原文作者:前端小知识库
原文链接:https://www.toutiao.com/a6658910963296633358
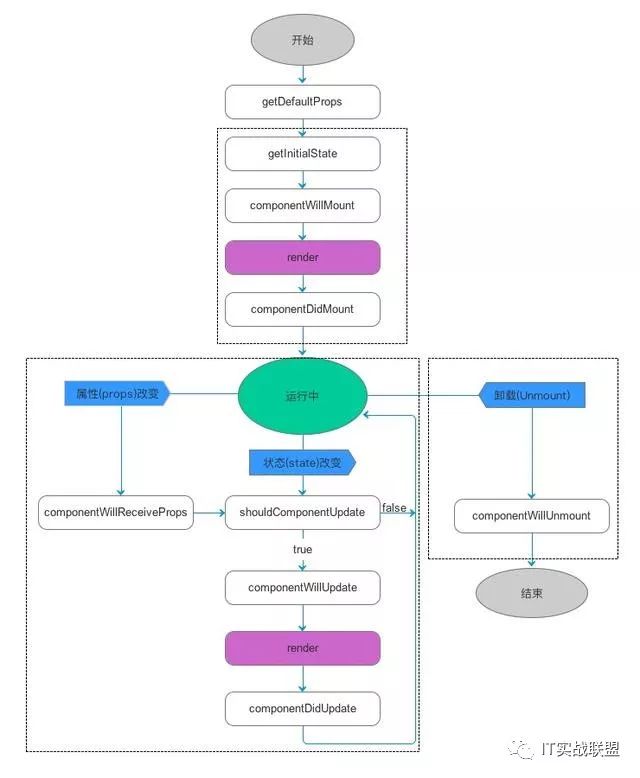
使用React开发已经有一段时间了(相比Vue使用的更多一些),对于其生命周期钩子函数也有了大致的了解,最近在开发中遇到了一些问题,查资料发现跟生命周期有关并且合理利用生命周期的钩子函数可以很好的解决,才觉得对React生命周期没有真正的理解透彻,于是今天好好的把生命周期中各个环节梳理了一遍,也算是一种提升吧,先看一张React生命周期的图,接下来再做详细的描述。

getDefaultProps
组件除了能接受父组件传递的props,还可以设置默认的属性值,使用dufaultProps
static dufaultProps = {
title: '标题'
}
getInitialState
组件有自身的状态,初始化时在constructor中通过this.state进行设置
constructor (props) {
super(props)
this.state({
show: true
})
}
componentWillMount
组件初始化时调用,整个生命周期只调用一次,此时可以进行this.setState更改状态的操作
render
React组件的核心方法,用来创建虚拟DOM,进行diff算法,创建或更新真实DOM树,此时不能更改状态
componentDidMount
组件挂载或更新完毕后调用,此时可以进行dom操作
componentWillReceiveProps(nextProps)
当传递给组件的props属性发生变化时调用,nextProps为更新过的props对象,在里面可以根据属性的变化,继而通过this.setState来改变组件的状态,通过this.props可以获取改变之前的props属性对象,这里调用更新状态是安全的,并不会触发额外的render调用
shouldComponentUpdate(nextProps, nextState)
此方法在props或state属性值发生变化时调用,在此处可以判断是否需要去更新组件,默认情况返回为true,我们在这里可以判断前后的props和state是否发生变化,如果发生变化则返回true更新组件,如果没有变化则返回false,不渲染更新,可以节省开销提高应用程序的性能,注意此处尽量不要更改组件的状态,忘记处理或处理不好会陷入死循环
componentWillUpdate(nextProps, nextState)
组件初始化时不调用,更新时调用,注意此处尽量不要更改组件的状态,忘记处理或处理不好会陷入死循环
render
这里render方法又写了一遍,只是因为组件的初始化和更新时都会调动此方法,备注一下
componentDidUpdate(nextProps, nextState)
组件初始化时不调用,更新完毕时调用
componentWillUnmount
组件被卸载时调用,在此处可以执行一些清理或重置的操作
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
