前言
ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。

React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native提供跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。
React Native比起标准Web开发或原生开发能够带来的三大好处
手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
0.62 更新内容
React Native 0.62 发布了,此版本一大亮点是默认支持 Flipper。

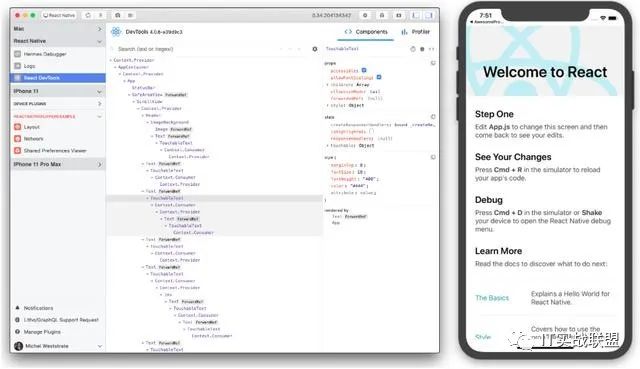
Flipper 是用于调试移动应用的开发人员工具,它在 Android 和 iOS 社区中都很流行,Flipper 提供以下功能:
Metro Actions:重新加载应用并从工具栏直接触发开发菜单。
Crash Reporter:查看来自 Android 和 iOS 设备的崩溃报告。
React DevTools:与所有其它工具一起使用最新版本的 React DevTools。
Network Inspector:查看设备应用程序发出的所有网络请求。
Metro and Device Logs:查看、搜索和过滤来自 Metro 和设备的所有日志。
Native Layout Inspector:查看和编辑 React Native 渲染器输出的原生布局。
Database and Preference Inspectors:查看和编辑设备数据库和首选项。
另一大亮点是新的暗黑模式。添加了一个新Appearance模块,以提供对用户外观偏好的访问,例如用户的首选配色方案(浅色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
同时还添加了一个 hook 跟踪用户首选项的状态更新:
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};注意:本文归作者所有,未经作者允许,不得转载
