上一篇:微信小程序电商实战-首页(上)
好了,上一期我们把首页搜索、导航栏和广告轮播给做完了,那么接下来会继续完成我们首页的剩余部分,先看我们要实现的效果吧!

本期实现效果图.gif
本期我们要实现首页的实时热销榜、福利专场和左下方个人中心+购物车的布局。
一、实时热销榜
话不多说,先看实际效果图:

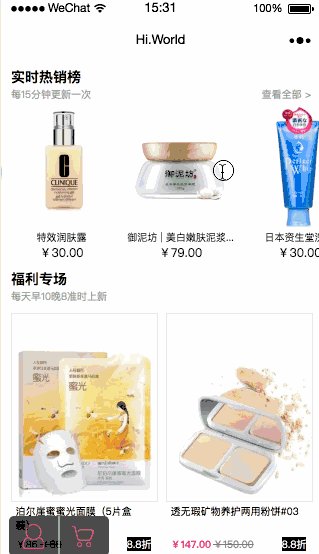
实时热销榜.gif
这个模块我们主要用到 scroll-view 视图容器,顾名思义就是滚动视图,当布局的内容超过屏幕容器的时候可以滑动开查看遮盖的内容,scroll-view可滚动视图区域属性详解:
scroll-x 允许横向滚动(类型:Boolean,默认值:false)
scroll-y 允许纵向滚动(类型:Boolean,默认值:false)
upper-threshold 距顶部/左边多远时(单位px),触发 scrolltoupper 事件(类型:Number,默认值:50)
lower-threshold 距底部/右边多远时(单位px),触发 scrolltolower 事件(类型:Number,默认值:50)
scroll-top 设置竖向滚动条位置(类型:Number)
scroll-left 设置横向滚动条位置(类型:Number)
scroll-into-view 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素(类型:String)
scroll-with-animation 在设置滚动条位置时使用动画过渡(类型:Boolean,默认值:false)
更多请属性详情请查看微信官方scroll-view视图容器
home.wxss
/*==========实时热销榜========*/
.category-title {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 0rpx;
padding: 0px 10px;
}
.category-title .title{
font-size: 14px;
font-weight:900;
}
.category-title .line_name{
font-size: 10px;
color: #98989f;
display: flex;
justify-content:space-between;/**两边对齐**/
}
.goods {
display: flex;
}
.goods-item{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #333;
}
.goods-image{
width: 280rpx;
height: 300rpx;
}
.goods-item text {
font-size: 25rpx;
}
.goods-item p{
font-size: 30rpx;
}
home.wxml
<!--实时热销榜 start-->
<view class="hots-container">
<view class="category-title">
<text class="title">实时热销榜</text>
<view class="line_name">
<text>每15分钟更新一次</text>
<text>查看全部 ></text>
</view>
</view>
<scroll-view scroll-x="true">
<view class="goods">
<block wx:for-items="{{goodsHotItems}}" wx:key="name">
<view class="goods-item" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="goods-image" />
<text>{{item.name}}</text>
<p>¥{{item.newprice}}</p>
</view>
</block>
</view>
</scroll-view>
</view>
<!--实时热销榜 end-->home.js
// 实时热销榜
goodsHotItems: [
{
goodId: 0,
name: '天然植物唇膏2.4g',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdc/272/707/8870197248301707272/2/6922446703595-5_360x456_90.jpg',
newprice: "32.00",
oldprice: "59.00",
},
{
goodId: 1,
name: '流光水彩唇膏升级版 3.5g',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/03/8/4fb444e7-3417-4f4a-b5a1-7f1d884c610f_218x274_70.jpg',
newprice: "89.00",
oldprice: "99.00",
},
{
goodId: 2,
name: '卡姿兰蜗牛氧气泡泡面膜',
url: 'bill',
imageurl: 'https:////a3.vimage1.com/upload/merchandise/pdcvis/2017/08/24/167/28c3726f-dfdd-4a59-89ac-b79ea8e24f40_218x274_70.jpg',
newprice: "139.00",
oldprice: "159.00",
},
{
goodId: 3,
name: '特效润肤露',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "30.00",
oldprice: "80.00",
},
{
goodId: 4,
name: '御泥坊 | 美白嫩肤泥浆...',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/11/03/98/f34a6c251abf45e5ba60a645f13c7757-5.jpg',
newprice: "79.00",
oldprice: "80.00",
}, {
goodId: 5,
name: '日本资生堂洗颜',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg',
newprice: "30.00",
oldprice: "80.00",
}
, {
goodId: 6,
name: '玉兰油 | 水感透白光塑钻...',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/05/19/2/e5de903ab5ba4a6492f3574469fdfca9-5.jpg',
newprice: "145.00",
oldprice: "324.00",
}
]好了大家赶紧运行一下效果看看吧~~~
福利专场
先看效果:

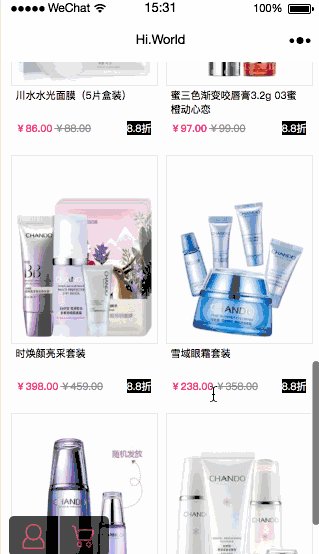
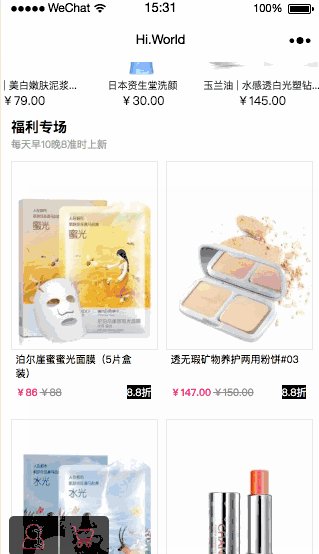
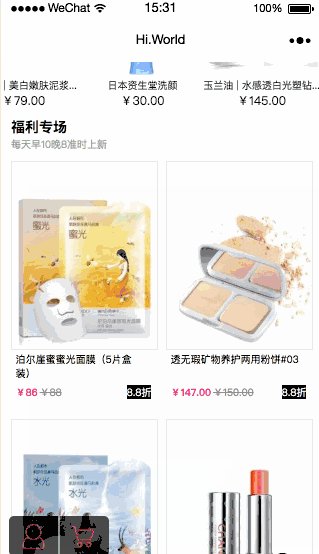
福利专场效果图.gif
home.wxml
<!--福利专场 start-->
<view class="welfare-container">
<view class="category-title">
<text class="title">福利专场</text>
<view class="line_name">
<text>每天早10晚8准时上新</text>
</view>
</view>
<scroll-view scroll-y="true">
<view class="welfares">
<block wx:for-items="{{goodsWelfareItems}}" wx:key="name">
<view class="welfares-good" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<view>
<image src="{{item.imageurl}}" class="welfares-image" mode="widthFix"/>
</view>
<view class="product-name">
{{item.name}}
</view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.newprice}}</p>
<p class="product-price-old">¥{{item.oldprice}}</p>
<p class="discount">{{item.discount}}折</p>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
<!--福利专场 end-->home.wxss
/**=========福利专场============**/
.welfares{
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
margin:10px 5px;
}
.welfares-good{
height: 560rpx;
width: 47%;
margin:0px auto;
margin-bottom: 20px;
position: relative;
display: inline-block;
font-size: 24rpx;
}
.welfares-image{
width: 100%;
display: inline-block;
border: 1px #eee solid;
}
.welfares-good .product-name{
color: #000;
height: 28px;
text-align:left;
margin: 0px 5px;
margin-bottom: 5px;
}
.product-price-wrap .product-price-new{
color: #e80080;
margin-left:5px;
font-weight:900;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 2px;
}
.product-price-wrap .discount{
position: absolute;
right: 5px;
background-color: #000;
color: #fff;
}home.js
// 福利专场
goodsWelfareItems: [
{
goodId: 0,
name: '泊尔崖蜜蜜光面膜(5片盒装)',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/142/fb2960bf8e074d029c24315279289c19-5_218x274_70.jpg',
newprice: "86",
oldprice: "88",
},
{
goodId: 1,
name: '透无瑕矿物养护两用粉饼#03',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/21/27/4b24e2a629644877866d3da755f6a36e-5_218x274_70.jpg',
newprice: "147.00",
oldprice: "150.00",
},
{
goodId: 2,
name: '川水水光面膜(5片盒装)',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/86/7891361fdab348a1bc91aeca31fc77b1-5_218x274_70.jpg',
newprice: "86.00",
oldprice: "88.00",
},
{
goodId: 3,
name: '蜜三色渐变咬唇膏3.2g 03蜜橙动心恋',
url: 'bill',
imageurl: 'http://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/176/c3b9453a4d7f46c6a8fe78705f77352b-5_218x274_70.jpg',
newprice: "97.00",
oldprice: "99.00",
},
{
goodId: 4,
name: '时焕颜亮采套装',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/93/69a6bc1c11eb4be184b7dffb43b8565b-5_218x274_70.jpg',
newprice: "398.00",
oldprice: "459.00",
}, {
goodId: 5,
name: '雪域眼霜套装',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/23/127/53409c86f74647af915bc379427b97c2-5_218x274_70.jpg',
newprice: "238.00",
oldprice: "358.00",
}
, {
goodId: 6,
name: '凝时鲜颜冰肌水套装',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/11/13/95/fb6c3d0c1f304b449dadb1f0100c1205-5_218x274_70.jpg',
newprice: "248.00",
oldprice: "348.00",
}
, {
goodId: 7,
name: '雪润皙白精选三件套',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/30/184/a5000156098940b5a05a0e696535ac20-5_218x274_70.jpg',
newprice: "348.00",
oldprice: "396.00",
}
]好了,以上代码可以将数据渲染出来,接下来会对以上代码做一下调整 可以进行下拉刷新。
home.wxml
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">努力加载中</view>
</view>
home.wxss
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 12px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
color: #888;
}home.js
//加载更多
onReachBottom: function () {
console.log('加载更多');
setTimeout(() => {
this.setData({
isHideLoadMore: true,
goodsWelfareItems: [
{
goodId: 0,
name: '泊尔崖蜜蜜光面膜(5片盒装)',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/142/fb2960bf8e074d029c24315279289c19-5_218x274_70.jpg',
newprice: "86",
oldprice: "88",
discount: "8.8",
},
{
goodId: 1,
name: '透无瑕矿物养护两用粉饼#03',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/21/27/4b24e2a629644877866d3da755f6a36e-5_218x274_70.jpg',
newprice: "147.00",
oldprice: "150.00",
discount: "8.8",
},
{
goodId: 2,
name: '川水水光面膜(5片盒装)',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/86/7891361fdab348a1bc91aeca31fc77b1-5_218x274_70.jpg',
newprice: "86.00",
oldprice: "88.00",
discount: "8.8",
},
{
goodId: 3,
name: '蜜三色渐变咬唇膏3.2g 03蜜橙动心恋',
url: 'bill',
imageurl: 'http://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/176/c3b9453a4d7f46c6a8fe78705f77352b-5_218x274_70.jpg',
newprice: "97.00",
oldprice: "99.00",
discount: "8.8",
},
{
goodId: 4,
name: '时焕颜亮采套装',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/93/69a6bc1c11eb4be184b7dffb43b8565b-5_218x274_70.jpg',
newprice: "398.00",
oldprice: "459.00",
discount: "8.8",
}, {
goodId: 5,
name: '雪域眼霜套装',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/23/127/53409c86f74647af915bc379427b97c2-5_218x274_70.jpg',
newprice: "238.00",
oldprice: "358.00",
discount: "8.8",
}
, {
goodId: 6,
name: '凝时鲜颜冰肌水套装',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/11/13/95/fb6c3d0c1f304b449dadb1f0100c1205-5_218x274_70.jpg',
newprice: "248.00",
oldprice: "348.00",
discount: "8.8",
}
, {
goodId: 7,
name: '雪润皙白精选三件套',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/30/184/a5000156098940b5a05a0e696535ac20-5_218x274_70.jpg',
newprice: "348.00",
oldprice: "396.00",
discount: "8.8",
}
],
})
}, 500)
}备注:将上面的 goodsWelfareItems 数据集合可以注释掉,使用onReachBottom
三、个人中心+购物车
home.wxml
<view class='tab-bar'>
<image src="../../images/bottomNav/mine_select.png"/>
<p></p>
<image src="../../images/bottomNav/cart_select.png"/>
</view>
home.wxss
/**购物车和个人中心**/
.tab-bar{
width: 100px;
height: 40px;
background-color: #000;
border-radius:5px;
opacity:0.7;
position: fixed;
z-index: 2;
bottom:10px;
left: 8px;
display: flex;
justify-content:center;
}
.tab-bar image{
height: 25px;
width: 25px;
margin: 0px auto;
margin-top: 8%;
}
.tab-bar p{
border:1rpx solid #888;
height: 95%;
display: inline-block;
}总结
首页的功能基本都已经写完了,大家有什么问题可以可以在下方留言哦。
下期预告
首页已经结束,下期开始做商品详情页啦,先放上效果图初稿一睹芳容!

备注:具体效果以实际开发为准,并且请大家持续关注“IT实战联盟”哦~

注意:本文归作者所有,未经作者允许,不得转载
