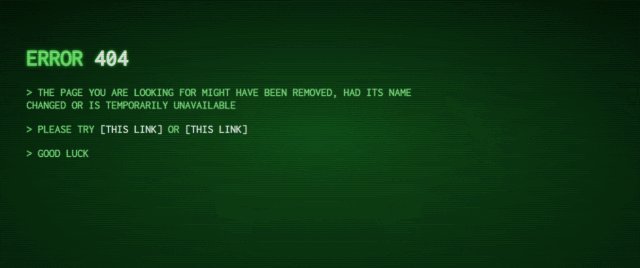
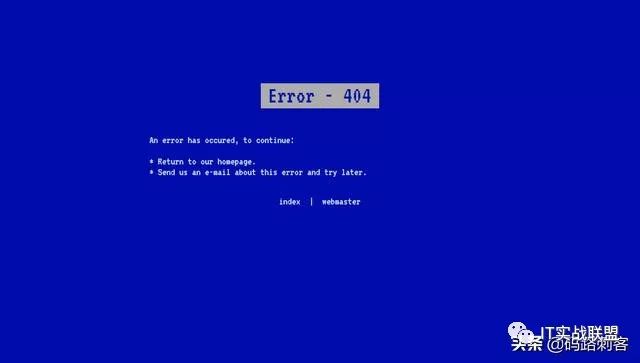
我们经常看到的网站页面找不到提示是这样的

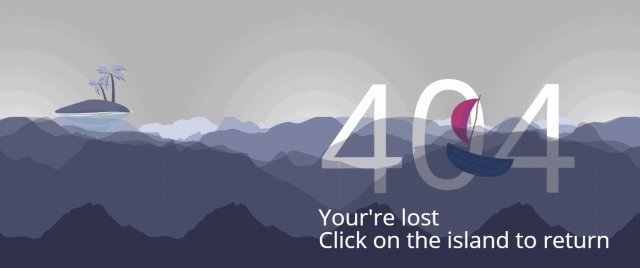
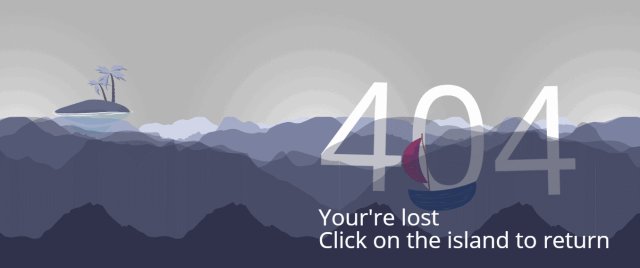
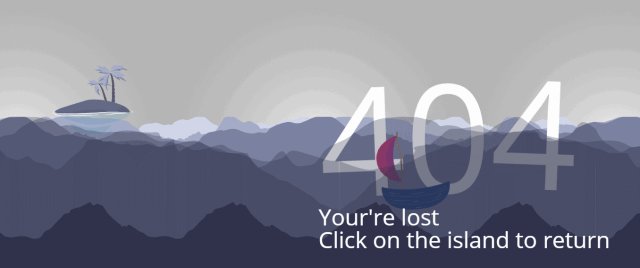
经过设计后,这个提示页面会更友好些,下面来欣赏一波404页面的设计。

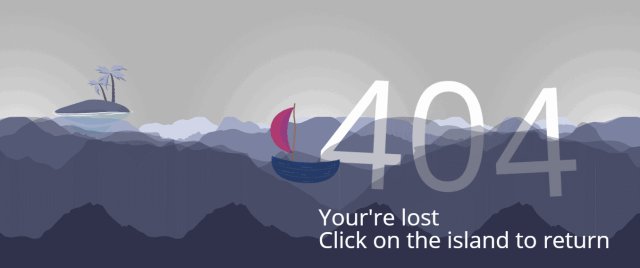
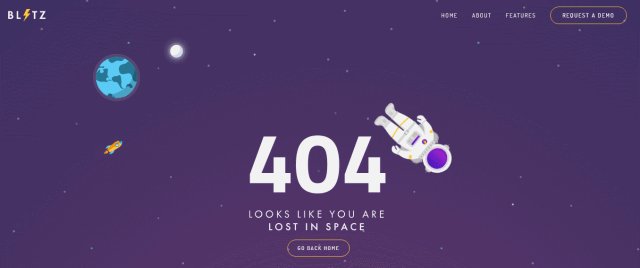
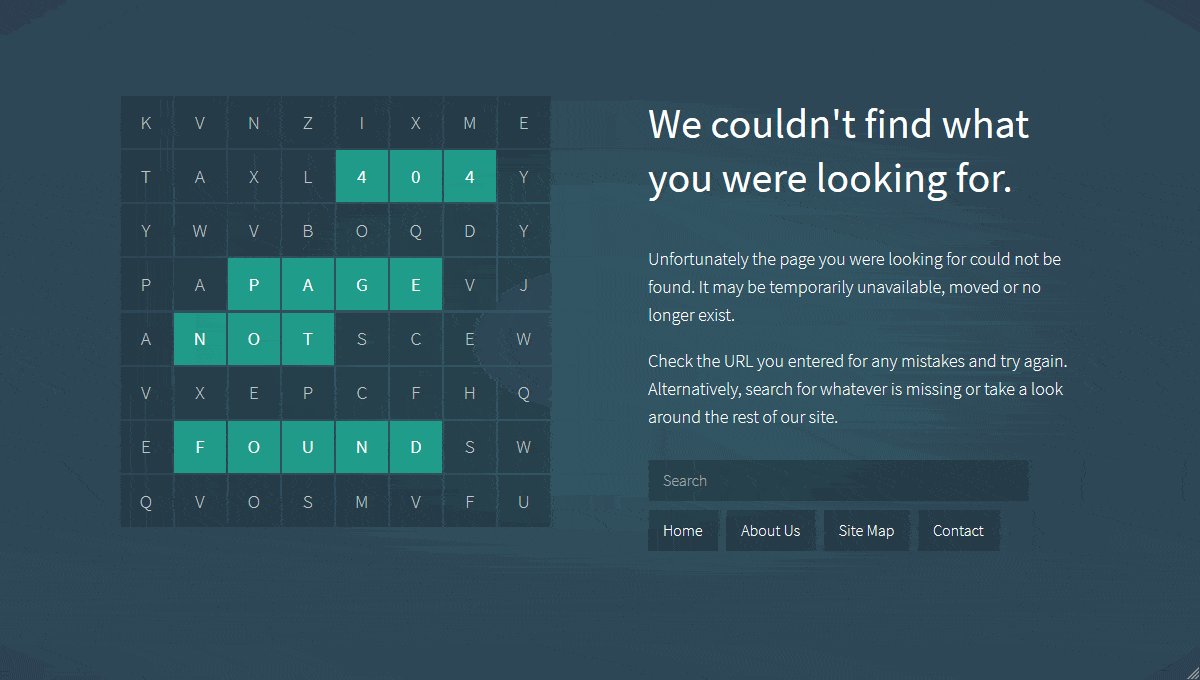
作者:Andrew Hani
使用技术:HTML / CSS / JavaScript
依赖库:jquery.js
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/androhani/pen/deOpMZ

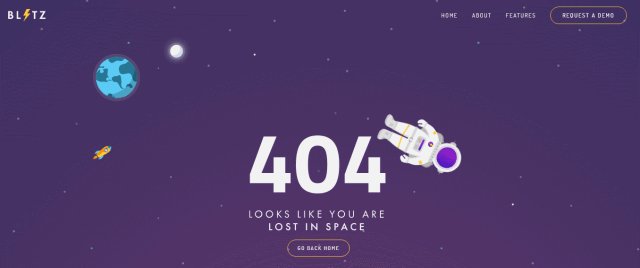
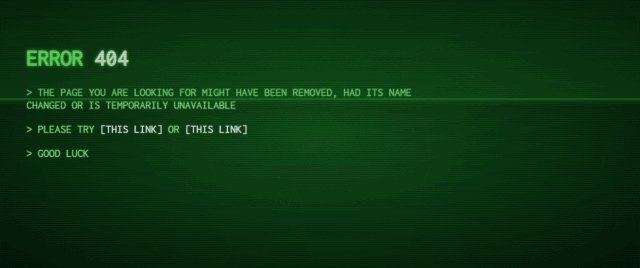
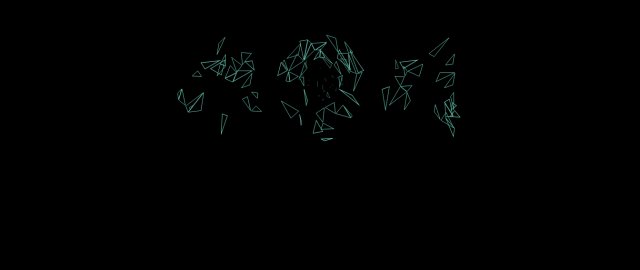
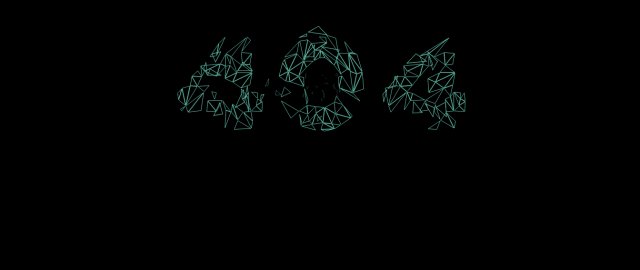
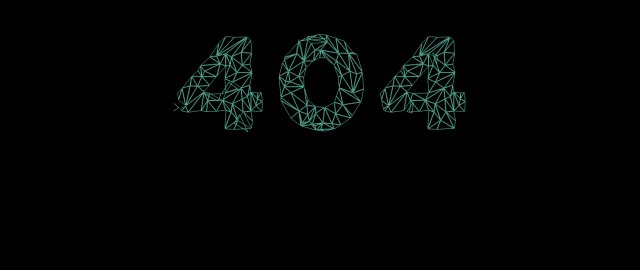
作者:Saleh Riaz Qureshi
使用技术:HTML / CSS / JavaScript
依赖库:-
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/salehriaz/pen/erJrZM

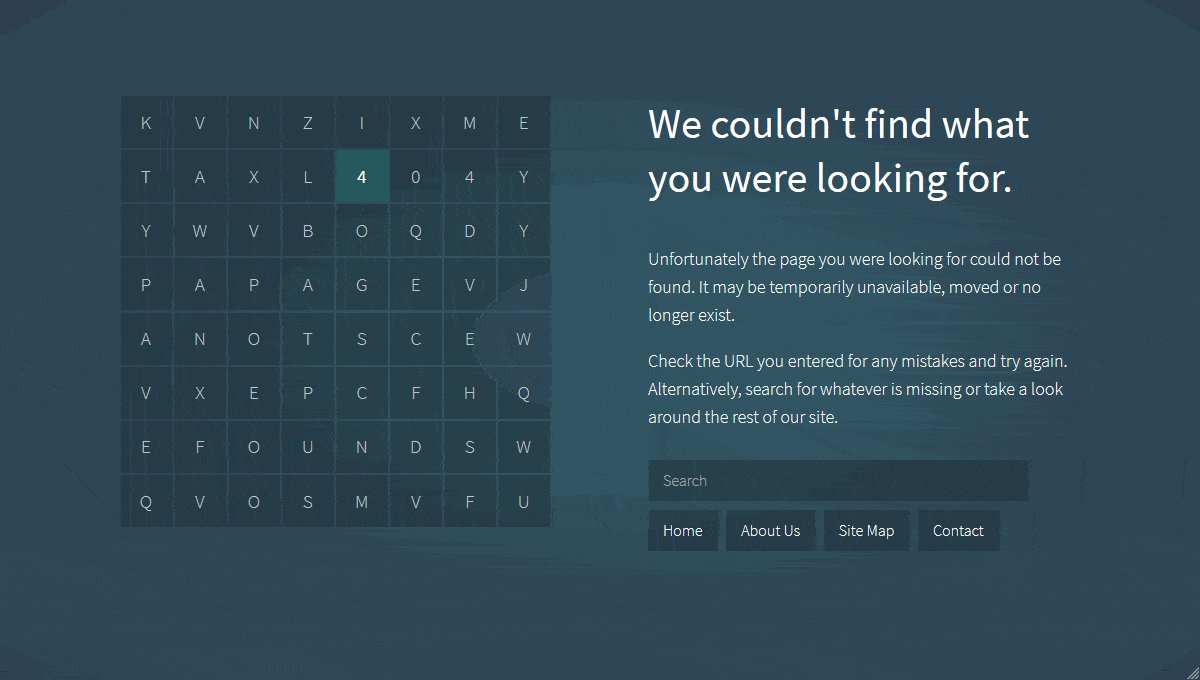
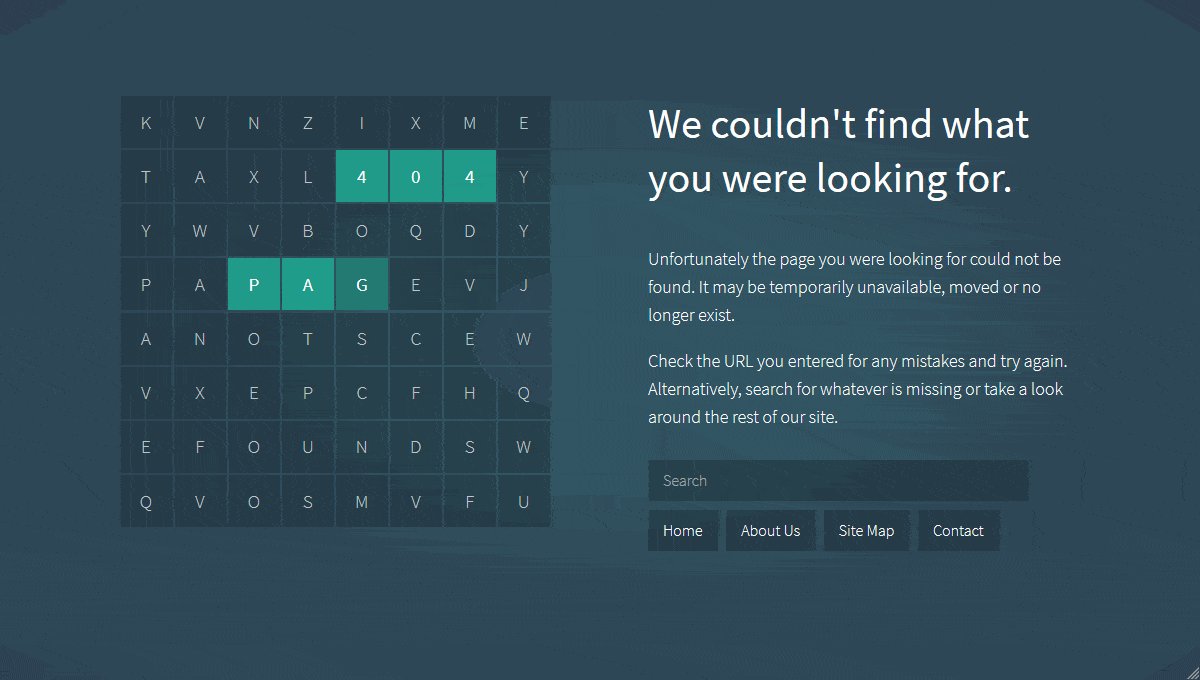
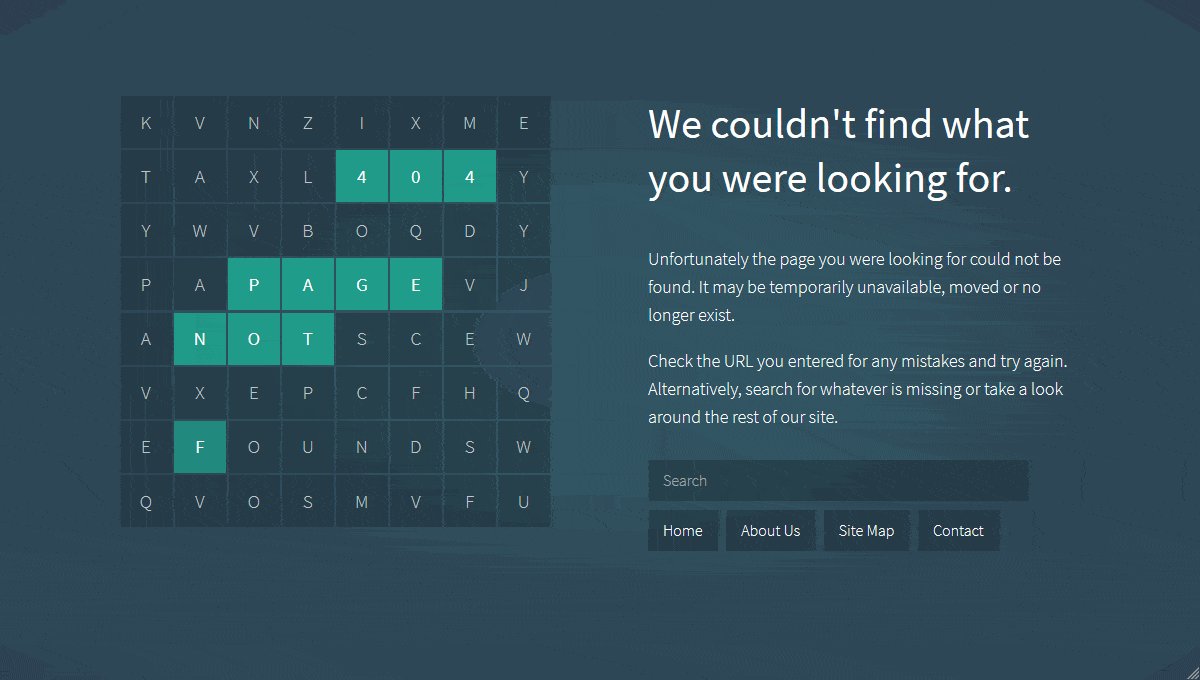
作者:Vincent Van Goggles
使用技术:HTML / CSS (SCSS)
依赖库:-
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/Gogh/pen/eeReMO

作者:Selcuk Cura
使用技术:HTML / CSS (SCSS) / JavaScript
依赖库:jquery.js, tweenmax.js, splittext.js
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/selcukcura/pen/XeQpEv

作者:Robin Selmer
使用技术:HTML / CSS (SCSS)
依赖库:-
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/robinselmer/pen/vJjbOZ

作者:Clement Girault
使用技术:HTML / CSS / JavaScript
依赖库:jquery.js
浏览器兼容:Chrome, Firefox, Opera, Safari
源码链接:https://codepen.io/clementGir/pen/PqGyMq

作者:john
使用技术:HTML / CSS (Less) / JavaScript
依赖库:-
浏览器兼容:Chrome, Firefox, Opera, Safari
源码链接:https://codepen.io/thejohnyagiz/pen/npDyq

作者:gavra
使用技术:HTML / CSS / JavaScript
依赖库:jquery.js
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/gavra/pen/upHzg

作者:Ian Gloude
使用技术:HTML / CSS (SCSS)
依赖库:-
浏览器兼容:Chrome, Edge, Firefox, Opera, Safari
源码链接:https://codepen.io/igloude/pen/qNNWKr
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦

注意:本文归作者所有,未经作者允许,不得转载
