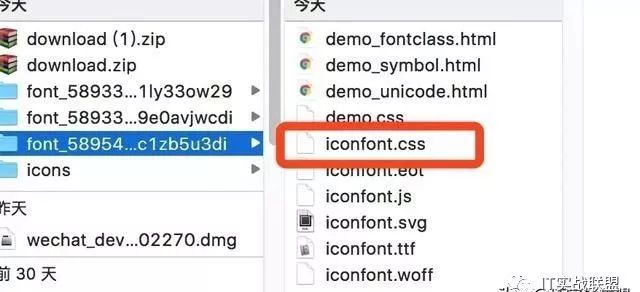
到项目下载到本地解压

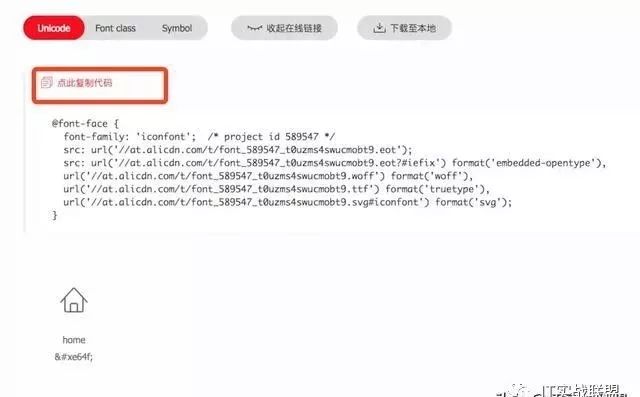
生成代码

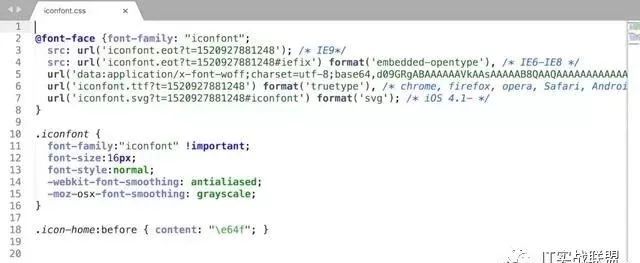
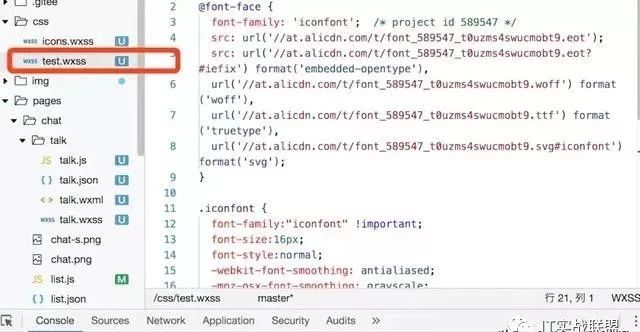
复制iconfont.css到xxx.wxss

替换iconfont.css中的@font-face为上面的生成代码

xxx.wxss样式中@import使用@import "../../../css/test.wxss";
wxml中使用
<text class='iconfont icon-home' style='color:#7F8389;font-size:60rpx;'></text>
显示结果如下

最后
每天发布更多新鲜有含量的技术文章、总有一款适合你。
快关注我、把我打包带走。
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
