抱歉,前端兄弟们,我拖后腿了,我已经学不动了。

下面一起看一下这些具体的技术介绍以及学习传送门吧
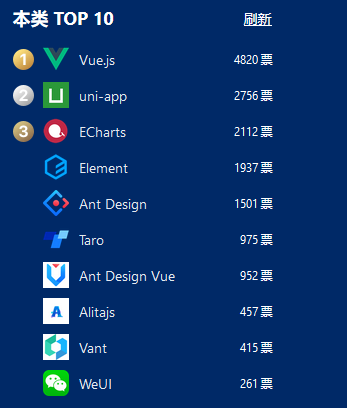
1:渐进式 JavaScript 框架 Vue.js
Vue.js年年稳坐前端最受欢迎的开源技术榜首,受到国内光大前端开发者的喜爱,想必大家对于它也已经了然于心啦,就不多说啦。
官方文档:https://cn.vuejs.org/

2:基于 Vue.js 的跨平台框架 uni-app
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,通过编写 Vue.js 代码,uni-app 将其编译到 iOS、Android、微信小程序、H5等多个平台,保证其正确运行并达到优秀体验。
官方文档:https://uniapp.dcloud.io/

3:JavaScript 图表库 ECharts
ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官方文档:https://www.echartsjs.com/zh/index.html

4:基于 Vue 2.0 的组件库 Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
官方文档:https://element.eleme.cn/#/zh-CN

5:企业级的 UI 设计语言和 React 实现 Ant Design
AntDesign 是蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于 React 的前端框架实现。
官方文档:https://ant.design/index-cn

6:一套 React 语法规范的多端开发解决方案 Taro
Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。用 React 写小程序,生成 H5、React Native 等多端应用。
官方文档:https://taro.aotu.io/

7:基于 Ant Design 和 Vue 的 企业级 UI 组件库 Ant Design Vue
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
官方文档:https://www.antdv.com/docs/vue/introduce/

8:Alitajs
一套把React Native代码转换成微信小程序代码的转换引擎工具,基于 Umi 实现专注业务的 Web 全流程方案。
参考文档:https://www.ctolib.com/areslabs-alita.html
9:基于 Vue 2.0 的 Mobile 组件库 Vant
Vant 是一套轻量、可靠的移动端组件库,通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
官方文档:https://youzan.github.io/vant/#/zh-CN/intro

10:专为微信设计的 UI 库 WeUI
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库, 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。
官方文档:https://weui.io/


注意:本文归作者所有,未经作者允许,不得转载
